Getting Started
Chapter 2:
How to add a Cookie Banner on Ghost website
Welcome to CookieYes! This guide will walk you through how you can install a cookie banner on your Ghost website. A cookie banner will help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
- To begin with, Sign up on CookieYes for free
- Then, complete the steps in How to create a cookie banner
In case you have already signed up on CookieYes, without taking any action on the initial setup screens, head to the CookieYes Dashboard.
- To customize the cookie banner, select the Cookie Banner from the top navigation panel.
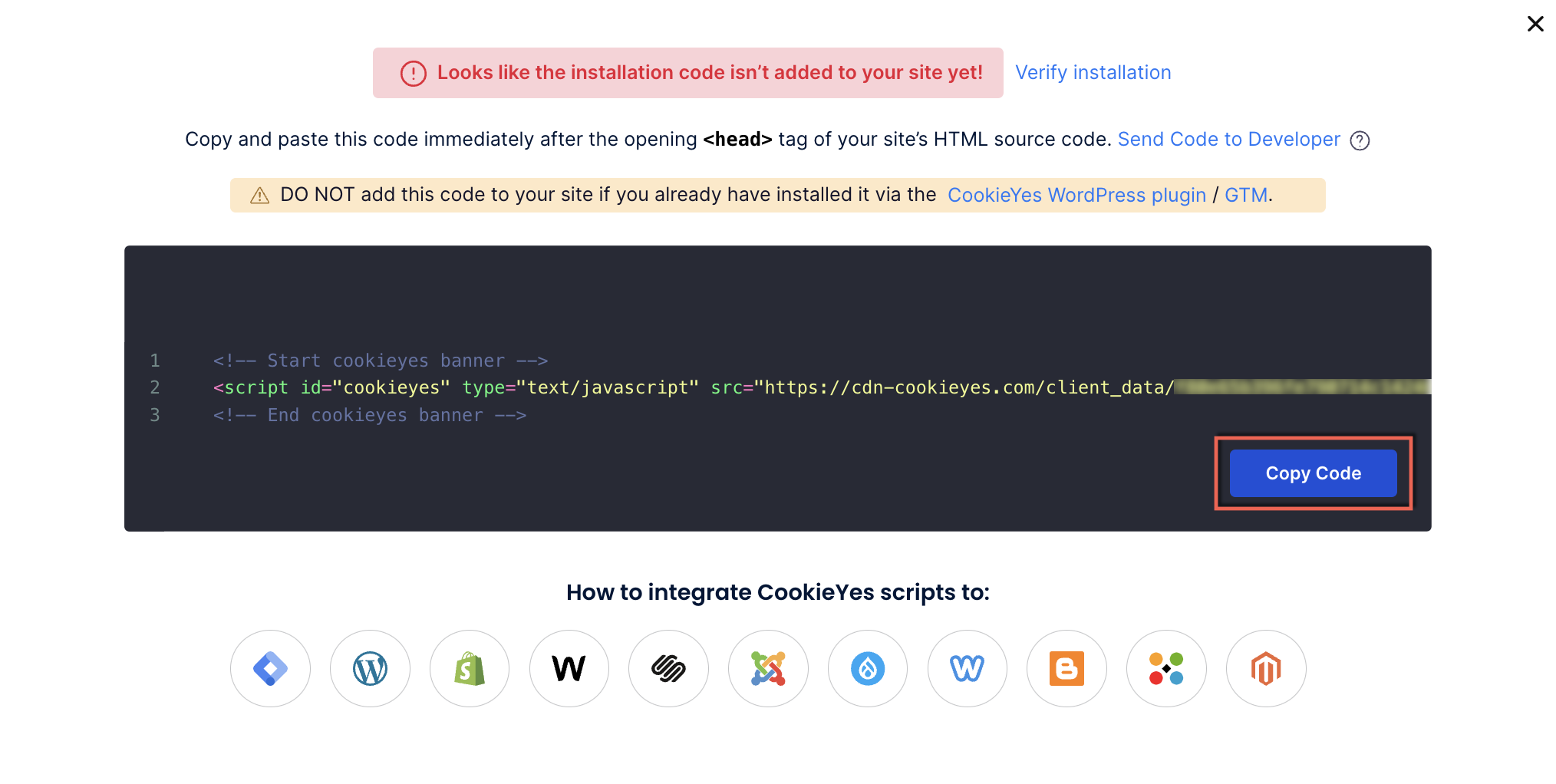
- To get the banner installation code, head to Advanced Settings and click on the Get Installation Code button on the right side of the URL.
