Getting Started
How to Add a Privacy Policy on Squarespace
This guide will walk you through how you can generate a custom privacy policy template for your Squarespace website in minutes. A privacy policy page is legally required and will also help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
To begin with, Sign up on CookieYes and try it for free.
You can skip the setup screens and head to the Dashboard. For that, click Next Step > Go to Dashboard > Done! Take me to Dashboard.
Generate a privacy policy for Squarespace website
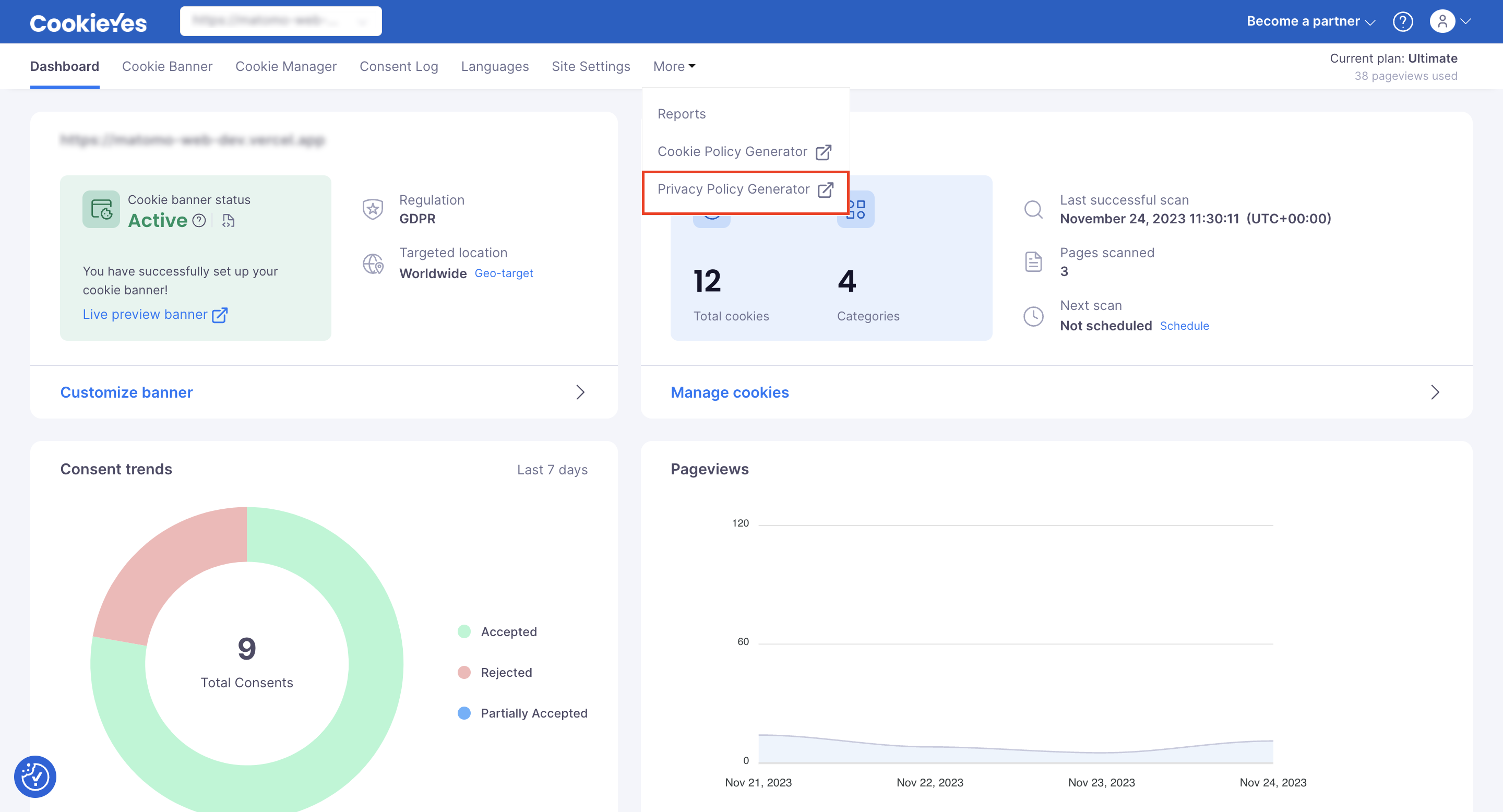
Step 1. From your app’s homepage, click on More and select Privacy Policy Generator.

