How to Exclude CookieYes Script from LiteSpeed Cache Plugin
Last updated on April 30, 2024
LiteSpeed Cache is a popular WordPress caching plugin that optimises external CSS and JavaScript for better performance. However, certain scripts like CookieYes must load fresh on every page view to perform their functionality properly. CookieYes displays cookie consent notices, so the notice would only appear on the first visit if cached. Therefore, CookieYes’s CSS and JavaScript must be excluded from LiteSpeed Cache optimisations so that it loads new each time. The exclusion allows CookieYes to work properly, while LiteSpeed can optimise all other scripts for speed.
Steps to exclude CookieYes script from the LiteSpeed Cache plugin
Log in to your WordPress admin dashboard and follow the steps to exclude CookieYes from optimisations and caching in LiteSpeed Cache:
Method 1: For CookieYes Plugin Users (Not Connected To WebApp).
Step 1: Exclude CookieYes CSS from Optimisations.
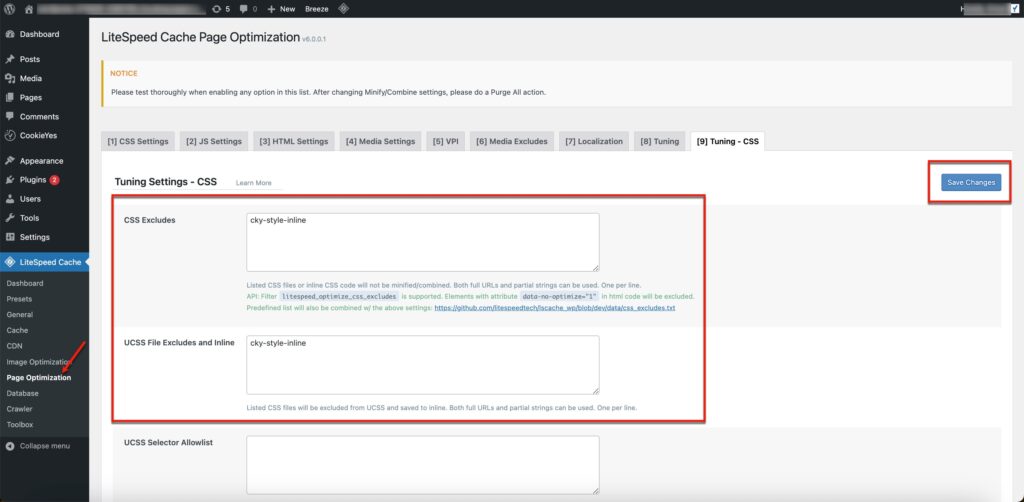
1. In the WordPress admin, go to LiteSpeed Cache > Page Optimization.
2. Under the Tuning – CSS tab, enter the below keyword in the CSS Excludes and UCSS File Excludes and Inline fields.
cky-style-inline3. Click the Save Change button.

Step 2: Exclude CookieYes JavaScript from optimization
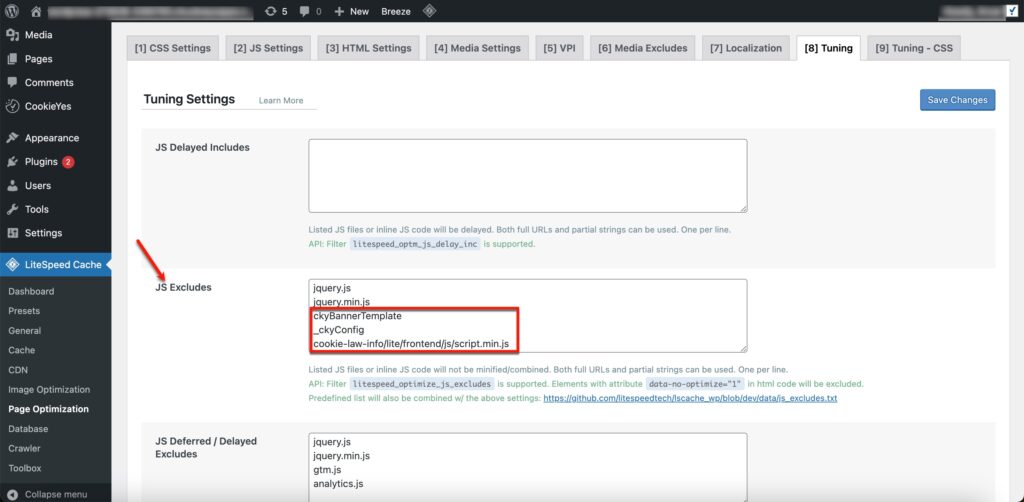
1. In the Page Optimization, navigate to the Tuning tab.
2. In the JS Excludes field, enter the following keywords:
ckyBannerTemplate
_ckyConfig
cookie-law-info/lite/frontend/js/script.min.js
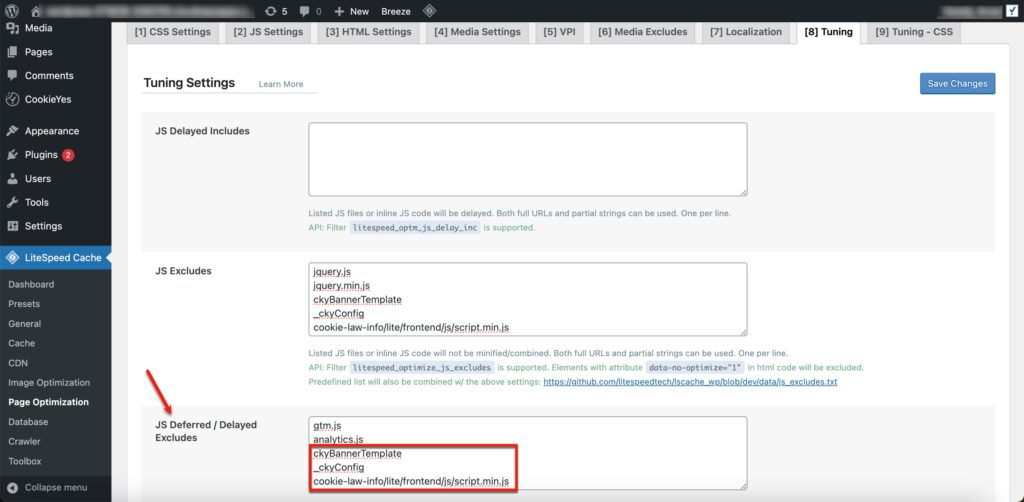
3. If you’ve configured the Load JS Deferred option to either Deferred or Delayed under the JS Settings tab, make sure to input the above-provided keywords in the JS Deferred/Delayed Excludes field as well.