- Now click on the Copy code button to get the CookieYes installation code.

Note: You can share the code with a developer or your team by clicking on the Send code to Developer link. Enter the email address and then click on Send Instructions. The recipient will get the code and instructions via email.
Steps to add cookie consent banner on Ghost website
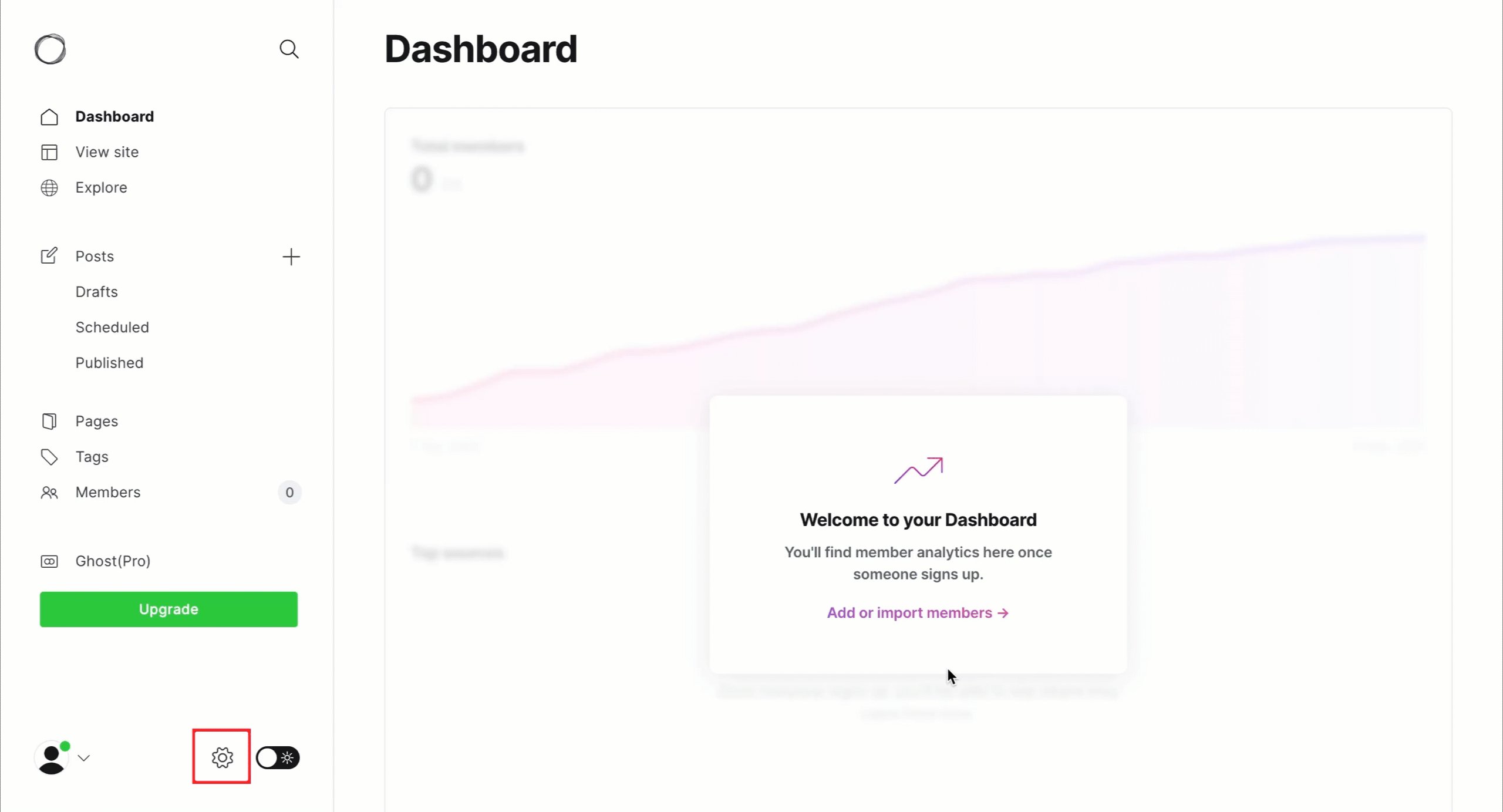
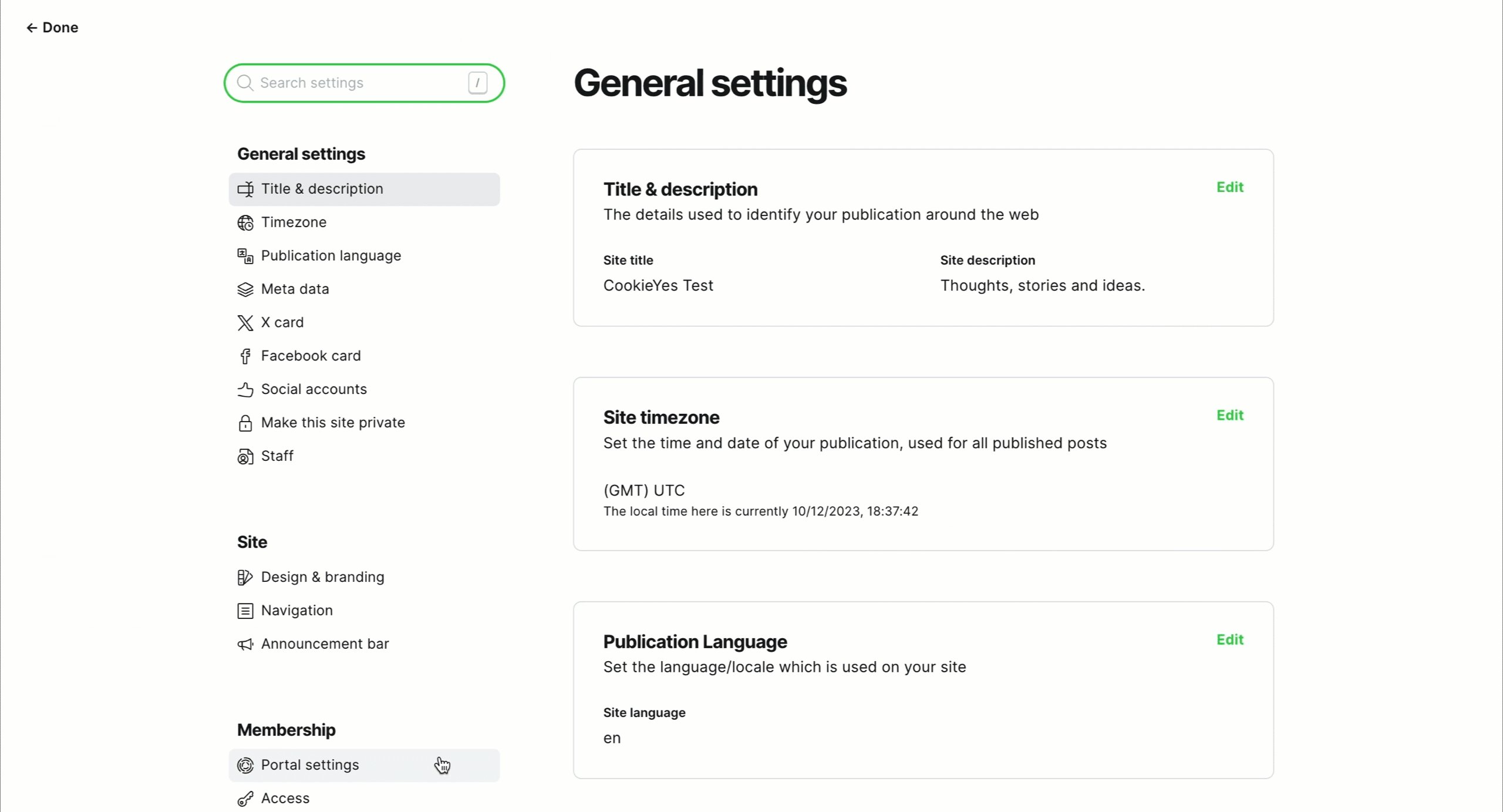
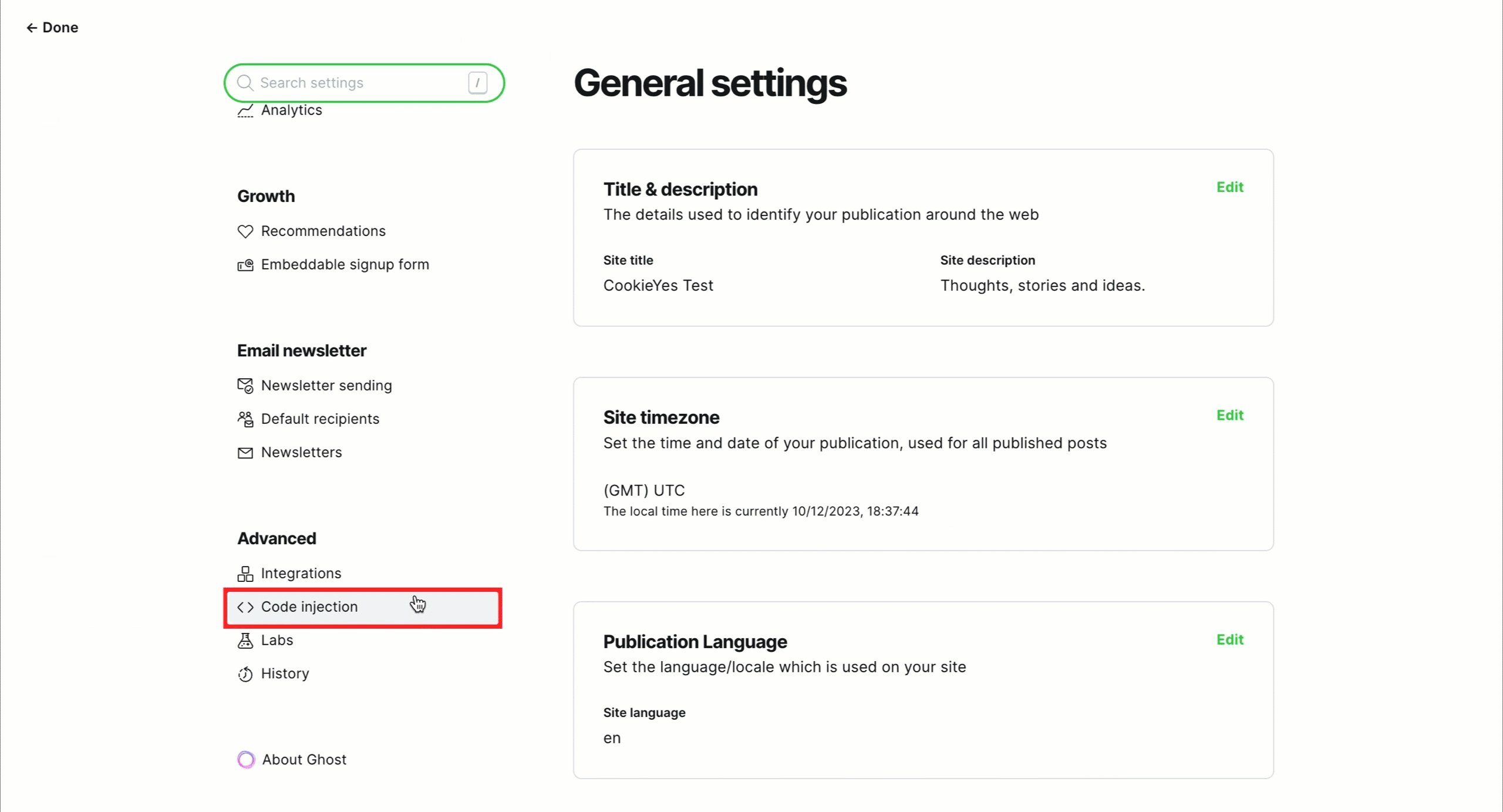
