Getting Started
Chapter 2:
How to Add Cookie Banner on Magento Website
Welcome to CookieYes! This guide will walk you through how you can install a cookie banner on your Magento website. A cookie banner will help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
- To begin with, Sign up on CookieYes for free
- Then, complete the steps in How to create a cookie banner
In case you have already signed up on CookieYes, without taking any action on the initial setup screens, head to the CookieYes Dashboard.
- To customize the cookie banner, select the Cookie Banner from the top navigation panel.
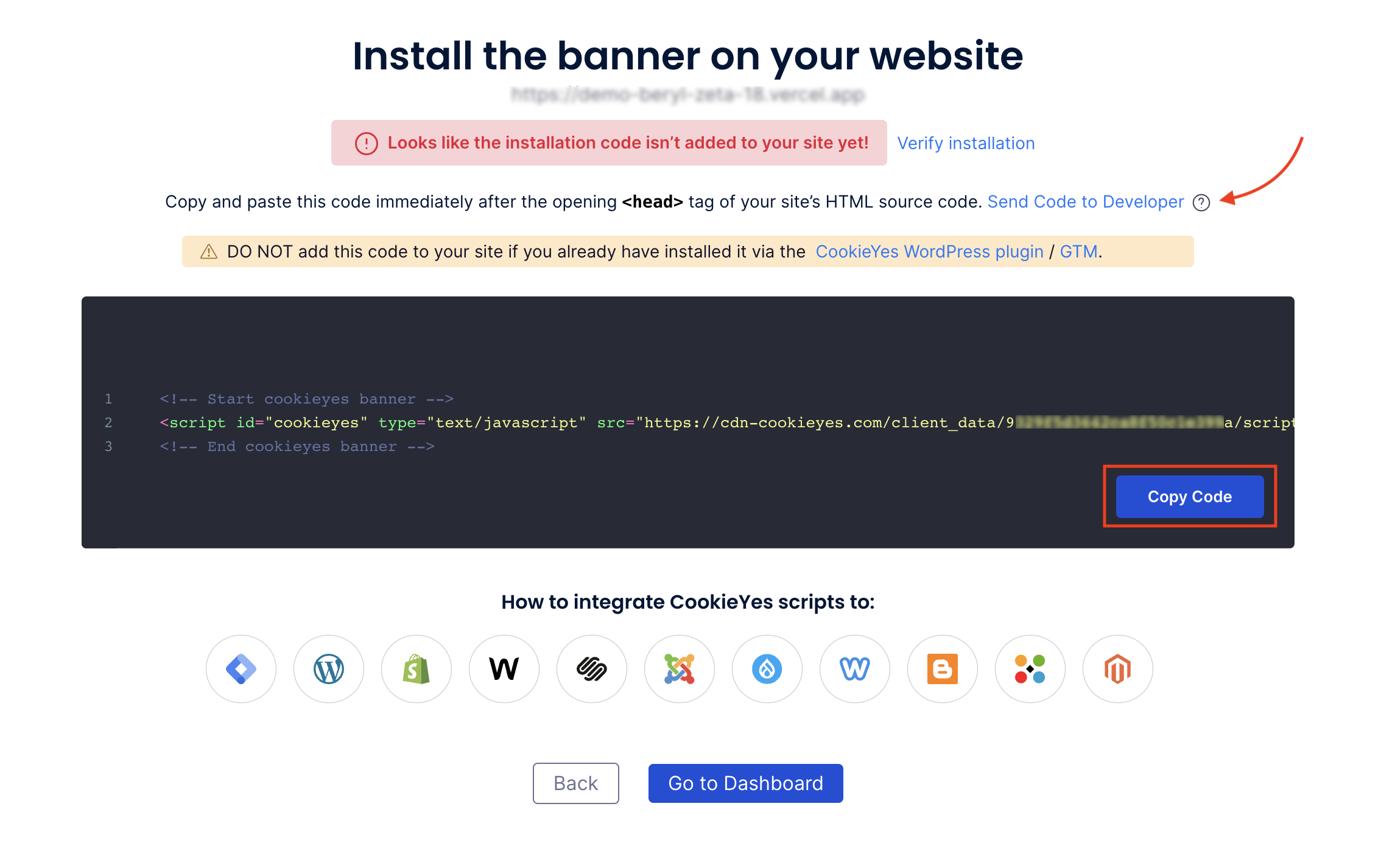
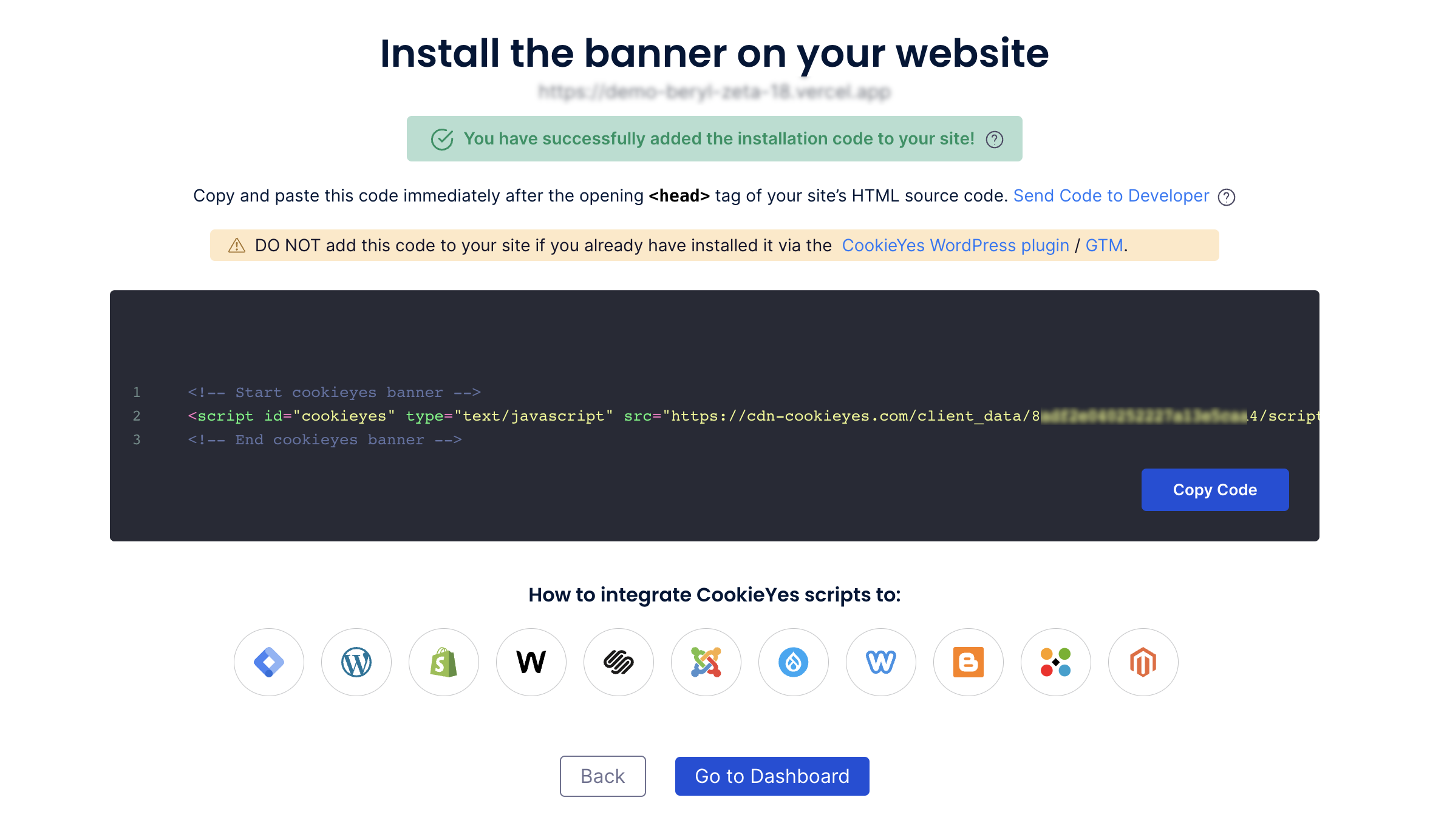
- To get the banner installation code, head to Advanced Settings and click on the Get Installation Code button on the right side of the URL.
