How to Implement Prior Consent and Cookie Auto-Blocking
Last updated on March 14, 2024
Under GDPR, you need to take consent for any cookies that are not necessary for the technical functionalities of a website. This means any cookie that does not fall under the category of strictly necessary cookies should not be set on the user’s browser until they have given their consent to use it.
So, until the users have not given prior consent until then all the cookies should be blocked and there should be no data collected from the users. Also, the cookies should not be set if the users have rejected the use of cookies.
If you are new to CookieYes, sign up here.
How to Block Cookies Using CookieYes?
CookieYes enables you to block cookies automatically on your website until the users have given consent. CookieYes identifies most of the commonly used third-party service scripts used on a website and blocks their cookies from being set on the browser.
For those cookies that are not automatically blocked by CookieYes, there are two ways in which you can block the scripts that install cookies on your website using CookieYes.
- Rendering scripts via CookieYes
- Adding blocking code to the script
1. Adding script URL
You can effectively block scripts before obtaining user consent using CookieYes settings. In this method, you need to specify the script URL pattern (a pattern that matches the URLs of the scripts) to block cookies set by third-party scripts. CookieYes will recognize any script that matches that pattern and prevent it from setting cookies on your website users’ browsers until they provide their consent, ensuring that user data isn’t collected through cookies without proper consent.
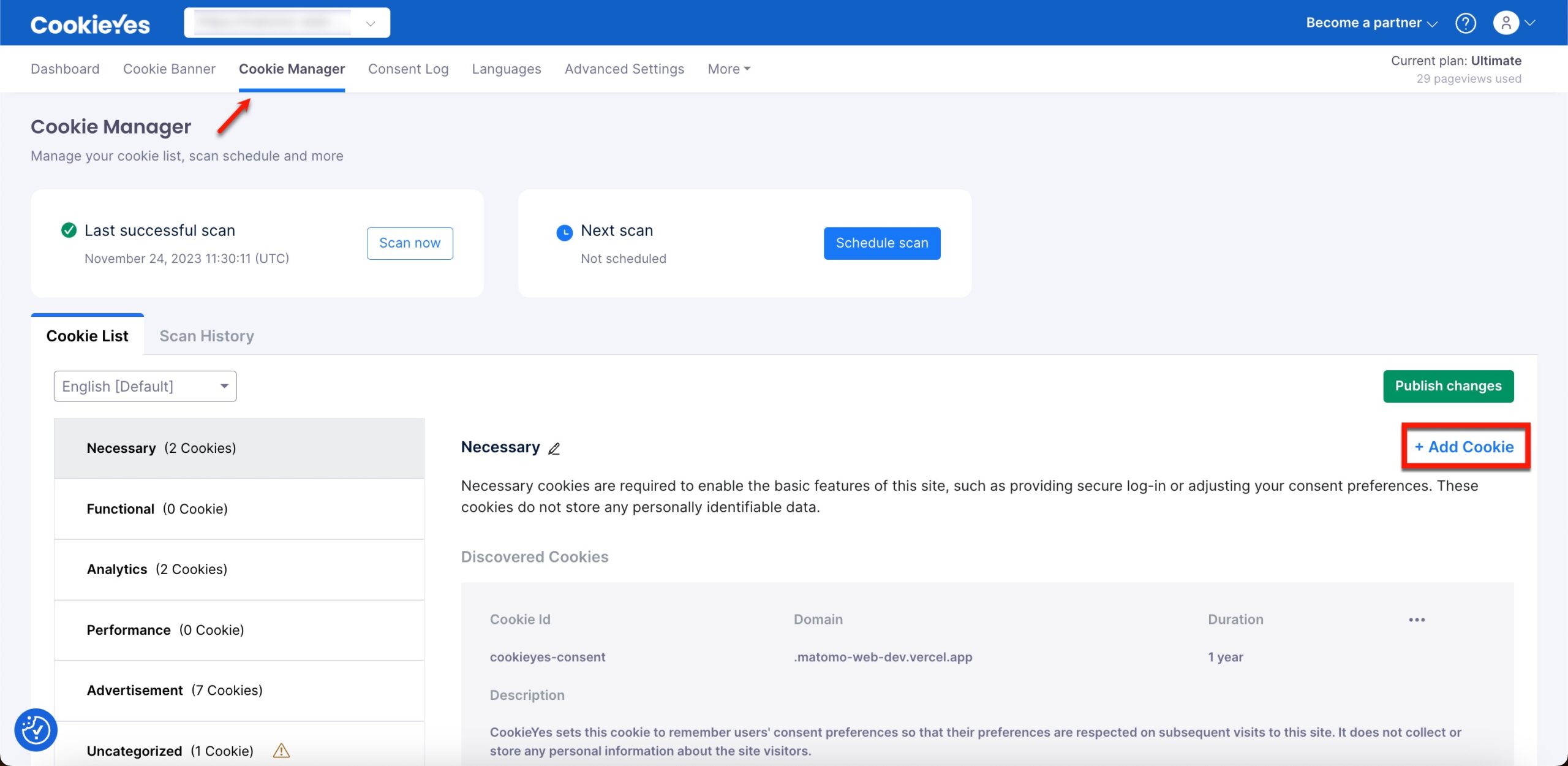
To implement this, click on the Cookie Manager on the top navigation panel. Here, you can see different categories of cookies – necessary, non-necessary (functional, analytics, performance, advertisement) and uncategorised. Cookies that haven’t been categorized yet are listed under “Uncategorized.”