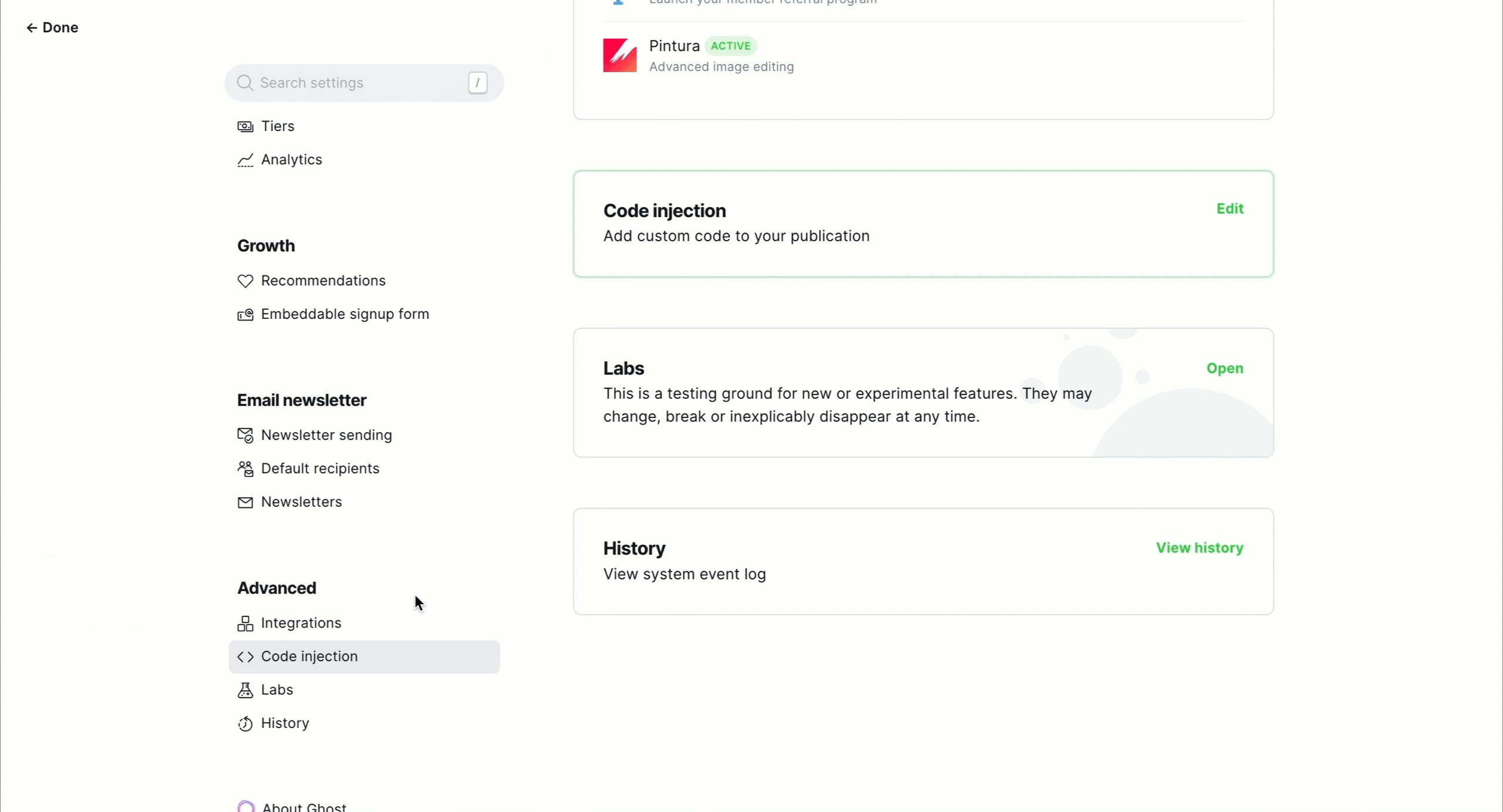
Step 1: Head to your Ghost Admin Dashboard. Navigate to Settings > Code injection from the left sidebar.

