Getting Started
Chapter 2:
How to Add Cookie Banner on Shopify Website
Welcome to CookieYes! This guide will walk you through how you can install a cookie banner on your Shopify website. A cookie banner will help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
Steps to add cookie consent banner on Shopify
1. Install the CookieYes code on your Shopify website.
You can follow any of the methods.
2. Enable Shopify Customer Privacy Settings.
Integrate CookieYes using Shopify Cookie Banner App
To add and configure a cookie consent banner to your Shopify website, follow these steps:
- Install CookieYes
- Initial Setup
- Activation
Step 1: Install CookieYes
To add CookieYes App from the Shopify store, follow the below steps:
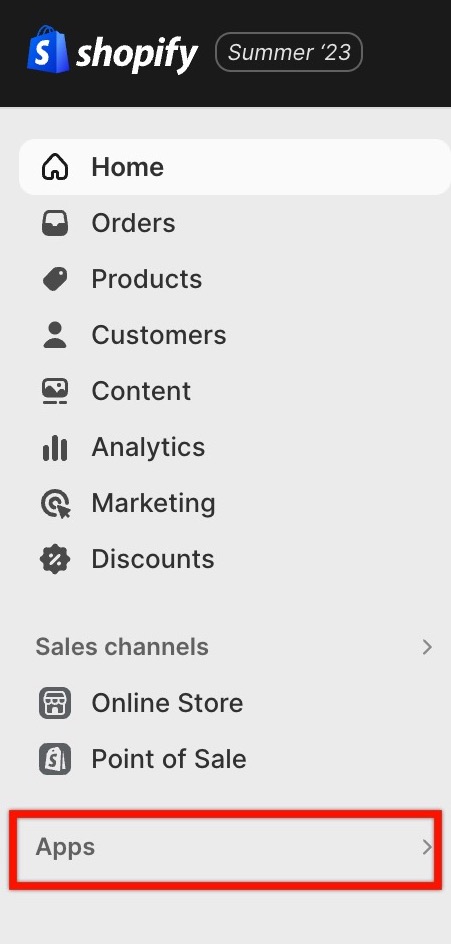
- Navigate to the Shopify Admin > Apps.
- Click the “Apps” tab.

- Type CookieYes in the search box and hit enter.
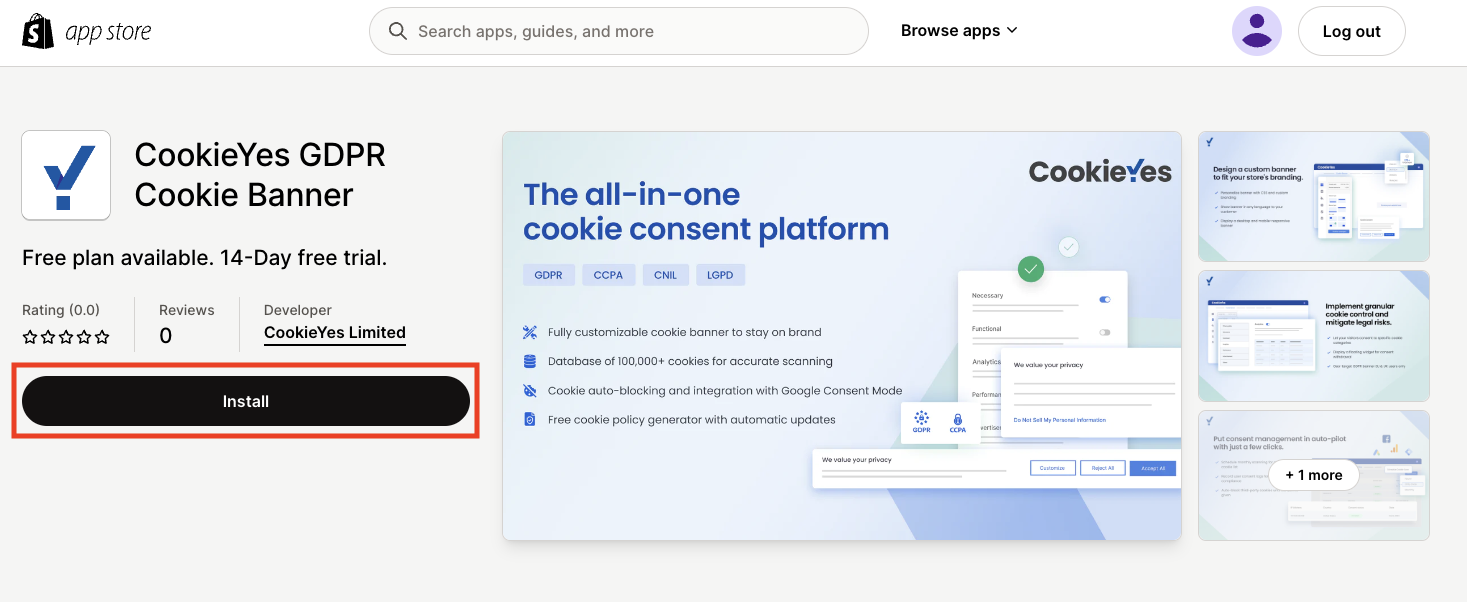
- Once you’ve found the app, click on CookieYes GDPR Cookie Banner.
- Click the Install button on the app store page.

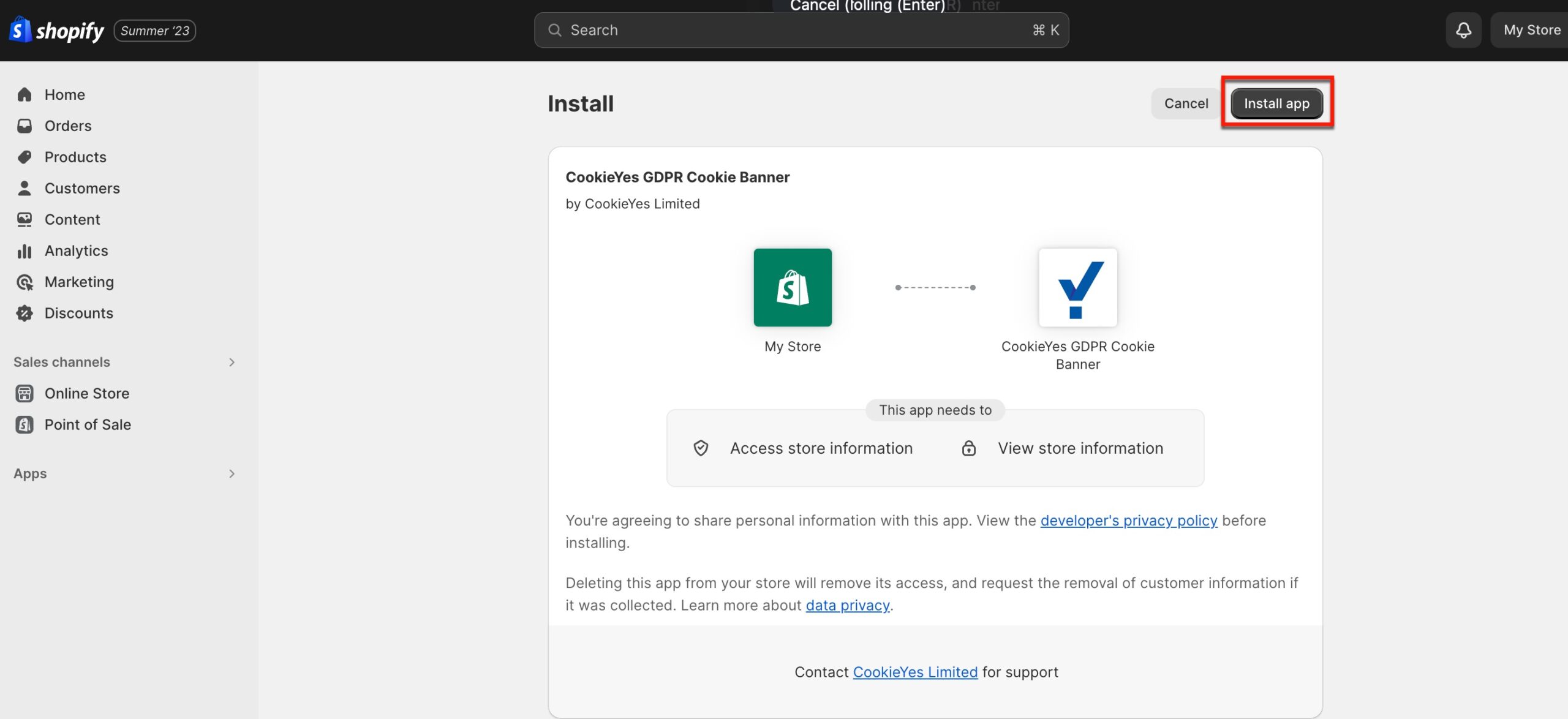
- Click the Install app button on the oauth page.

