Getting Started
How to Add a Privacy Policy on WordPress
This guide will walk you through how you can generate a custom privacy policy for your WordPress website in minutes. A privacy policy page is legally required and will also help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
To begin with, Sign up on CookieYes and try it for free.
You can skip the setup screens and head to the Dashboard. For that, click Next Step > Go to Dashboard > Done! Take me to Dashboard.
Generate a privacy policy for WordPress website
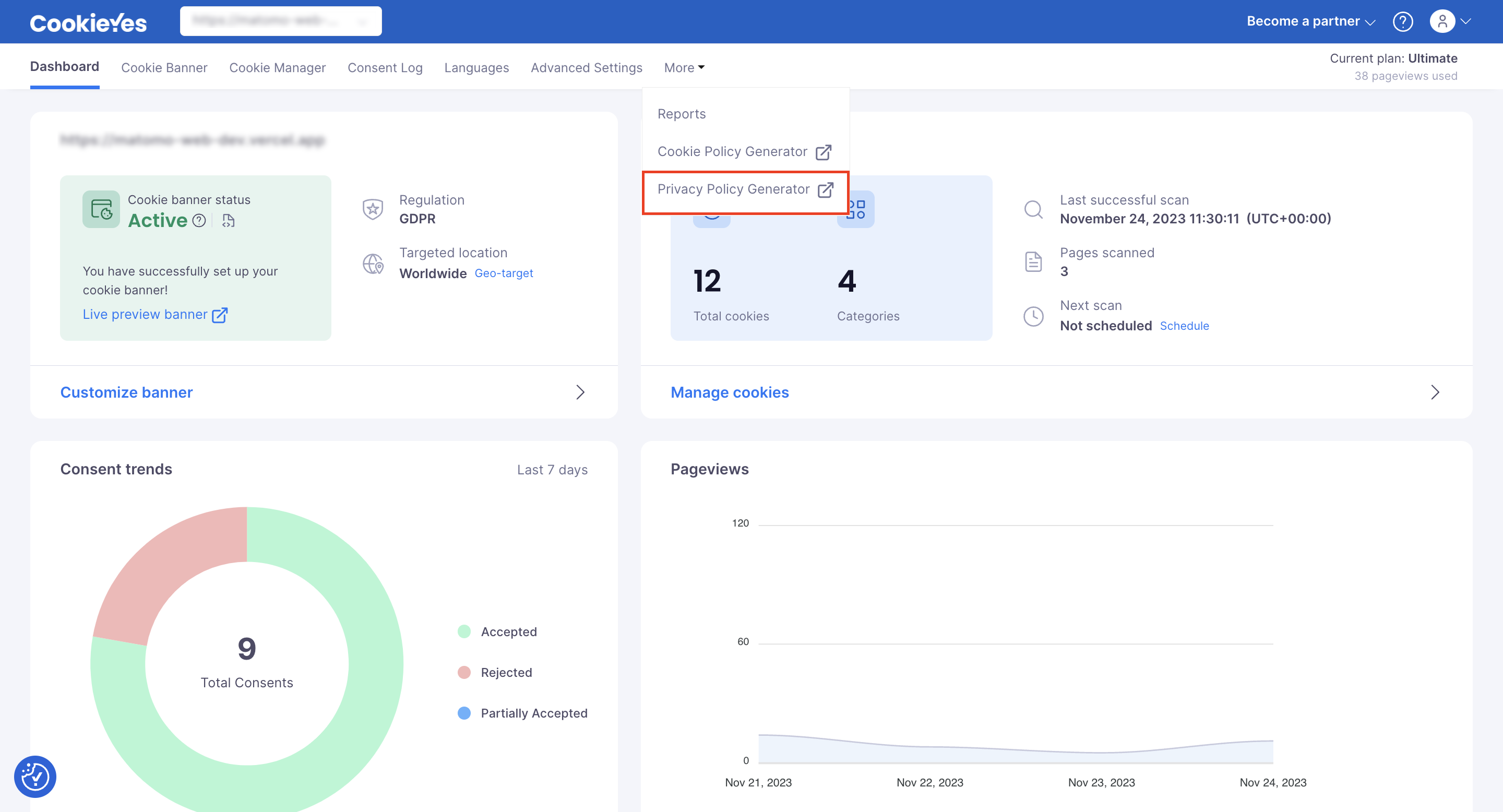
Step 1. From your app’s homepage, click on More and select Privacy Policy Generator.