4. Click the Save Change button.
Step 3: Clear the cache of your website
Clear your website’s cache to implement the modifications and ensure that the updated configurations take effect. This step is crucial for reflecting the changes in excluding the CookieYes script. Clearing the cache helps prevent potential conflicts and ensures a seamless implementation of the updated settings.
Method 2: For CookieYes Webapp Users And Plugin Users Connected To WebApp.
Step 1: Exclude CookieYes JavaScript from optimization
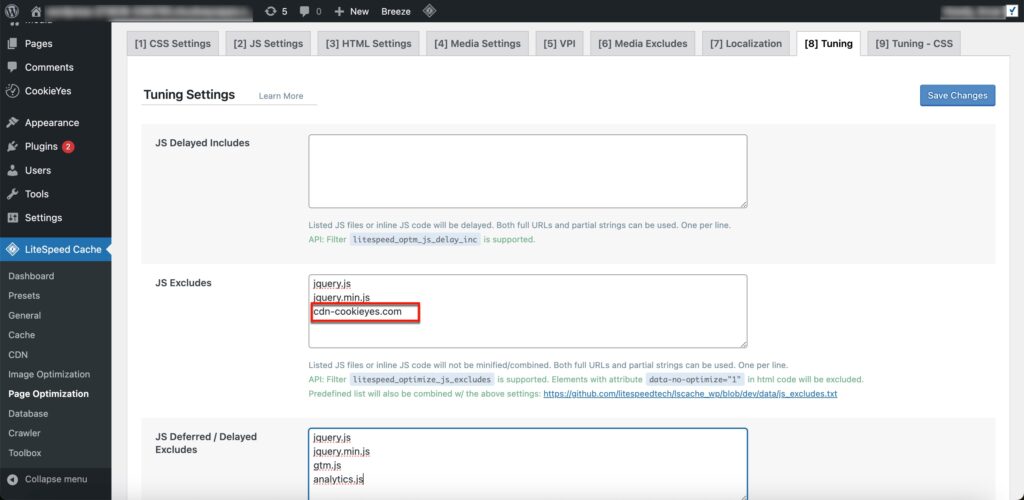
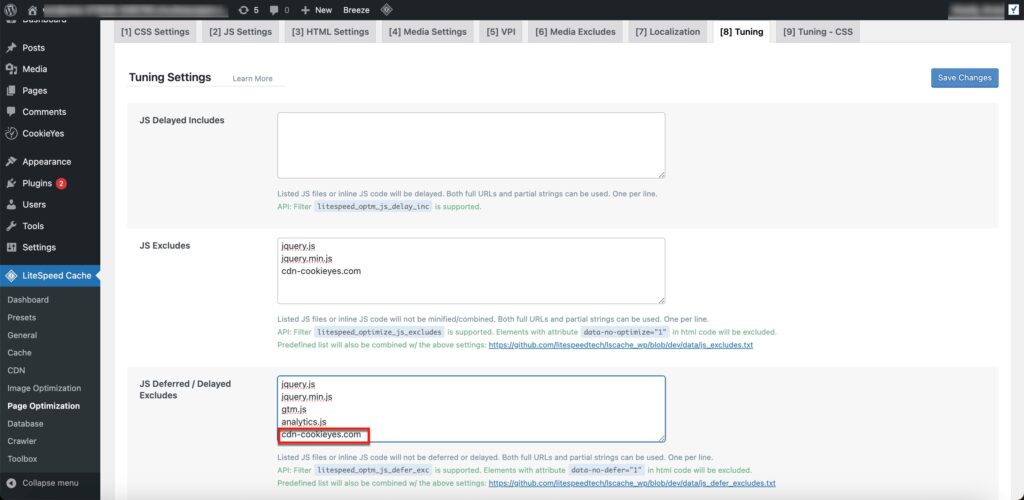
1. In the WordPress admin, go to LiteSpeed Cache > Page Optimization.
2. Under the Tuning tab, enter the below keyword in the JS Excludes field:
cdn-cookieyes.com 
3. If you’ve configured the Load JS Deferred option to either Deferred or Delayed under the JS Settings tab, make sure to input the above-provided keywords in the JS Deferred/Delayed Excludes field as well.

4. Click the Save Change button.
Step 2: Clear the cache of your website
Ensure the changes in excluding the CookieYes script take effect by clearing your website’s cache. This step is essential for reflecting the modifications and preventing potential conflicts. Clearing the cache guarantees a smooth implementation of the updated settings.