Once you complete these steps, you should have successfully installed CookieYes in your Shopify store.
Step 2: Initial Setup
Upon successful installation, you will have one of the following scenarios:
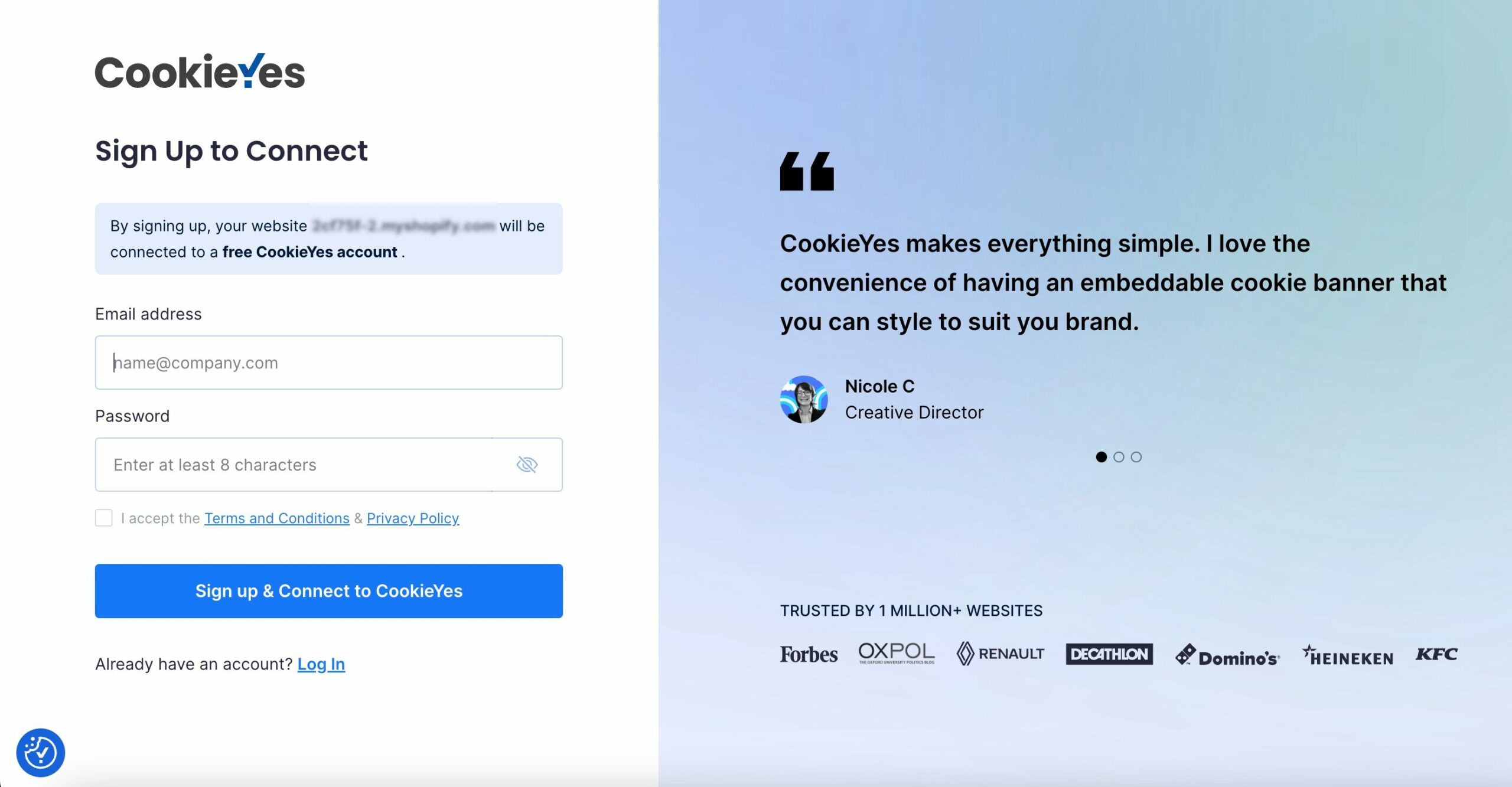
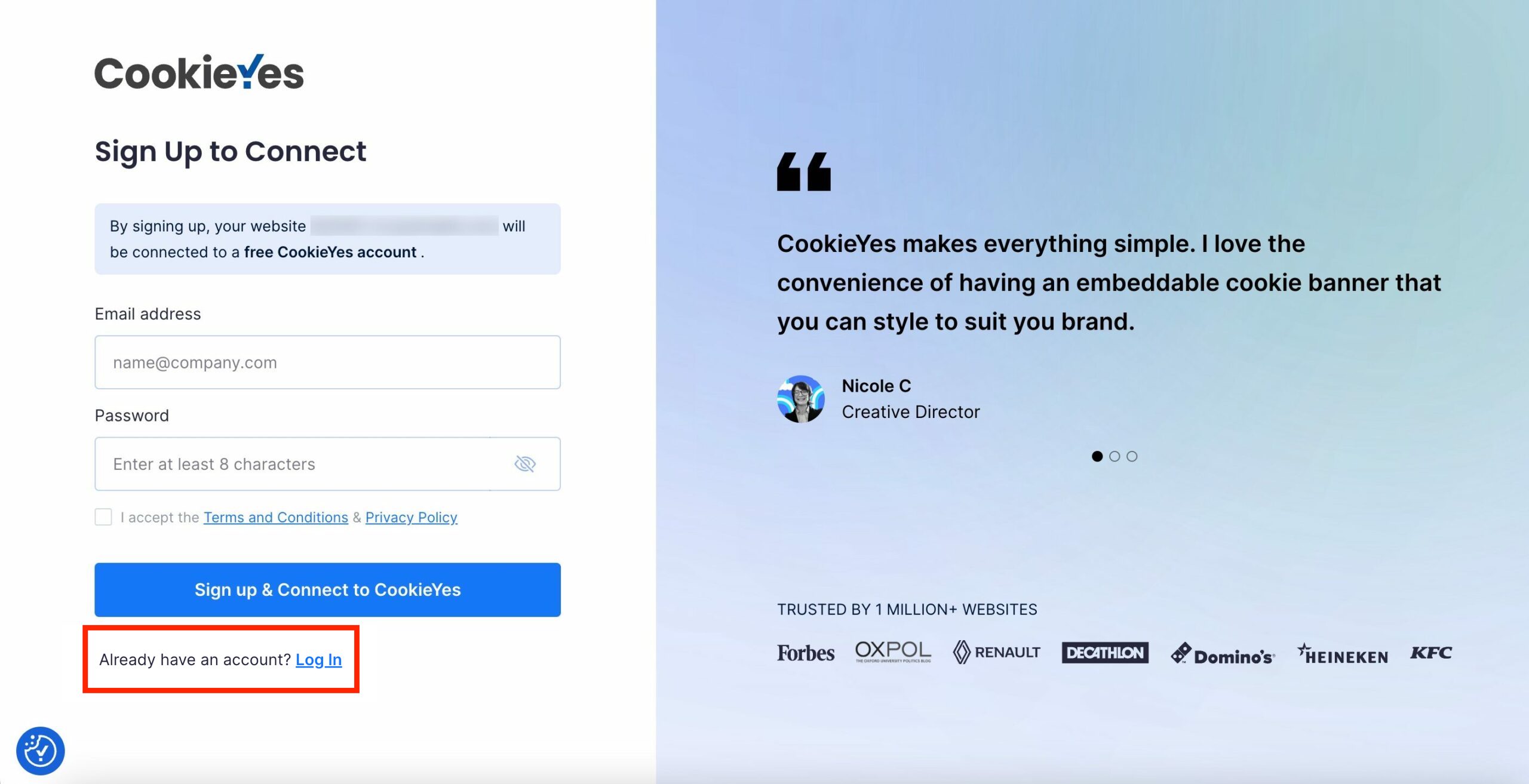
- New Account Creation: After installation, you will be taken to the Sign Up page, where you can effortlessly create a new account.