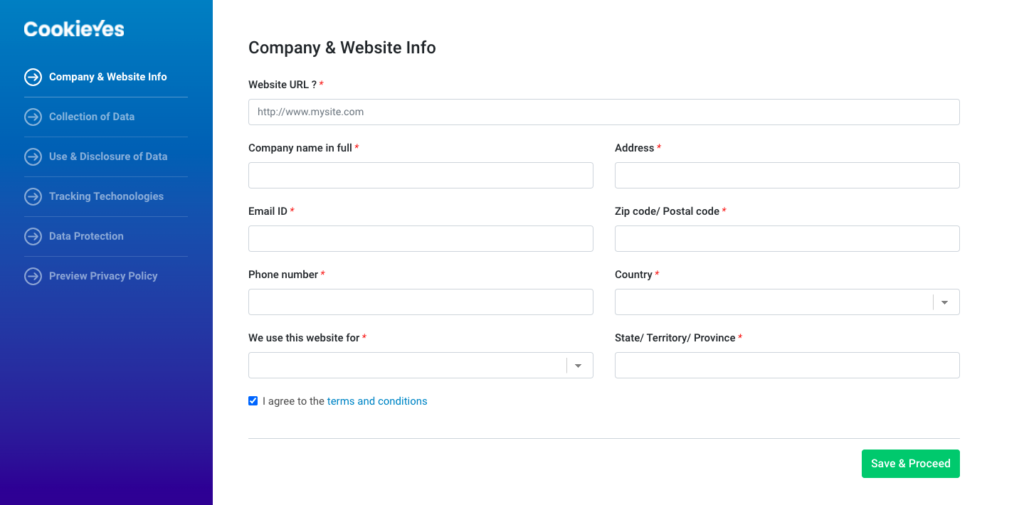
Step 2. Fill in all the details under ‘Company & Website Info’. Click Save & Proceed.

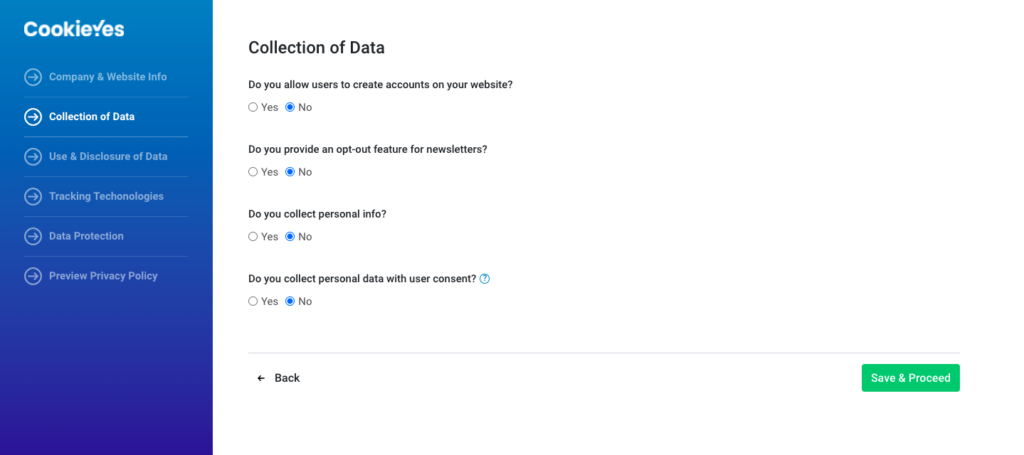
Step 3. Select the Yes/No options under ‘Collection of Data’. Then click Save & Proceed.