To block a specific cookie under a particular category (non-necessary or uncategorized), navigate to that category and click the + Add Cookie button.
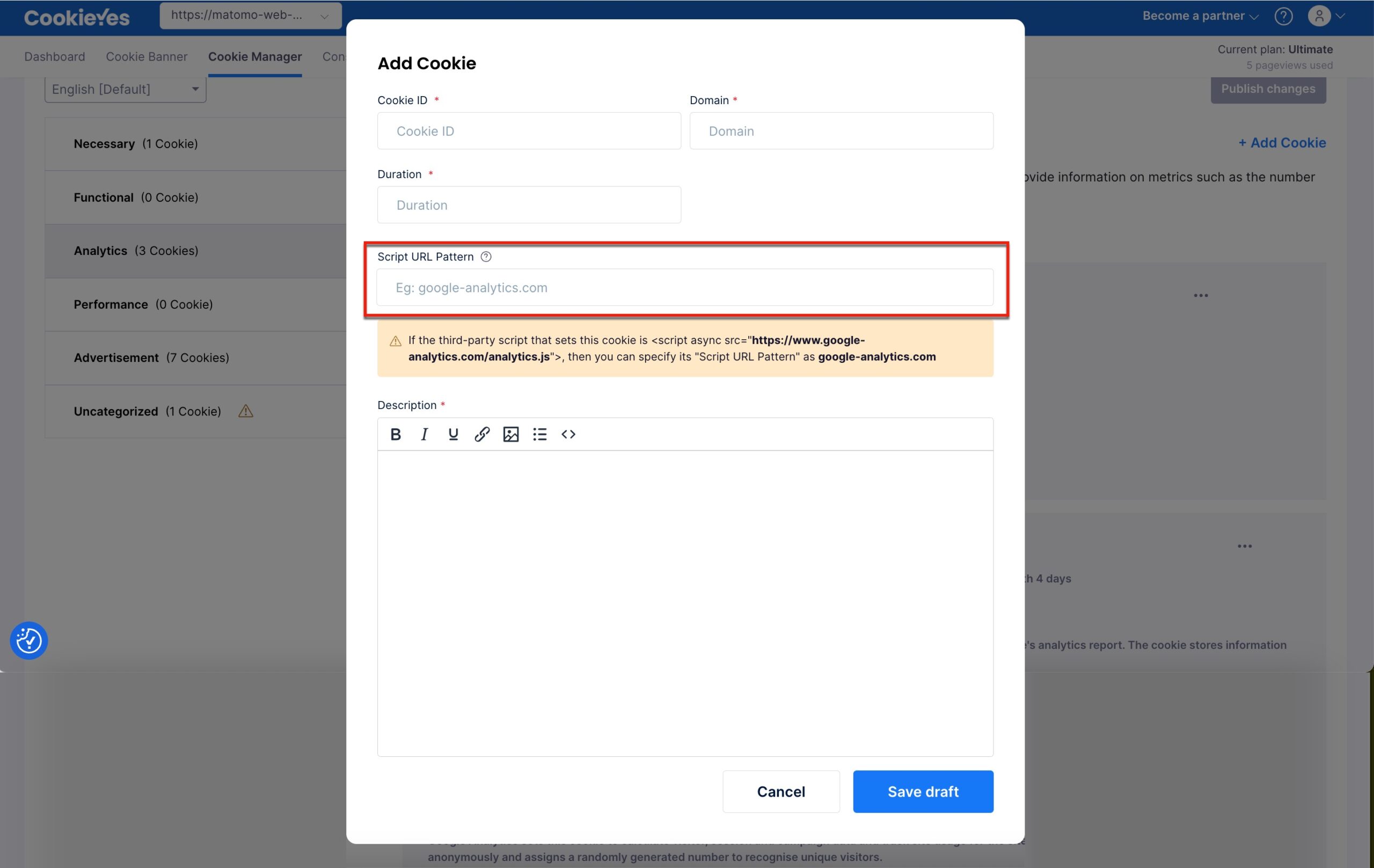
Here you can give details such as Cookie ID, domain, duration and description. To block the script, enter the Script URL Pattern of the third party to block cookies from them.