- Now click on Copy code button to get the CookieYes installation code.

Note: You can share the code with a developer or your team by clicking on Send code to Developer link. Enter the email address and then click on Send Instructions. The recipient will get the code and instructions via email.
Video tutorial: Implement cookie consent on Magento website
You can also follow the step-by-step instructions given below to easily implement a cookie banner on your Magento 2.x website.
Steps to add cookie consent banner on Magento
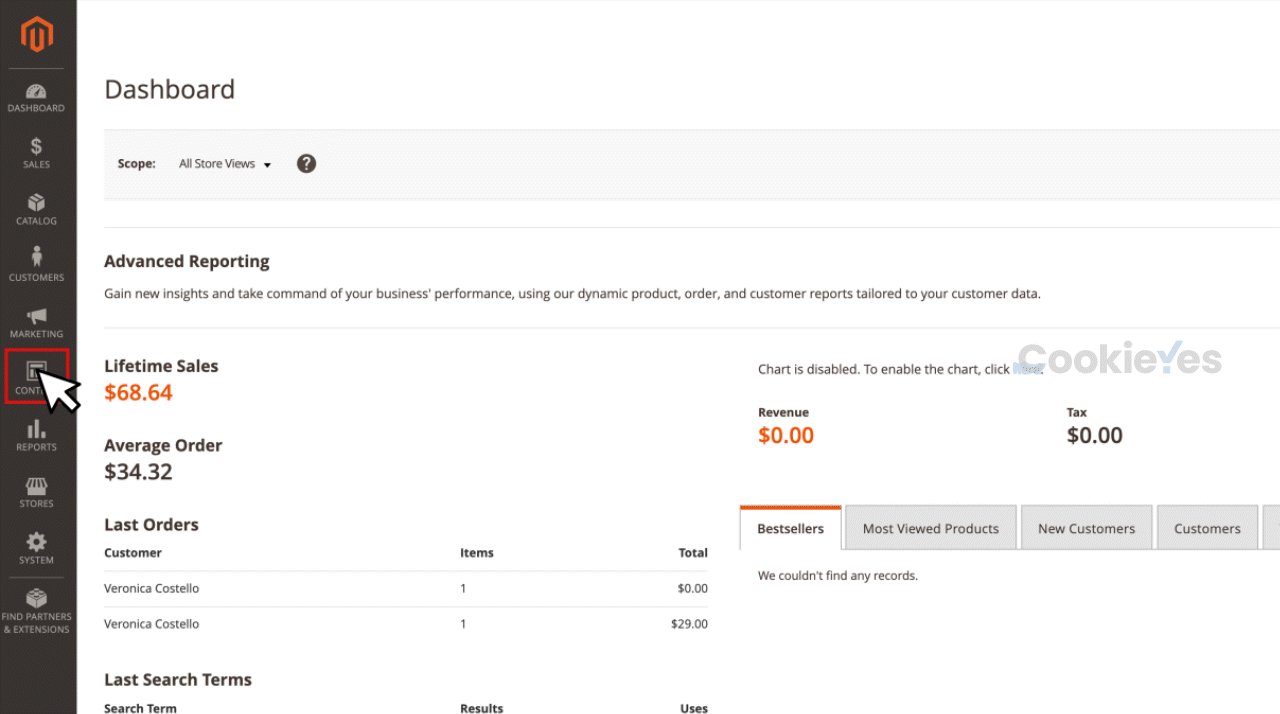
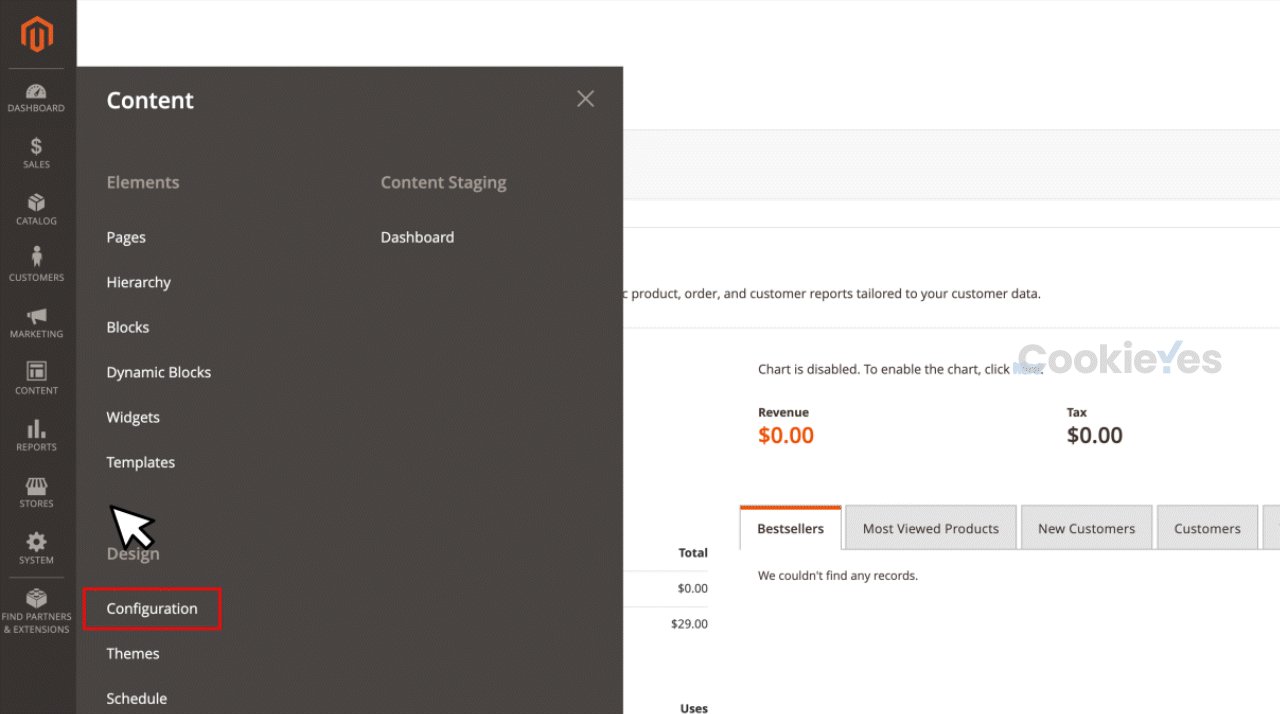
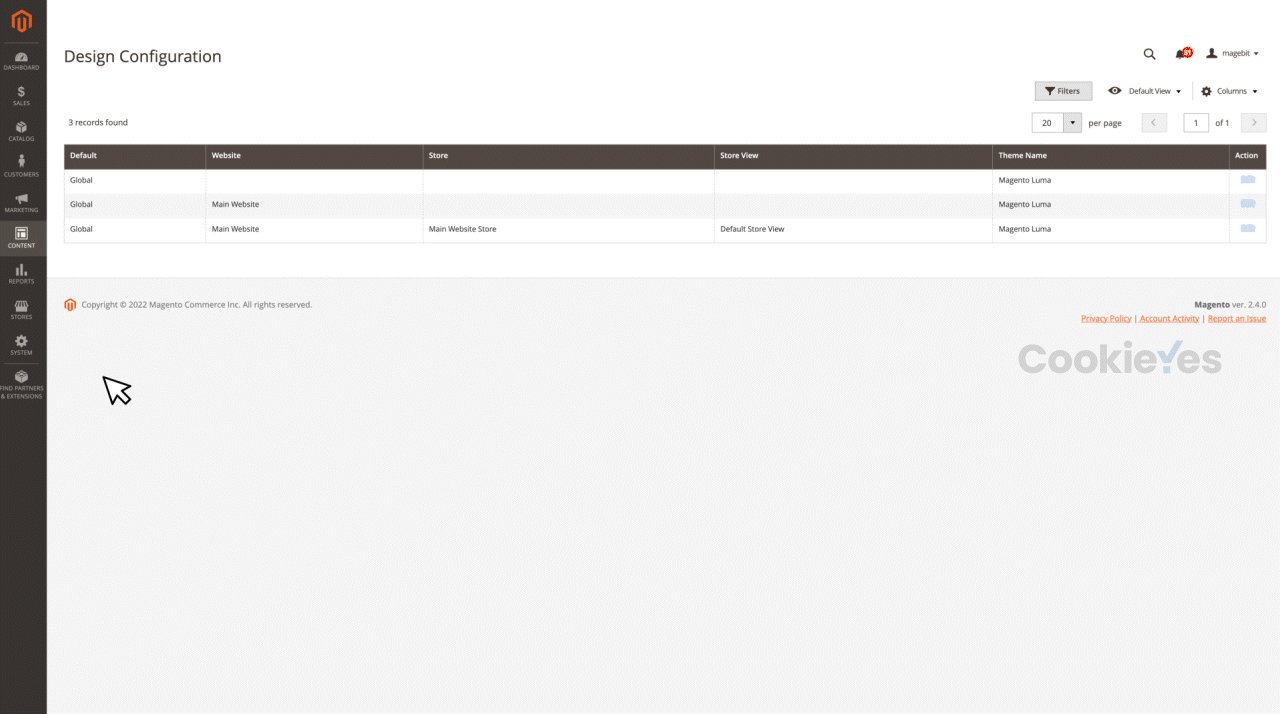
Step 1. Head to your Magento Dashboard and click on Content > Configuration on the left sidebar.