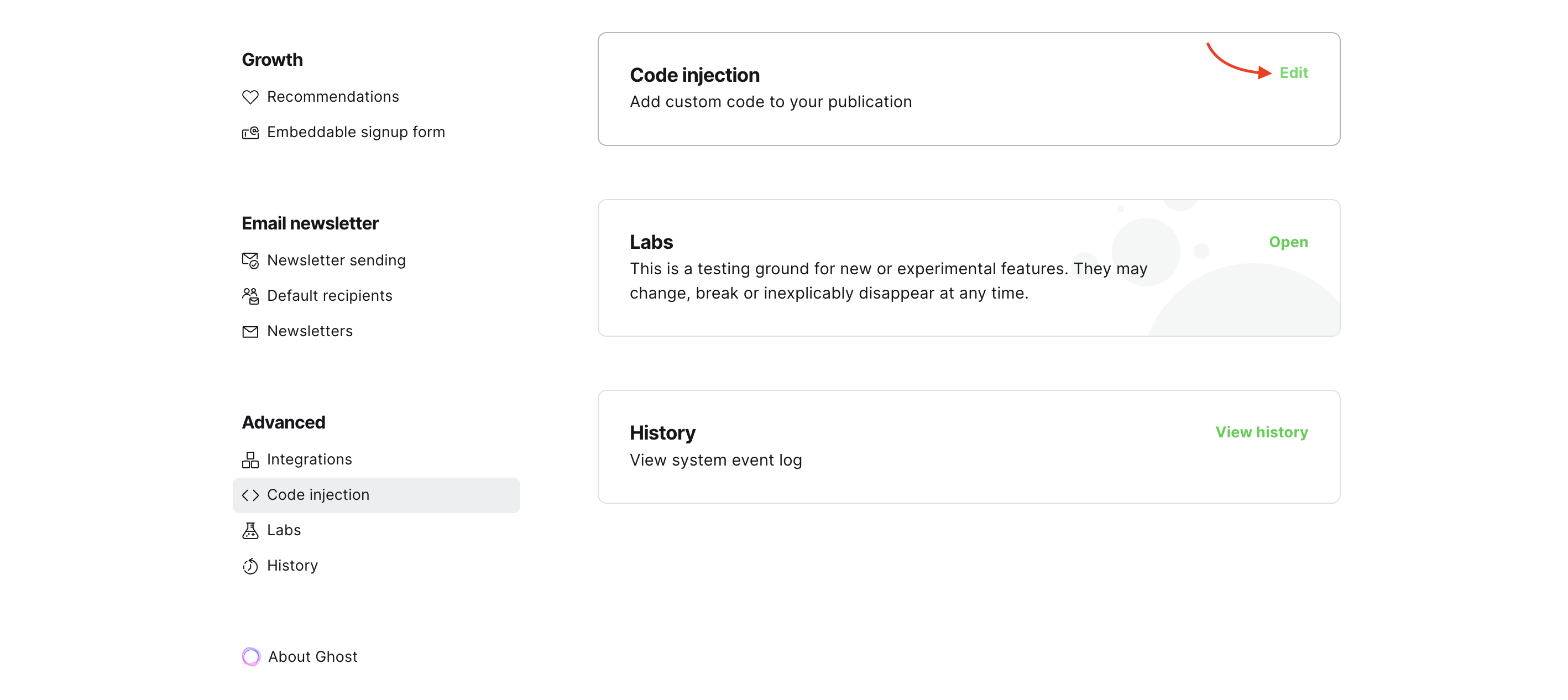
Step 2: Click Edit.