If a third-party script with the code <script async src='https://www.example-analytics.com/analytics.js'></script> sets a cookie, you can specify its “Script URL Pattern” as example-analytics.com.

We advise updating the cookie category and its details within the “Uncategorized” category.
2. Adding Blocking Code to the Script
In order to block the script that is setting cookies prior to the consent, apply the attribute “data-cookieyes” to cookie-setting script tags on your website.
Set the value of this attribute to one of the cookie categories “cookieyes-performance”, “cookieyes-functional” and “cookieyes-analytics” in accordance with the types of cookies being set by the script.
Example of modifying an existing Google Tag manager-script tag:
<script async data-cookieyes="cookieyes-analytics" src="https://www.googletagmanager.com/gtag/js?id=UA-144842869-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-144842869-1');
</script>
To Block a Custom Script on Your Website
To block any custom scripts that install cookies to which the ‘data-cookieyes’ attribute cannot be added can be blocked as below.
You may use the below script to render your script based on visitor consent with the CookieYes banner.
<script>
function getCookie(key) {
const cookies = document.cookie
.split(";")
.reduce(
(ac, cv, i) =>
Object.assign(ac, { [cv.split("=")[0].trim()]: cv.split("=")[1] }),
{}
)["cookieyes-consent"];
const { [key]: value } = cookies
.split(",")
.reduce(
(obj, pair) => (
(pair = pair.split(":")), (obj[pair[0]] = pair[1]), obj
),
{}
);
return value;
}
if (getCookie("consent") == "yes" && getCookie("analytics") == "yes") {
const script = document.createElement("script");
script.setAttribute("src", "<URL of your script>");
document.body.appendChild(script);
}
</script>
This script can be pasted into your base HTML file by replacing <URL of your script> with the URL of your script file.
The category names to be added in the blocking code above are pre-defined in CookieYes. They are ‘functional’, ‘performance’, ‘analytics’, and ‘advertisement’.
Giving Granular Control Over the Cookies.
CookieYes allows you to classify cookies into categories according to their purpose. This allows the users of the website to enable and disable cookies in each category, giving granular control over the cookies based on their purpose.
For example, if your website has cookies in three categories, namely Advertisement, Analytics, and Performance, and the user decides to allow only the Performance cookies, then the scripts for only the “Performance” cookies will be installed on the website when they click on Accept.
But to ensure that the cookies of only the selected category are used when given consent, make sure that the scripts of that cookies are added in the right category. Or if the ‘data-cookieyes’ attribute is used, assign the right attribute value according to the category based on the type of cookies being set by the scripts.
For example, the scripts for Google Analytics should be added in the scripts section of the Analytics category. This will ensure that if the user turns off the Analytics category, the Google Analytics scripts will not be rendered and vice versa.
The users cannot disable the cookies that are categorized as type Necessary. The website does not need to have user consent to be using them.
How to Ensure That the Cookies are Being Blocked?
To ensure that the cookies are blocked and added when the consent is recorded, you can use the developer console of your user. First, load your website after clearing all the current cookies on the browser or checking from a private browser window. After the site has been loaded, check the developer console if any cookies have been set.