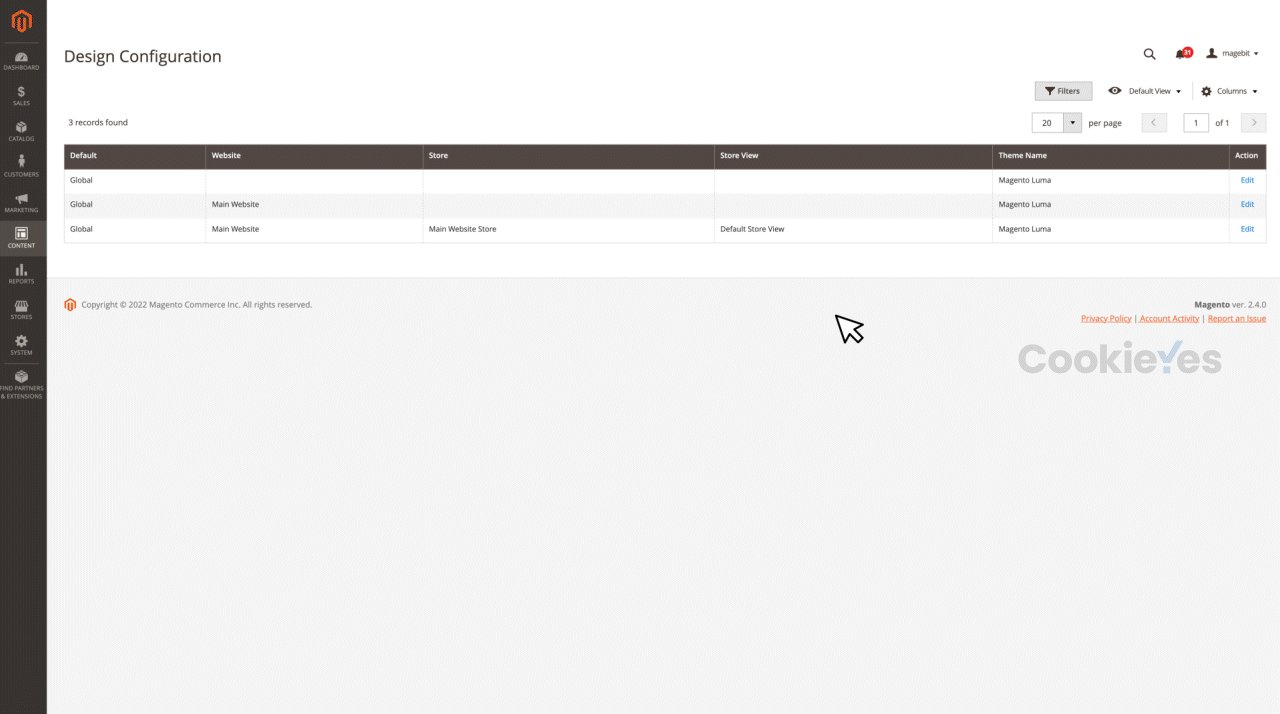
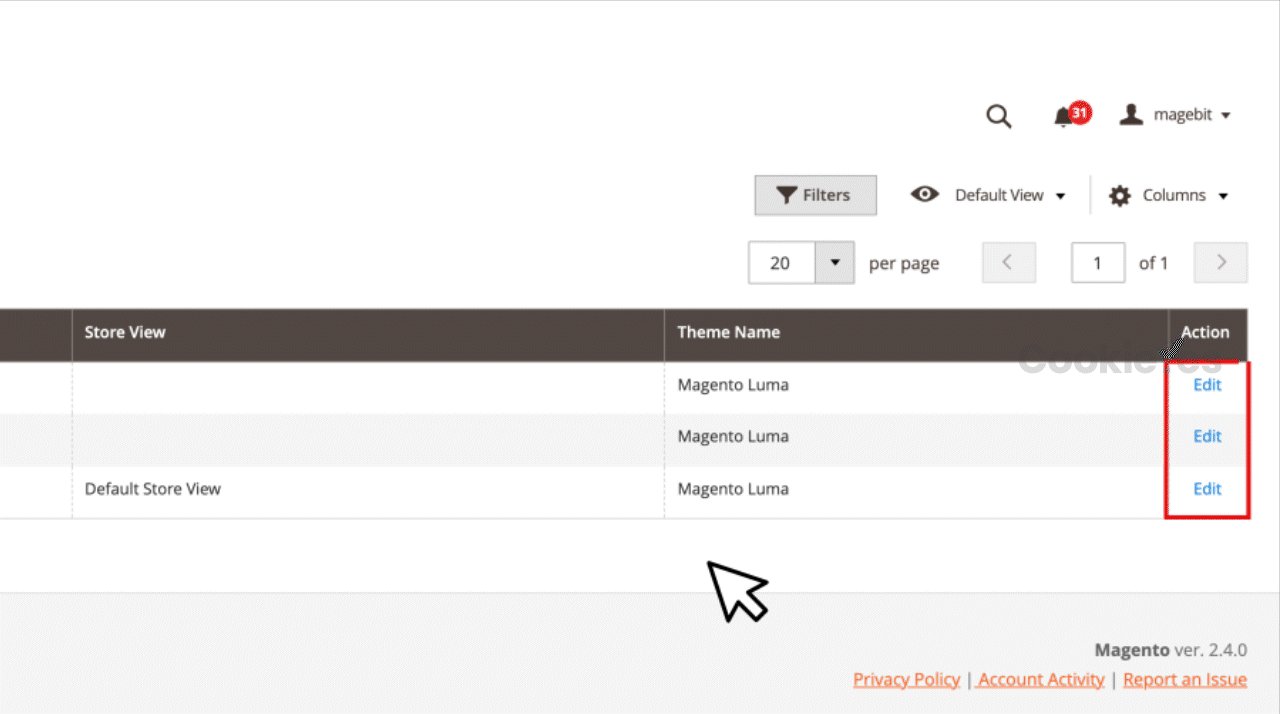
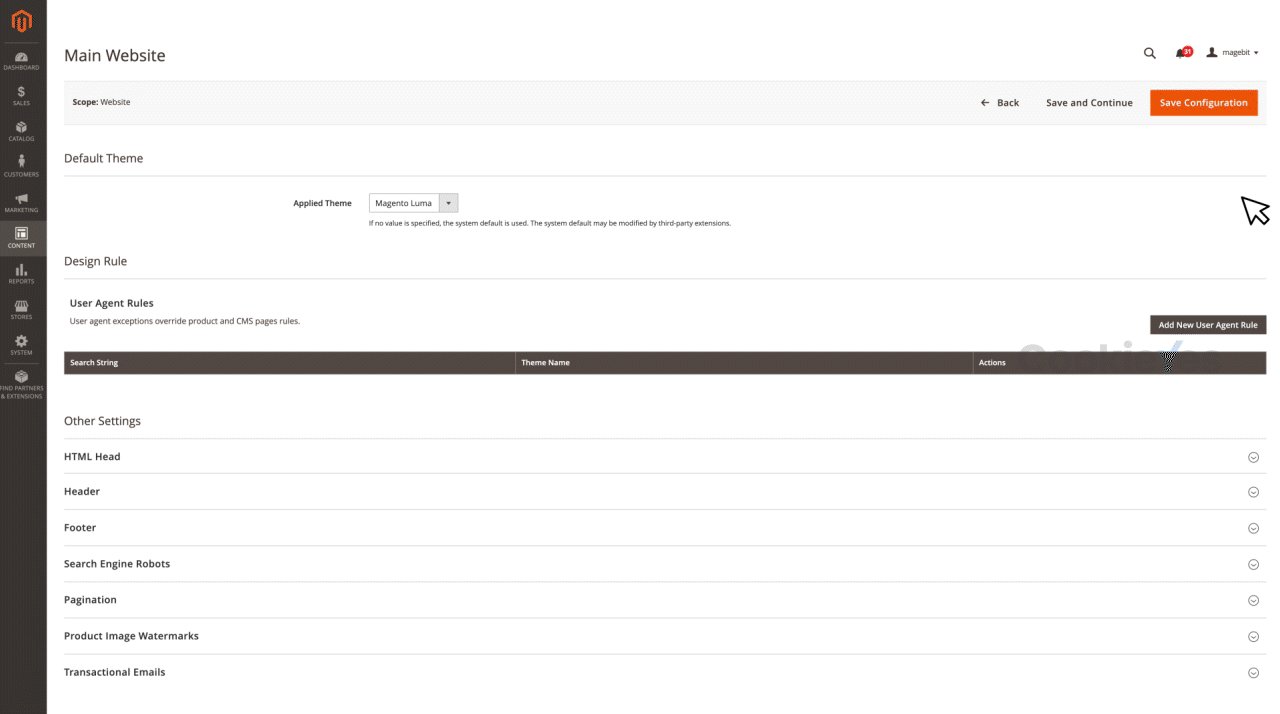
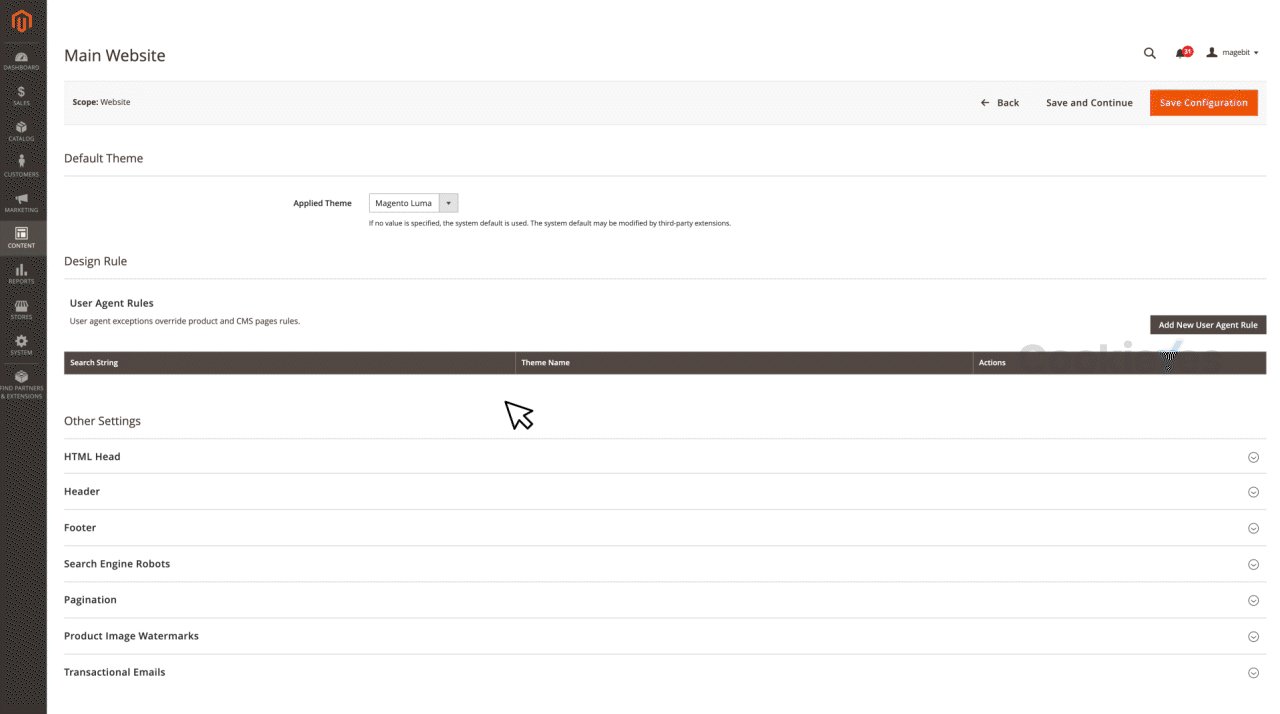
Step 2. This will take you to the Default Store View page. Select one of the store views to add the code or select Global to add the code for any store view. Click Edit to continue.

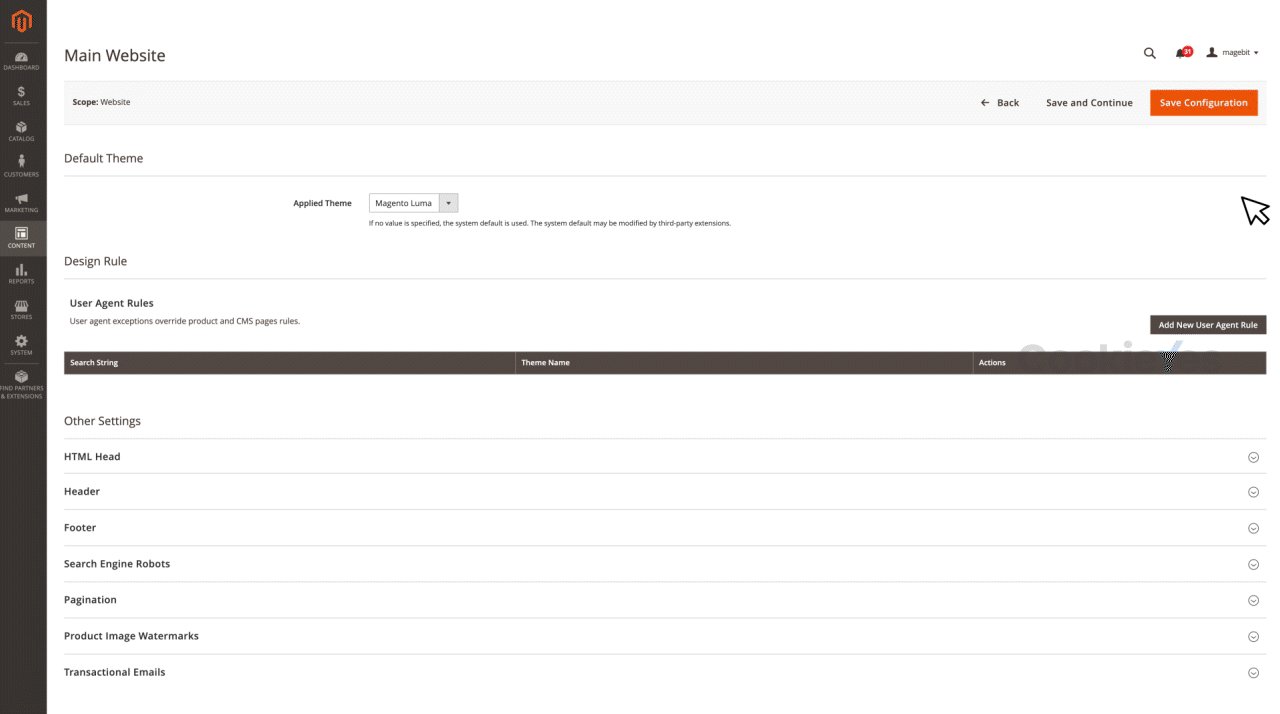