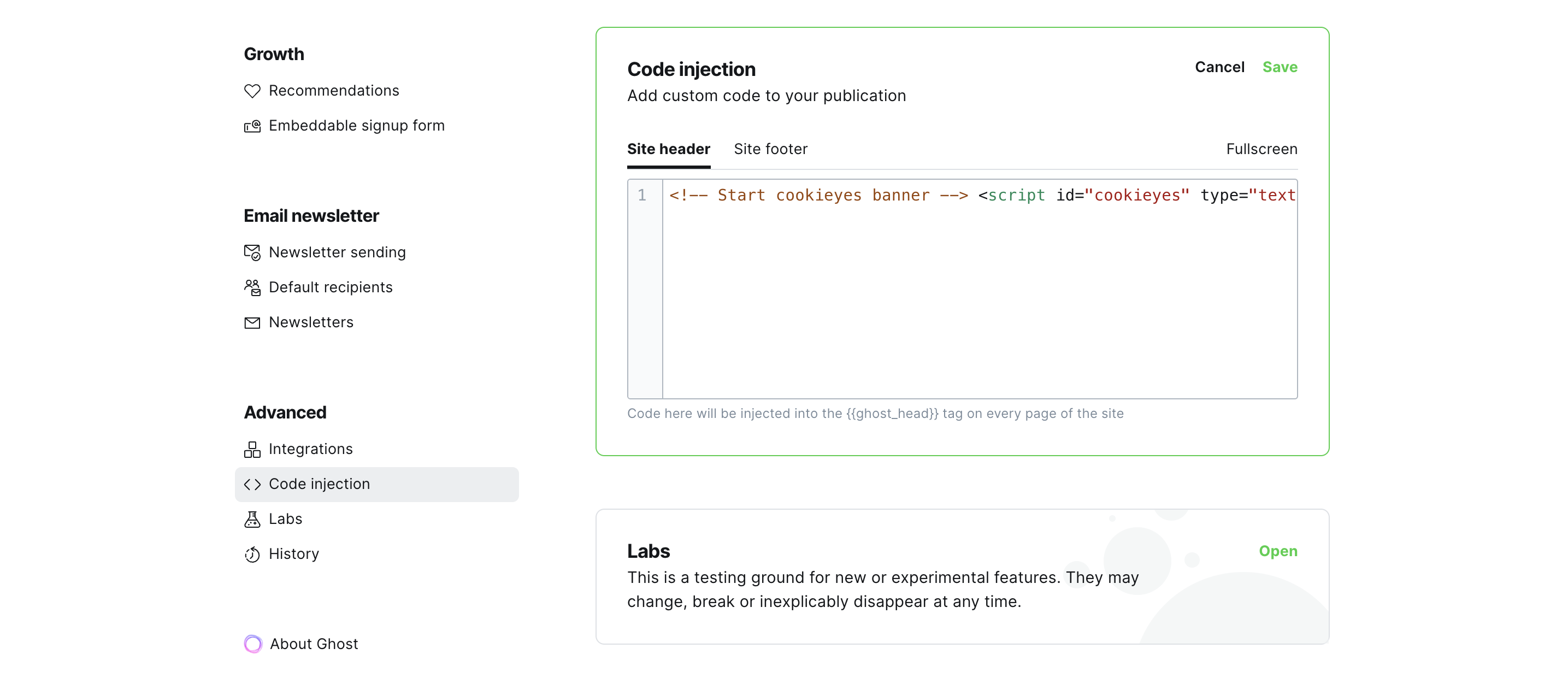
Step 3: Paste the CookieYes code into the Site Header of Code injection in Ghost Admin.

Step 4: Click Save.