- Existing CookieYes Account: If you already have a CookieYes account, log in using your existing credentials. After installing, you will be automatically redirected to the CookieYes Sign Up page. Click the Log In button and provide your credentials to proceed.

If you have an existing CookieYes account for your Shopify site, logging in to your existing account will automatically redirect you to the CookieYes dashboard.
Step 3: Activation
After creating an account, to activate CookieYes, follow the below instructions:
- Choose your banner template and click the Next step >> button.
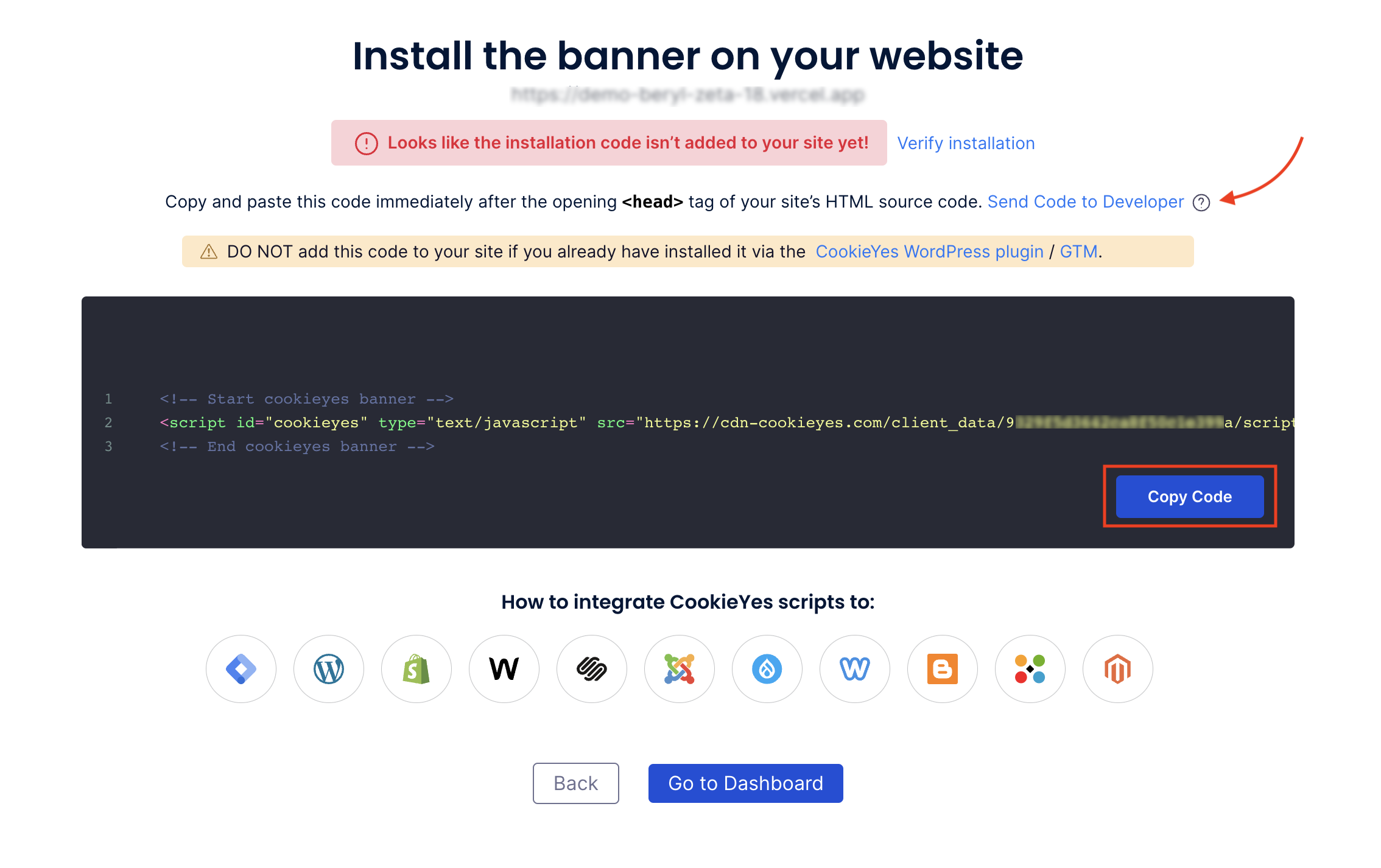
- Copy the Cookieyes Script by clicking the Copy Code button.
- To integrate CookieYes Script to your Shopify website, follow the below steps:
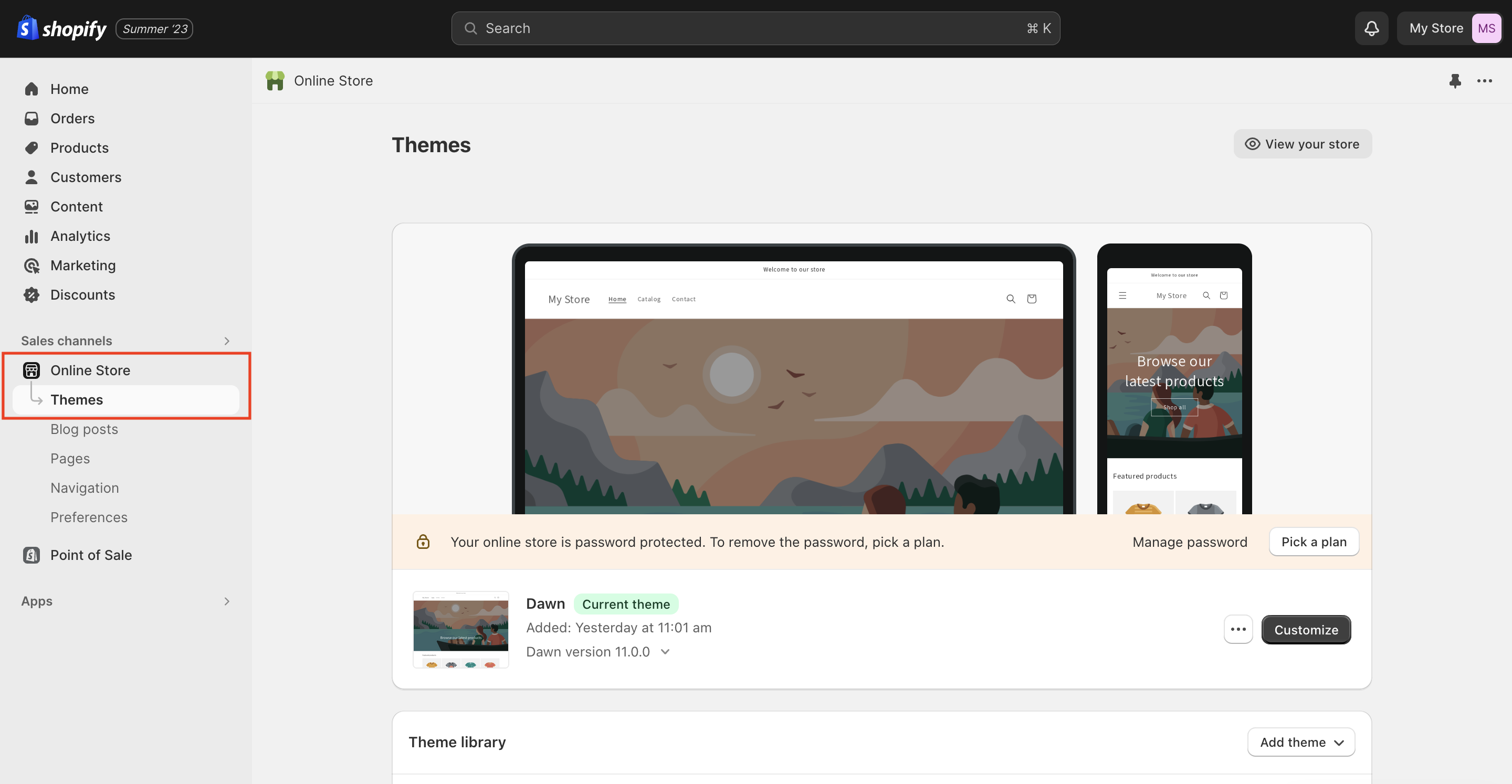