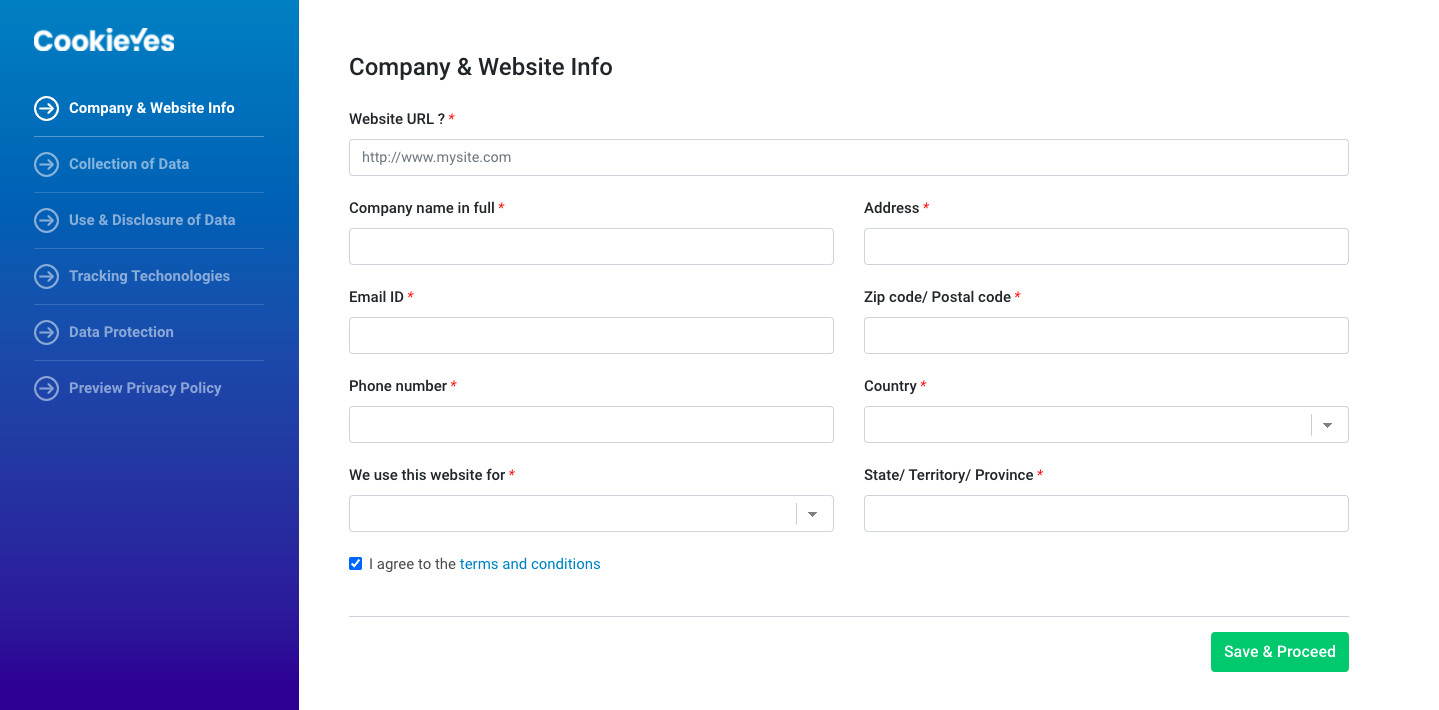
Step 2. Fill in all the details under ‘Company & Website Info’. Click Save & Proceed.

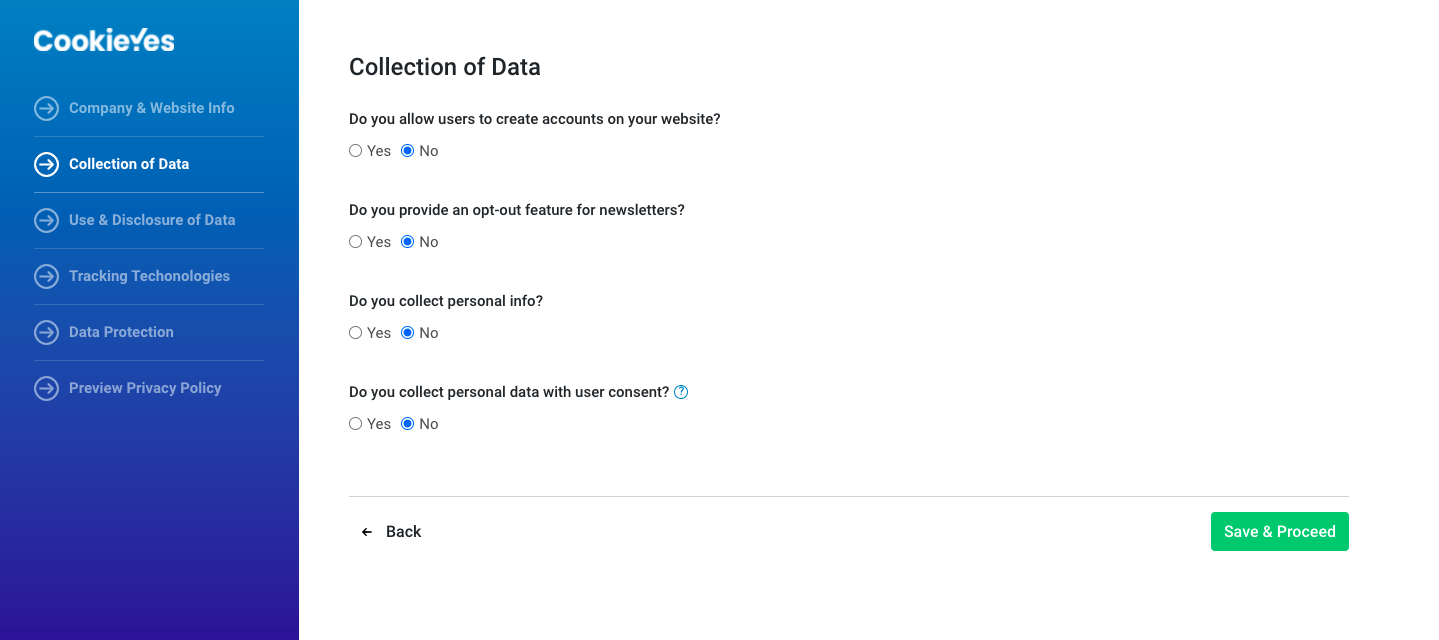
Step 3. Select the Yes/No options under ‘Collection of Data’. Then click Save & Proceed.