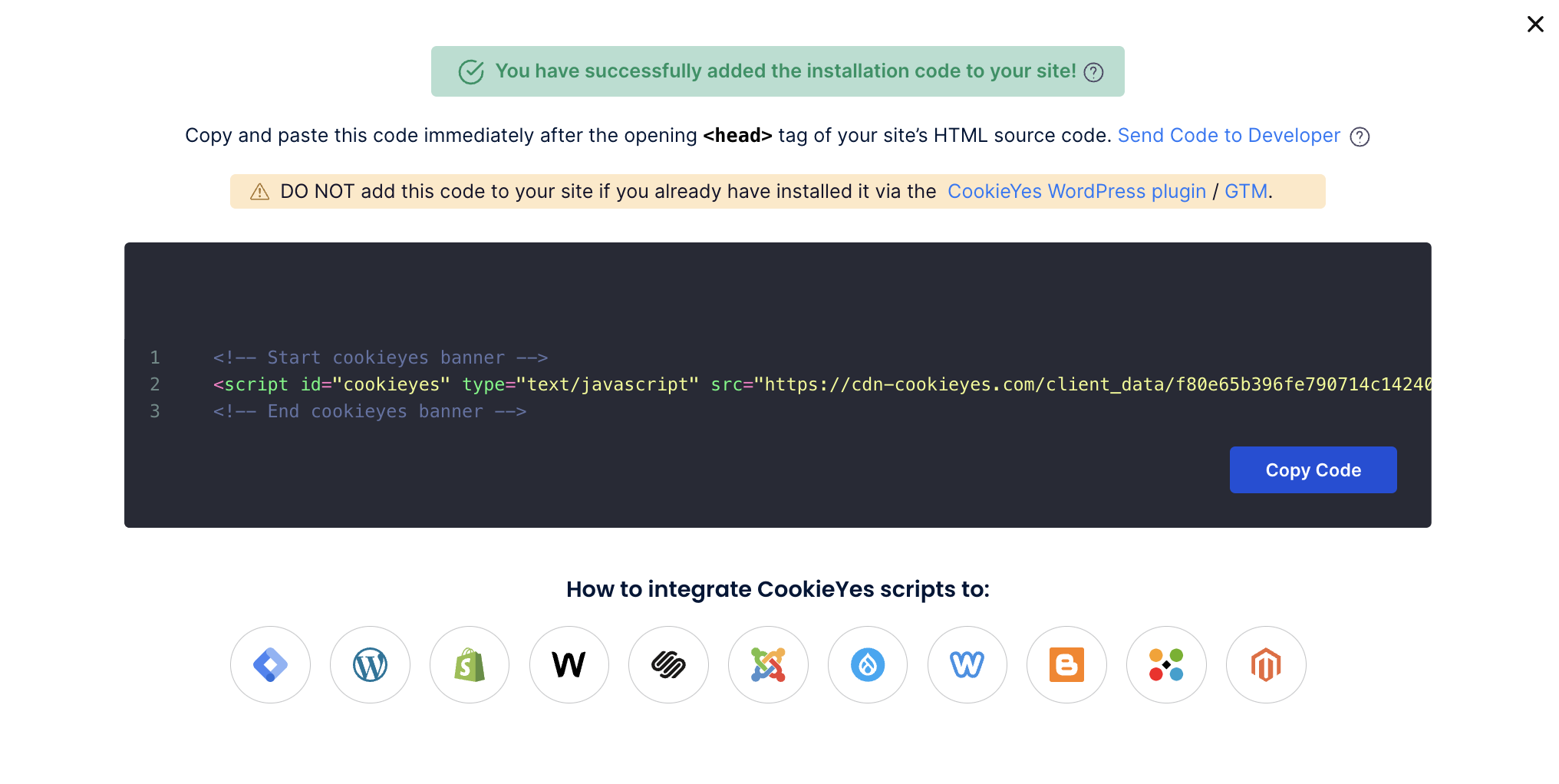
Step 5: Head back to the setup screen and click on the Verify Installation button. You will see a success message “You have successfully added the installation code to your site!”.

Now you will see the new cookie consent banner on your Ghost website. From the CookieYes Dashboard, you can complete the website scanning and explore additional customizations and features.
Still have questions or facing issues? Contact technical support.
Next chapter:
Complete website scanning