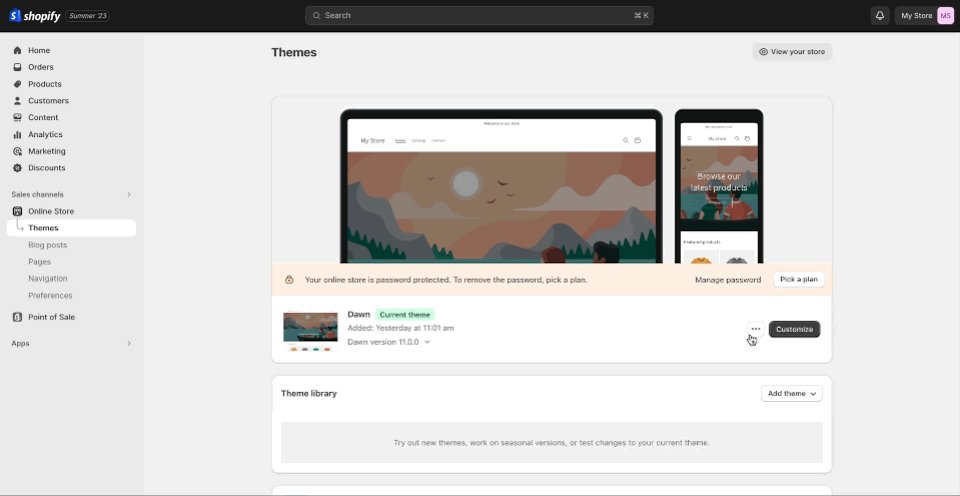
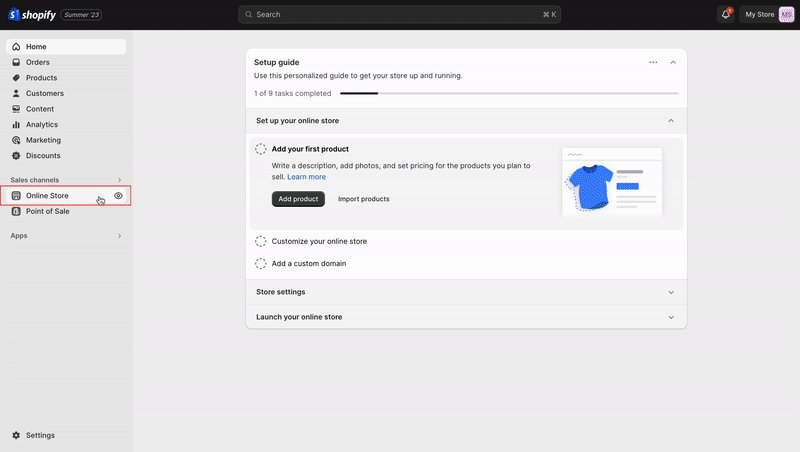
- From your Shopify Dashboard, navigate to Online Store under Sales channels and click Themes.
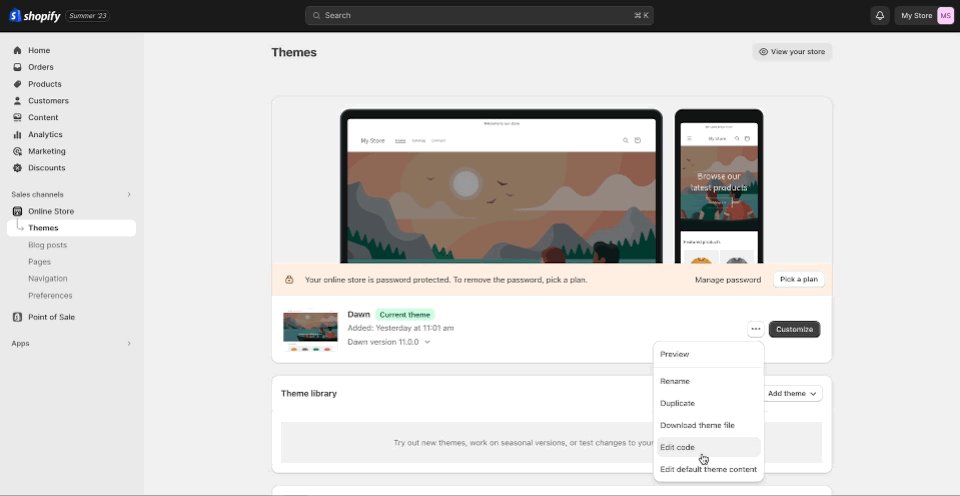
- In the Theme section, click on the Three dot menu icon and select Edit Code from the dropdown.
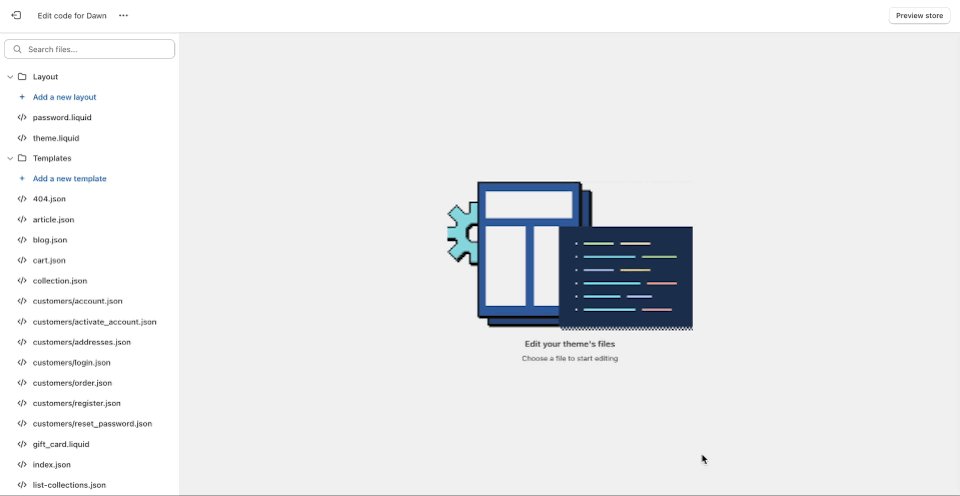
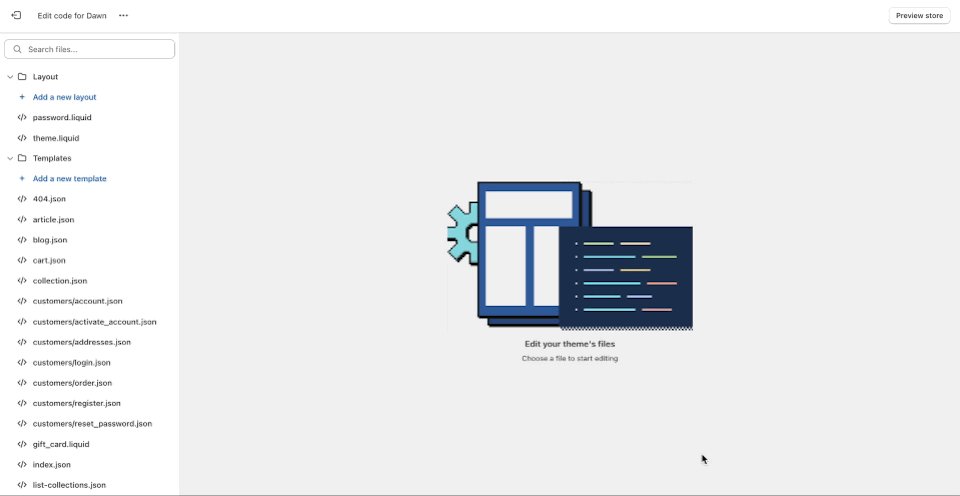
- Choose the file theme.liquid under the Layout section.
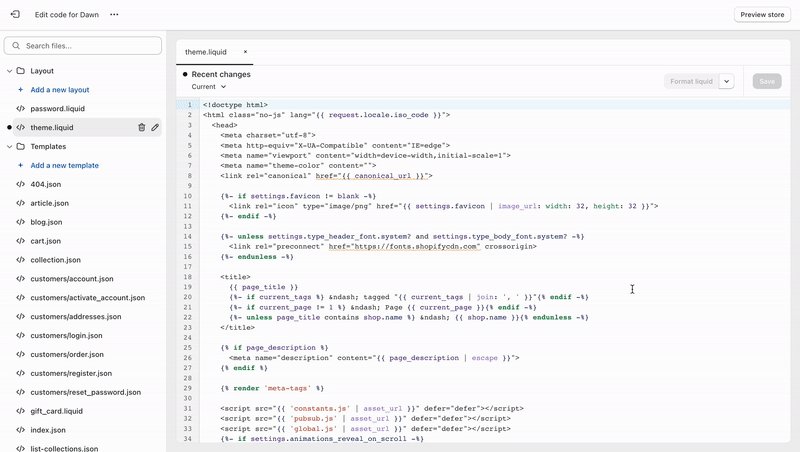
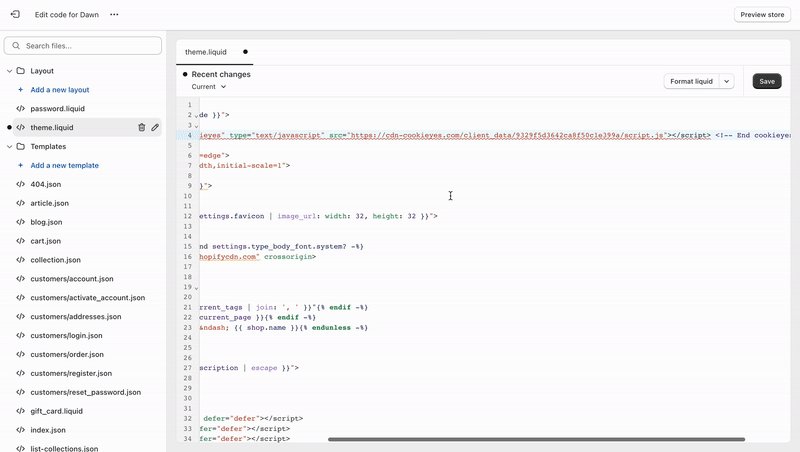
- Paste the copied code inside the head tag immediately after opening of <head> tag and click the Save button in the top-right corner.
- Head back to the Setup screen to verify the installation by clicking the Verify installation button.