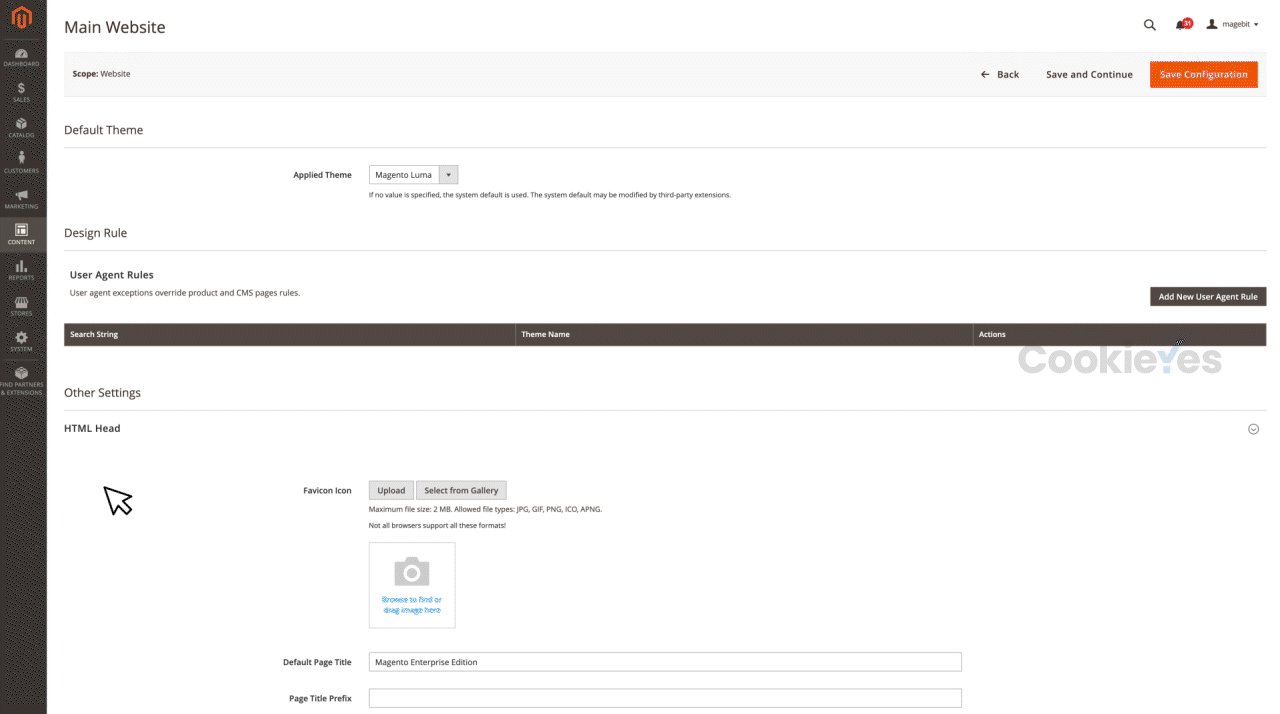
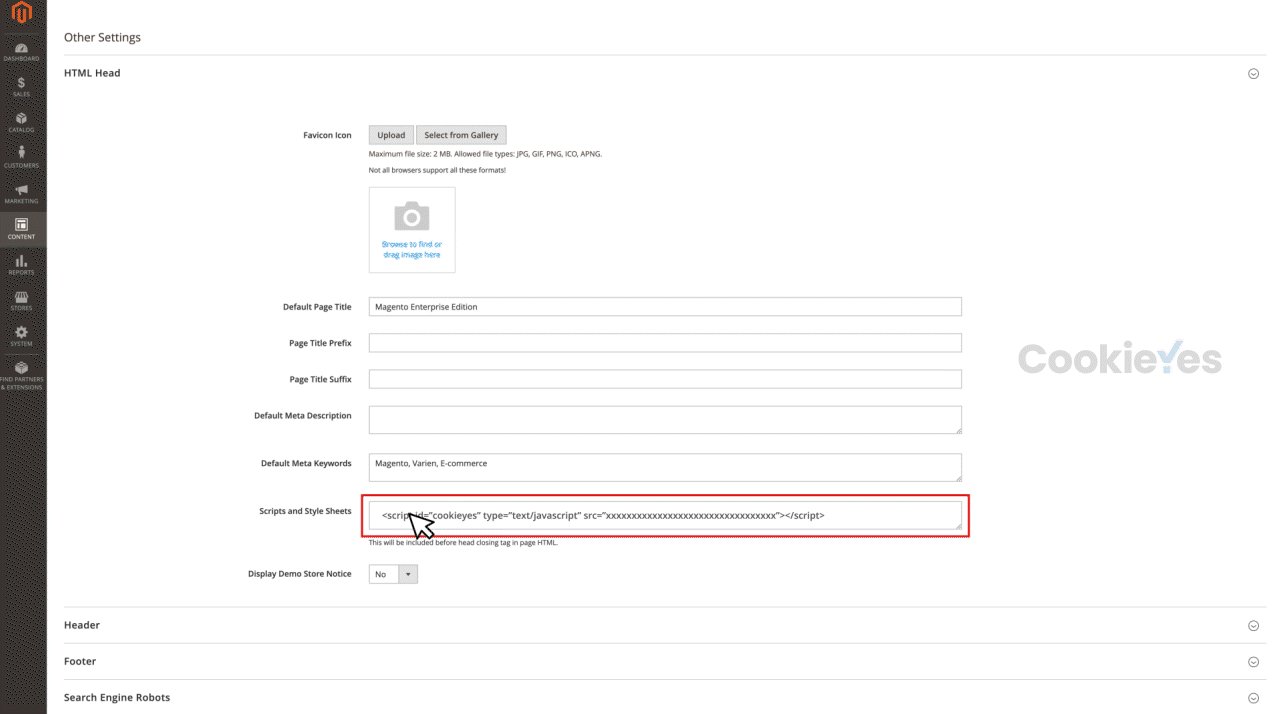
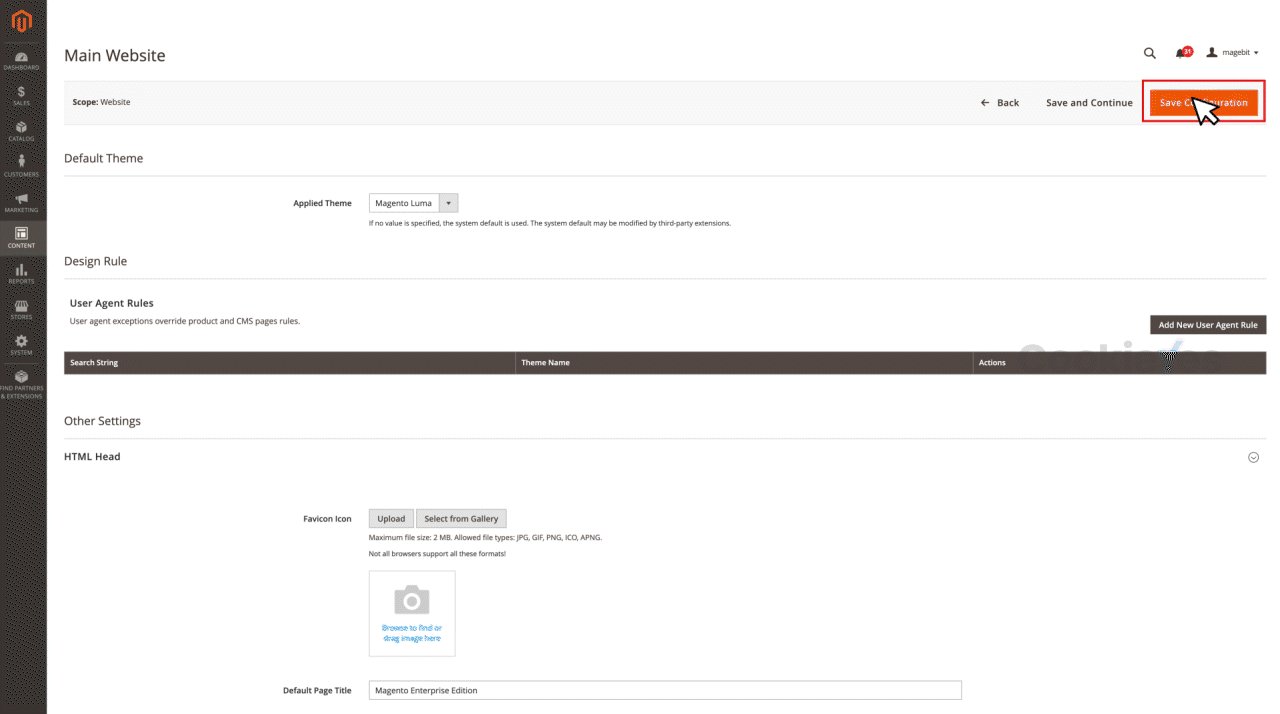
Step 3. Scroll down to the ‘Other Settings’, click on the HTML Head and add the installation code in the Scripts and Style Sheets field and click on Save Configuration.

Tip: Alternatively, you can add the code in the footer. Click on Footer under ‘Other Settings’ and add the installation code in the Miscellaneous HTML field.
Step 4. To enable the installation code you added, you should flush Magento cache.
Note: To flush the cache on your Magento website, go to Settings > Tools > Cache Management > Flush Magento Cache
Step 5. Head back to the setup screen and click on the Verify button. You will see a success message that your banner is active.

The cookie consent banner will be live on your Magento website! Now, you can complete your website scanning from the CookieYes Dashboard and explore further customizations and features.
- Features and integrations
- How to customize your cookie banner
- Ultimate guide to GDPR cookie consent
- Frequently asked questions
Still have questions or facing issues? Contact technical support
Next chapter:
Complete website scanning