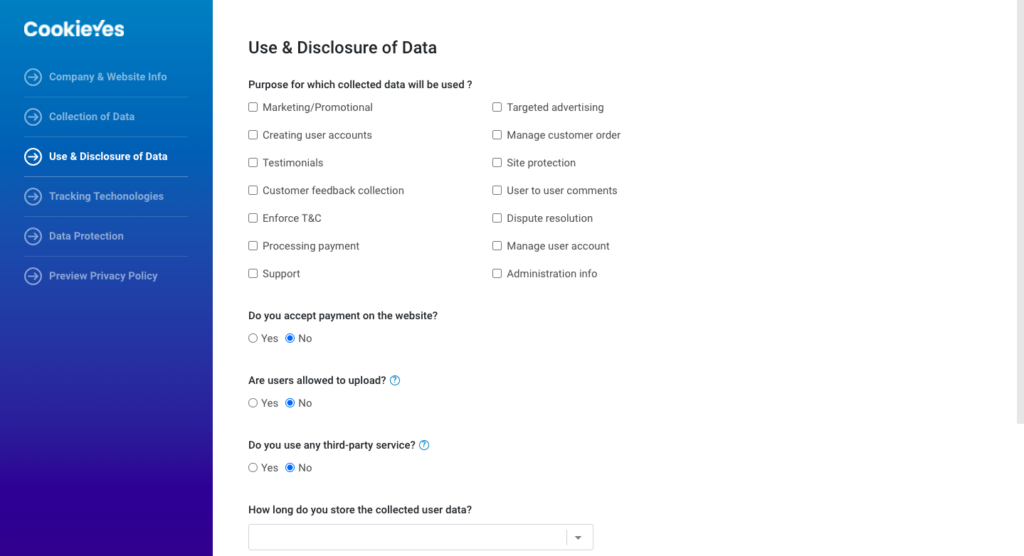
Step 4. In the ‘Use & Disclosure of Data’ section, select all the options that apply for the ‘Purpose for which data will be used’. Answer the rest of the questions and click Save & Proceed.

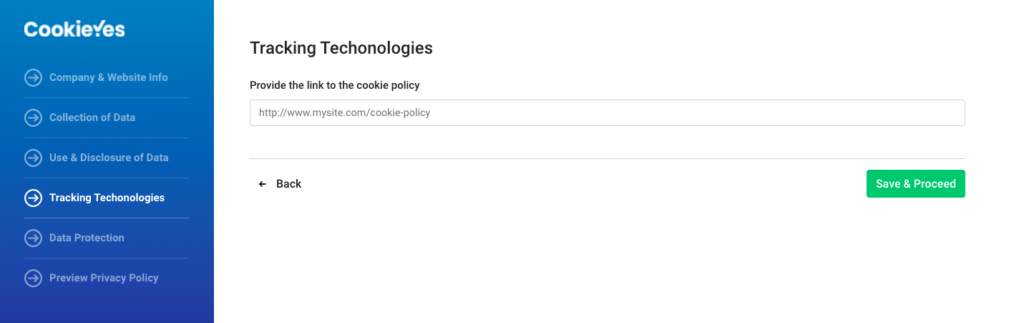
Step 5. Under ‘Tracking Technologies’ add the link to your cookie policy. Then click Save & Proceed.