Video tutorial: How to add cookie consent to Shopify using app?
Integrate CookieYes by editing theme manually
- To begin with, Sign up on CookieYes for free
- Then, complete the steps in How to create a cookie banner
In case you have already signed up on CookieYes, without taking any action on the initial setup screens, head to the CookieYes Dashboard.
- To customize the cookie banner, select the Cookie Banner from the top navigation panel.
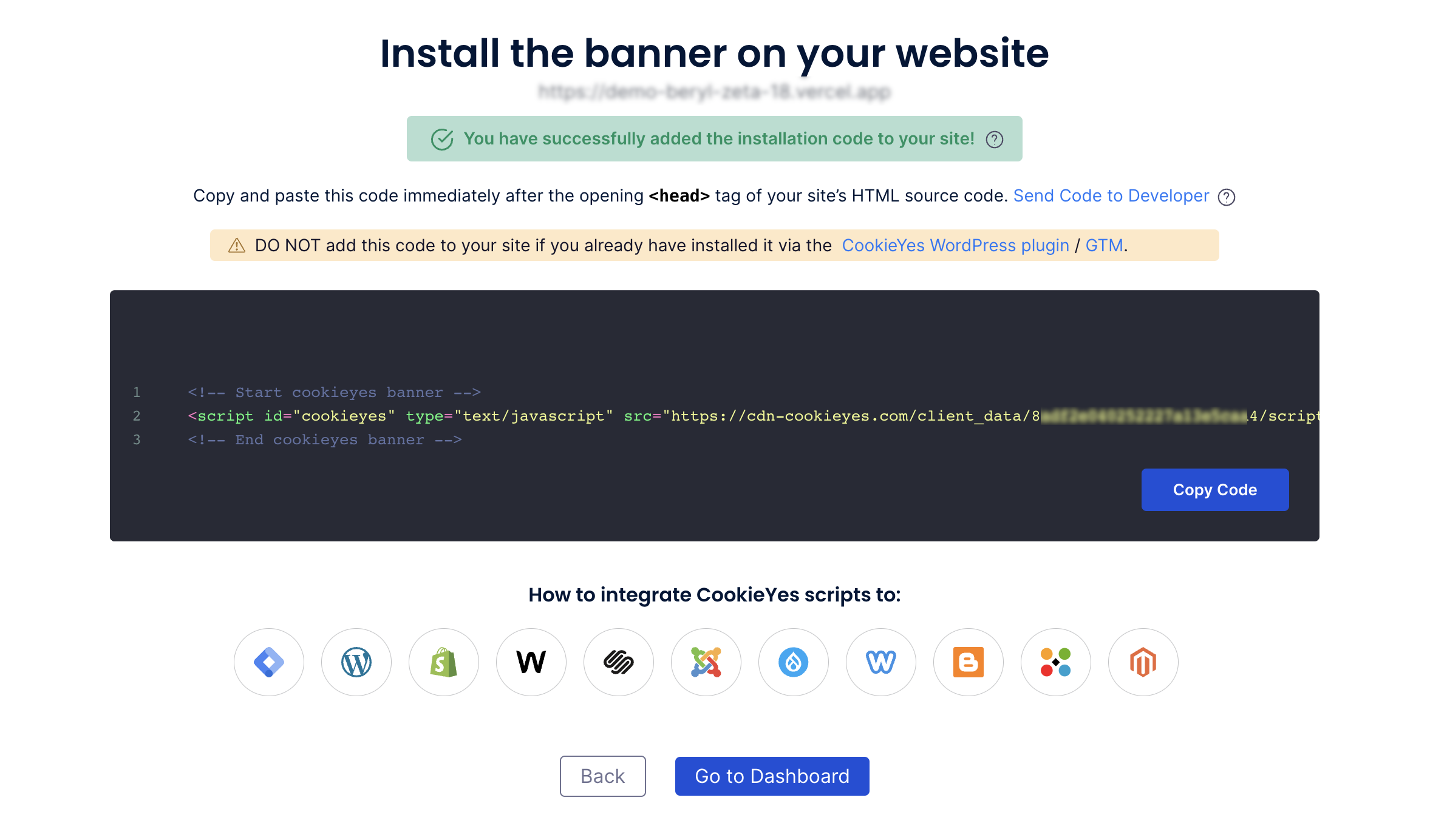
- To get the banner installation code, head to Advanced Settings and click on the Get Installation Code button on the right side of the URL.
- Now click on Copy code button to get the CookieYes installation code.