Follow the steps to identify cookies set on the browser for Chrome:
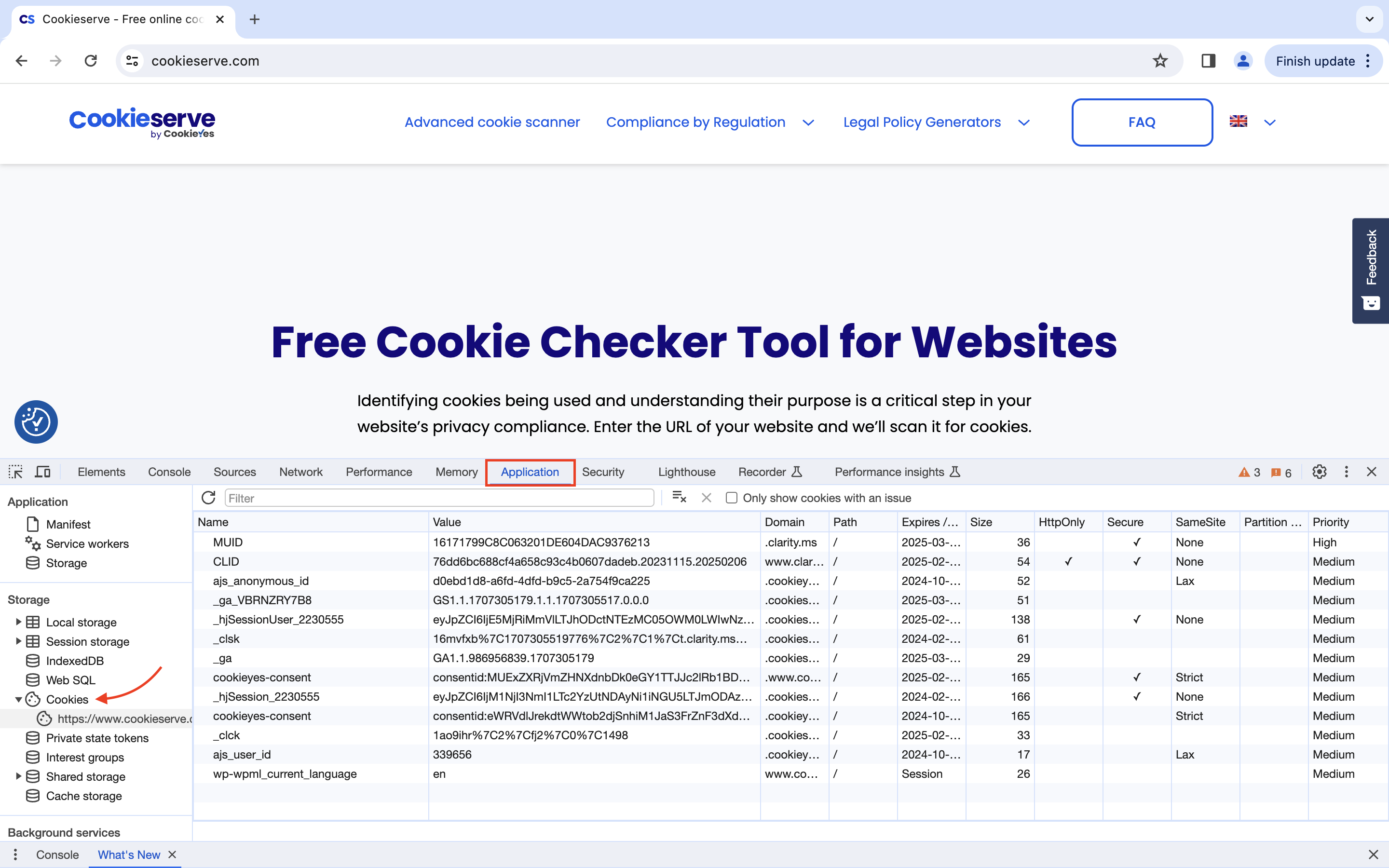
Right-click on the page, and click on inspect. This will open up the developer console. From the developer console, go to the Applications tab and then click on the cookies dropdown. This will show all the cookies that are being set on the browser by the website.

If all the configurations are done, then there will be no cookies set on the browser. Now, click on the website and reload the website. This will add the third-party scripts to your website source code and the cookies will be set. Read this article to check for cookies on Safari and Firefox.
Cookies are only blocked according to consent in the “Explicit” and “Implicit” consent type. In the Info consent type, cookies are not blocked at all.
You can read more about setting up the CookieYes in the setup guide.
If you need any help with CookieYes, reach out to our support team at support@cookieyes.com