Note: You can add your custom cookie policy within your privacy policy page. Follow this guide to generate a cookie policy for your website.
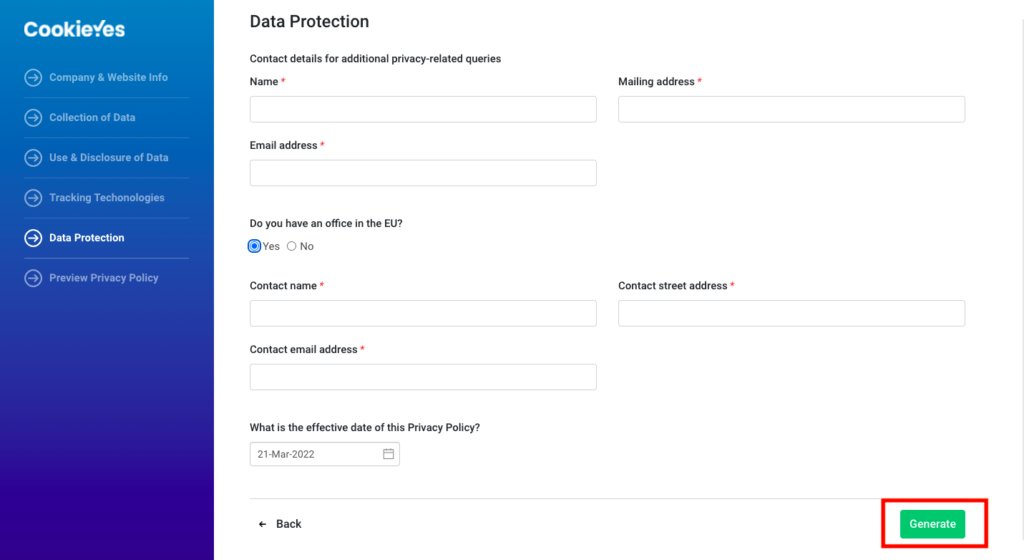
Step 6. Under ‘Data Protection’ add the details of your Data Protection Officer (DPO) or the designated authority for privacy-related concerns.
Step 7. Hit Generate to create your custom privacy policy.

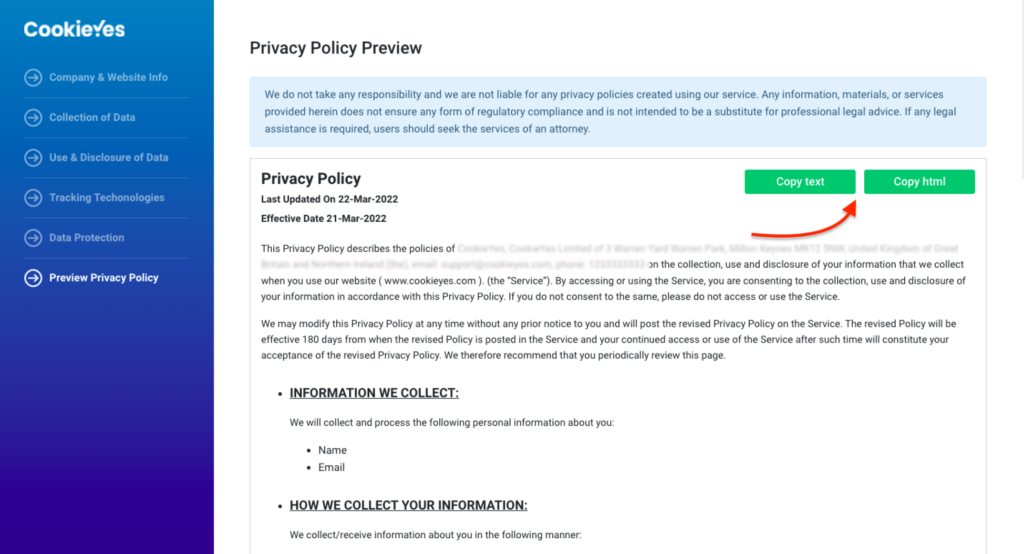
Step 8. You can see the Privacy Policy Preview and select Copy text or Copy html to copy the privacy policy.