You can share the code with a developer or your team by clicking on Send code to Developer link. Enter the email address and then click on Send Instructions. The recipient will get the code and instructions via email.
You can also follow the step-by-step instructions given below to easily implement a cookie banner on your Shopify website.
Steps to add cookie consent banner on Shopify
Step 1. Head to your Shopify Dashboard, select Online Store under ‘Sales Channels’ and click on Themes.

Step 2. You will see your layout theme. Now, click on the three dots menu and choose Edit Code from the dropdown menu.

Step 3. Under ‘Layout’ section, select {/} theme.liquid.
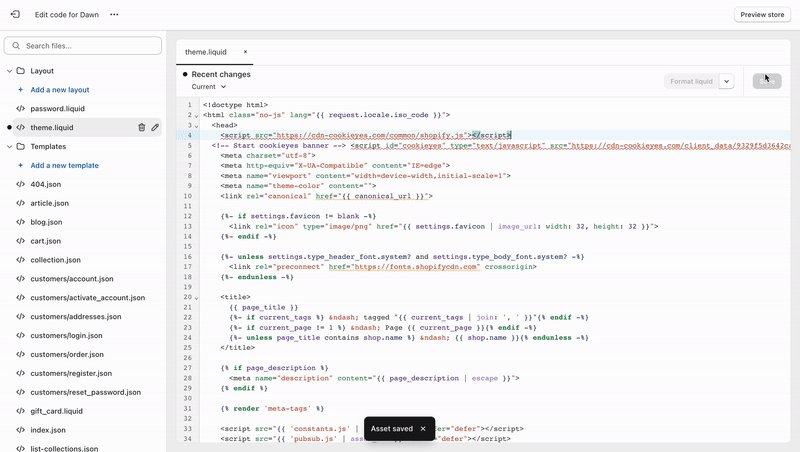
Step 4. Paste the copied code between the <head> and </head> tags and click Save on the top-right corner.
Step 5. To integrate with Shopify’s consent settings, insert the provided code snippet just above the CookieYes script within the head tags.
<script src="https://cdn-cookieyes.com/common/shopify.js"></script>

If you add the CookieYes installation code after other custom scripts, the auto-blocking function may not work as intended.
Step 6. Head back to the setup screen and click on the Verify button. You will see a success message that your banner is active.

Enable Shopify Customer Privacy Settings
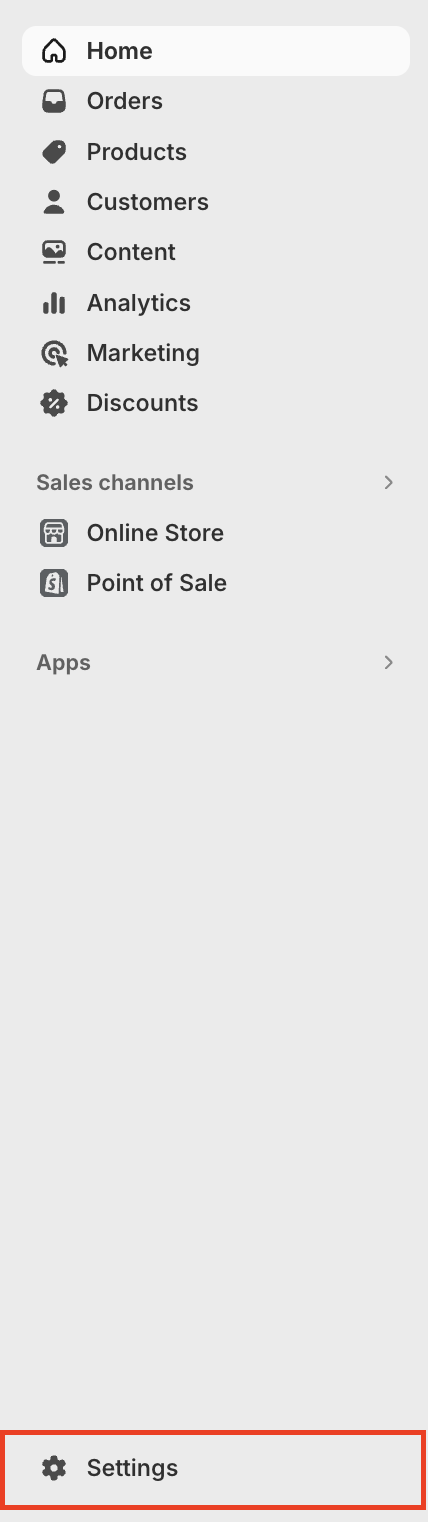
- Navigate to Settings of your Shopify Admin Dashboard.

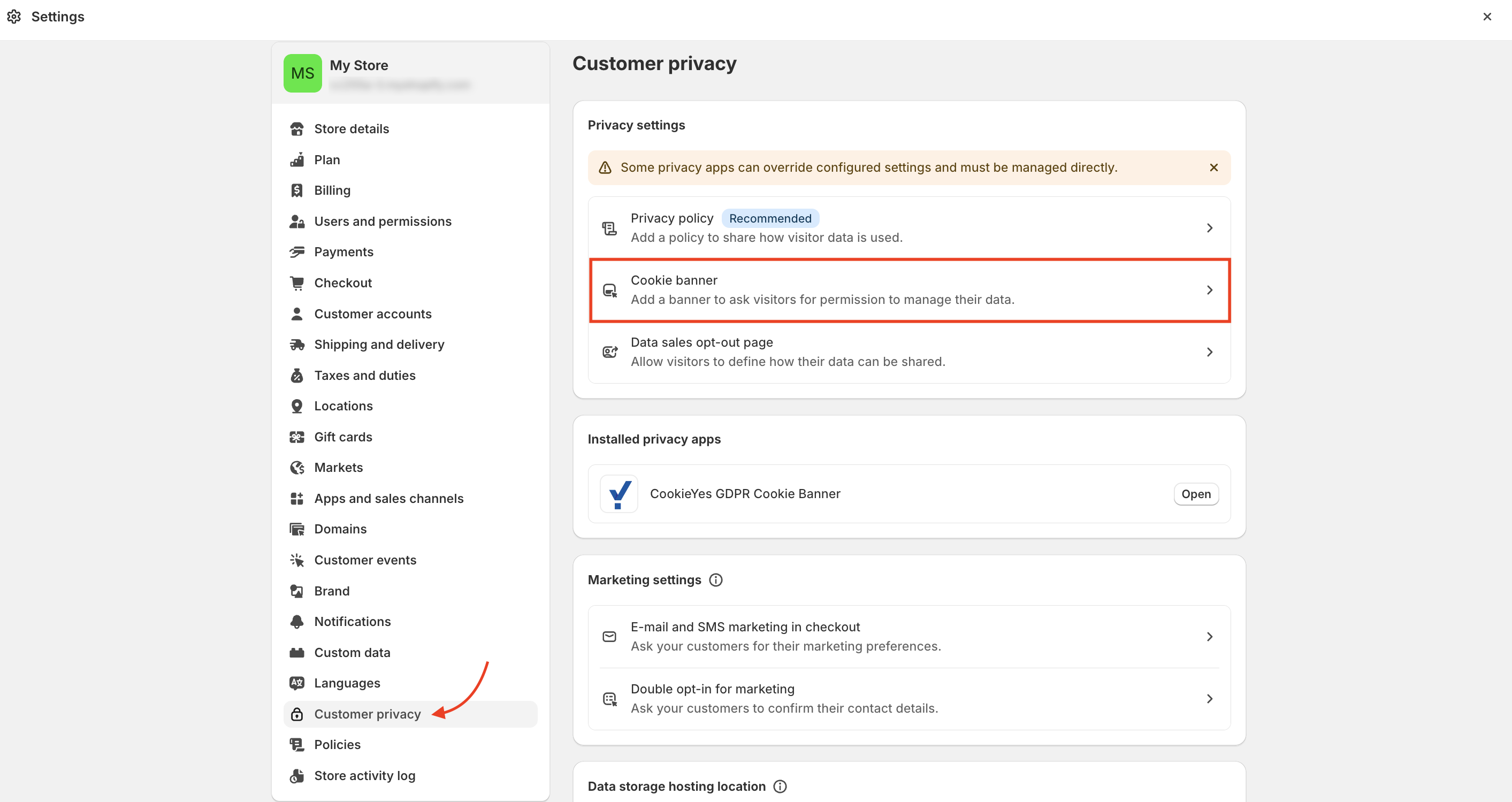
- Select Customer Privacy from the left sidebar and click Cookie Banner. Ensure ‘CookieYes GDPR Cookie Banner’ is present in Installed privacy apps.