Add a privacy policy page on Squarespace website
Step 1. Head to your Squarespace account and select your site from My Dashboard.
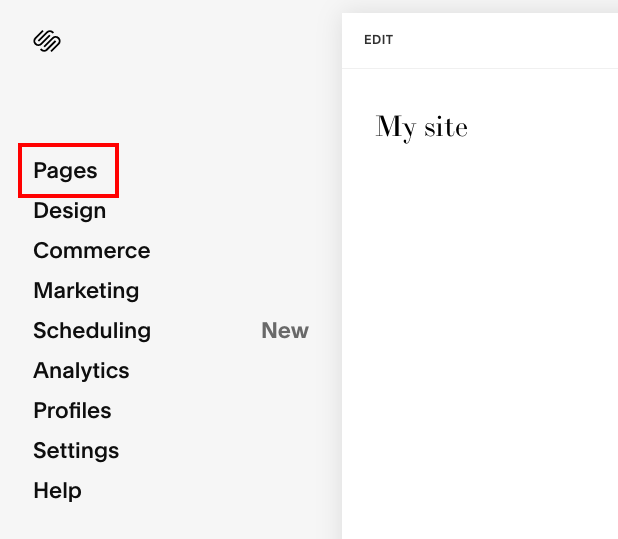
Step 2. From the side menu, click on Pages to add a new page to your site.

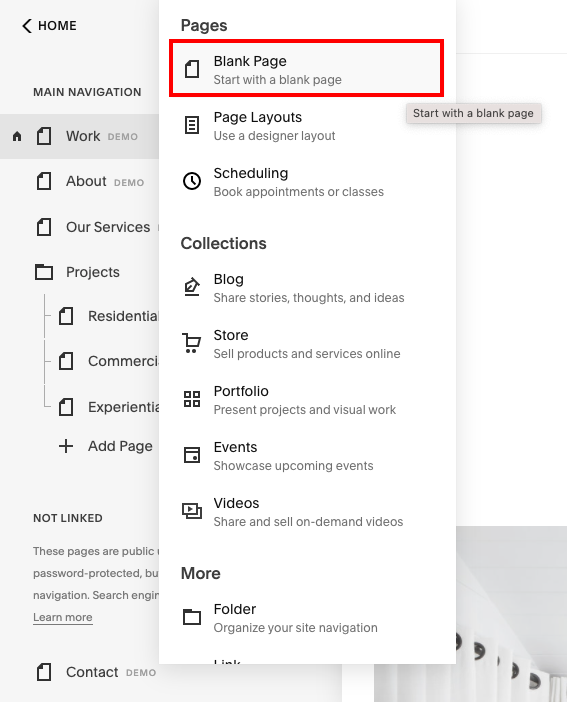
Step 3. Once the Pages panel opens, click the + icon. Then, click Blank Page.

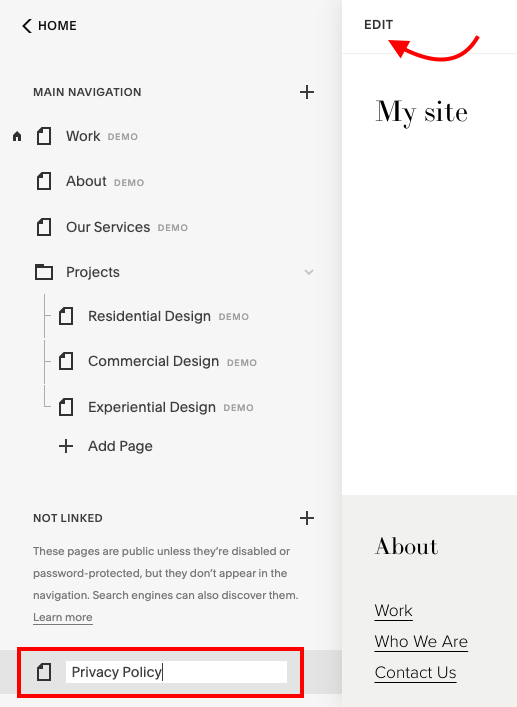
Step 4. Name the new page as ‘Privacy Policy’. Now, go ahead and click on Edit.