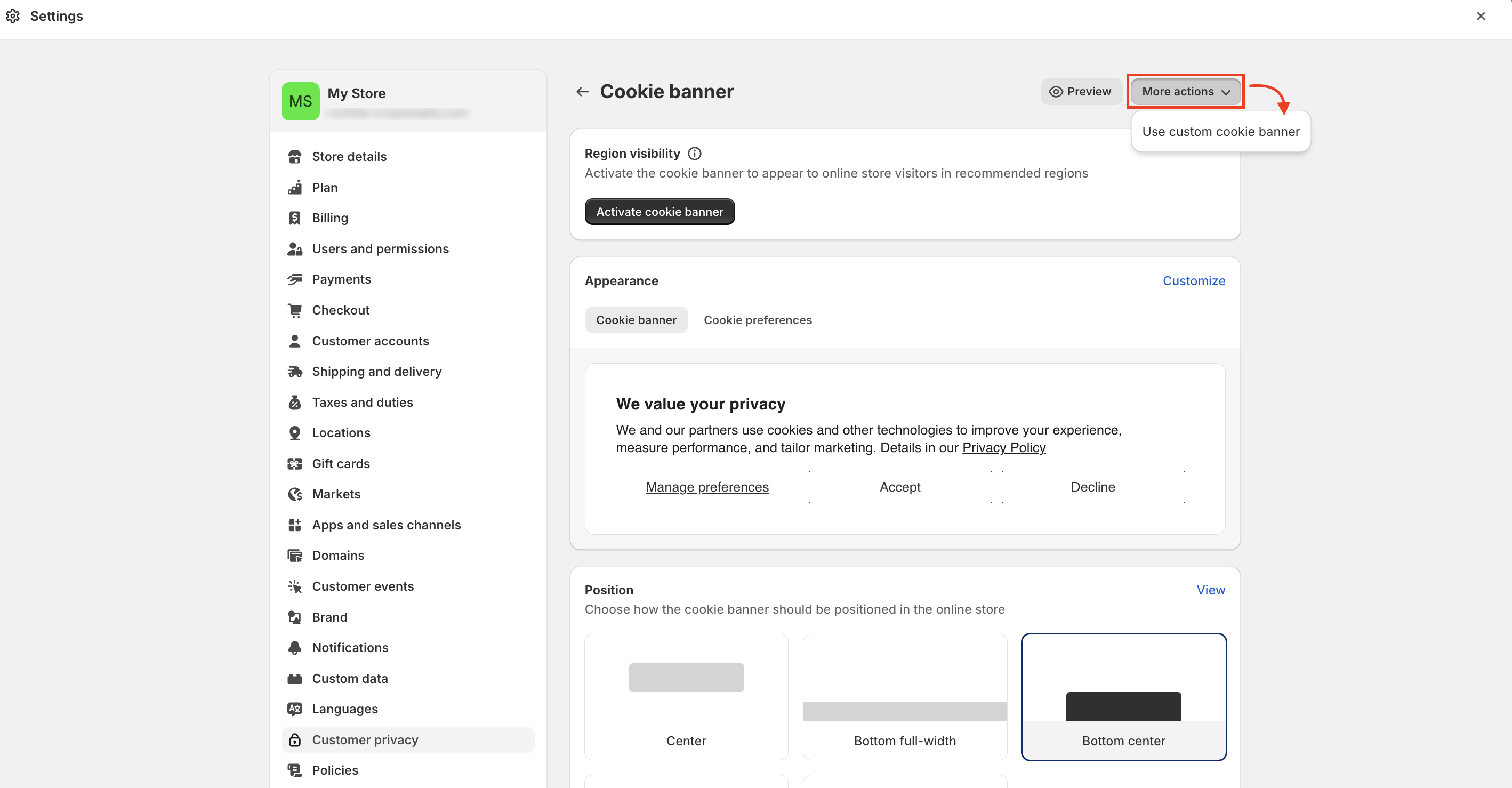
- On the Cookie Banner page, click on More actions and select Use custom cookie banner.

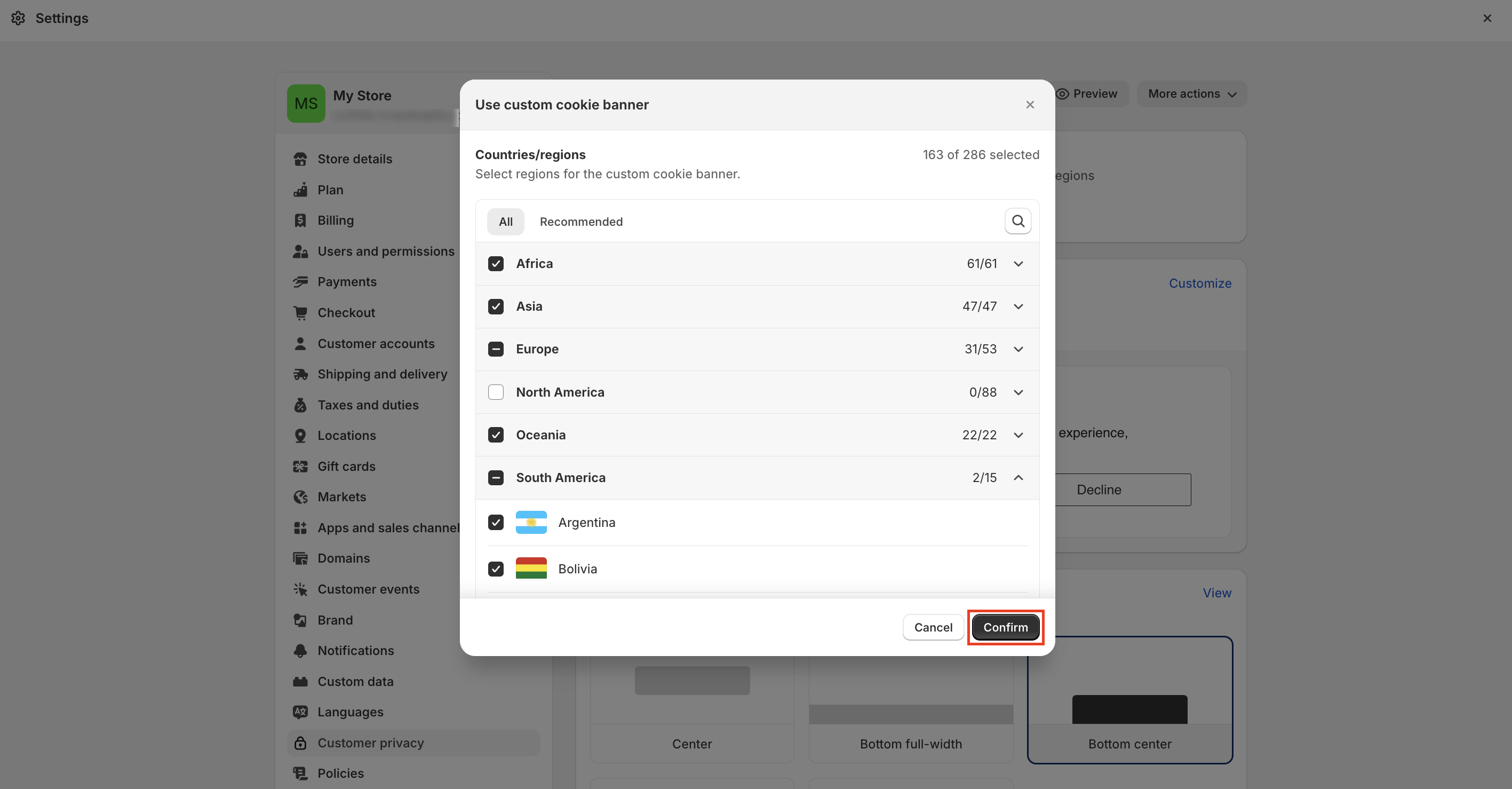
- From the Use Custom Cookie Banner modal, choose the regions in which you want the marketing and analytics data to be collected for customers by Shopify and click Confirm.

Shopify will collect marketing and analytics data solely upon obtaining consent within the specified regions.
The cookie consent banner will be live on your Shopify website! Now, you can complete your website scanning from the CookieYes Dashboard and explore further customizations and features.
Still have questions or facing issues? Contact technical support
Next chapter:
Complete website scanning