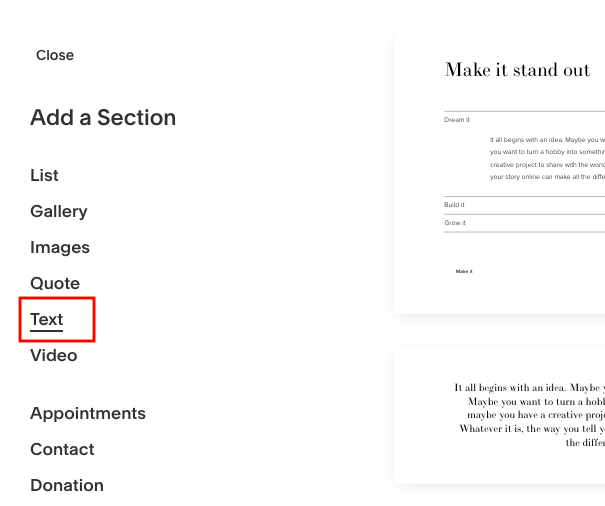
Step 5. In the page editor, click on Add Section and the click on Text and select a text block for the page.

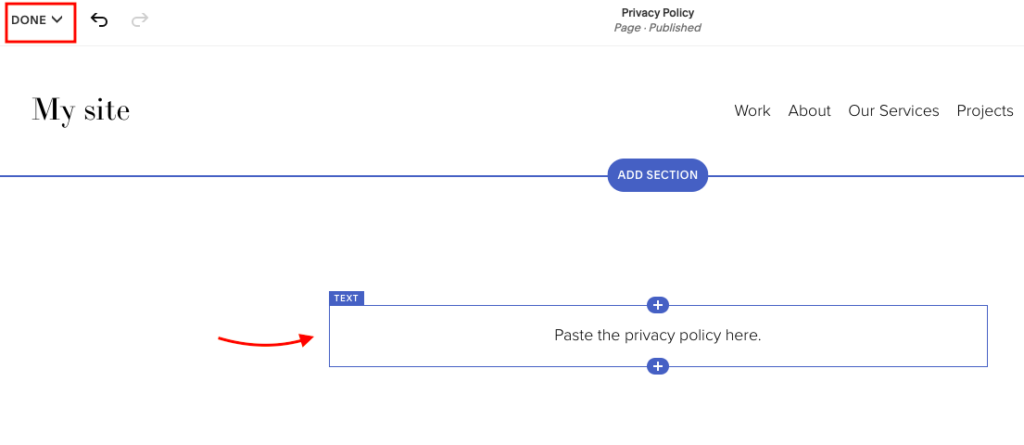
Step 6. Next, paste in the copied privacy policy in the paragraph block, click Done > Save.

Your privacy policy page will be live on your Squarespace website. You can then link your privacy policy to your website footer.
- If you are facing issues with the Squarespace Privacy Policy Generator, then contact technical support
- To foolproof your legal compliance, you can also add a free cookie banner on your website and obtain cookie consent for deploying cookies on your website visitor’s devices.
Frequently asked questions
Do I need to add a privacy policy to my Squarespace website?
Yes. You need a detailed privacy policy on your website to comply with regulations and be legally compliant. Several privacy regulations across countries require websites to have a comprehensive privacy policy, including the GDPR in the EU & UK, CCPA in the US, PIPEDA in Canada, LGPD in Brazil and so on. Not only is a privacy policy a legal requirement, but it is also a best practice to build transparency and confidence in your site.
Where should a privacy policy go on a website?
Privacy policies are usually linked on a website’s footer and is accessible from every page of the website. You should also link your privacy policy on important touchpoints where you collect personal information such as – sign up pages, checkout pages, forms etc.