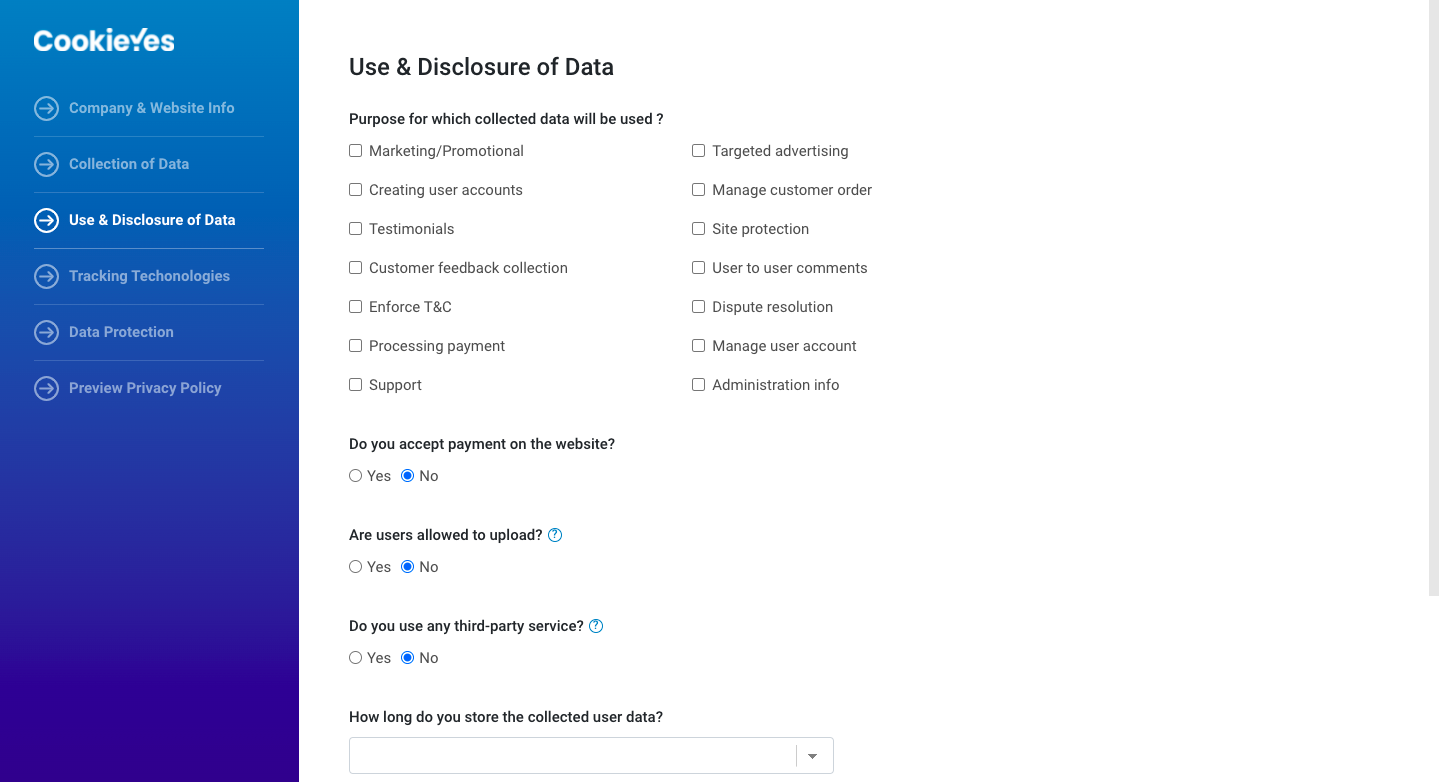
Step 4. In the ‘Use & Disclosure of Data’ section, select all the options that apply for the ‘Purpose for which data will be used’. Answer the rest of the questions and click Save & Proceed.

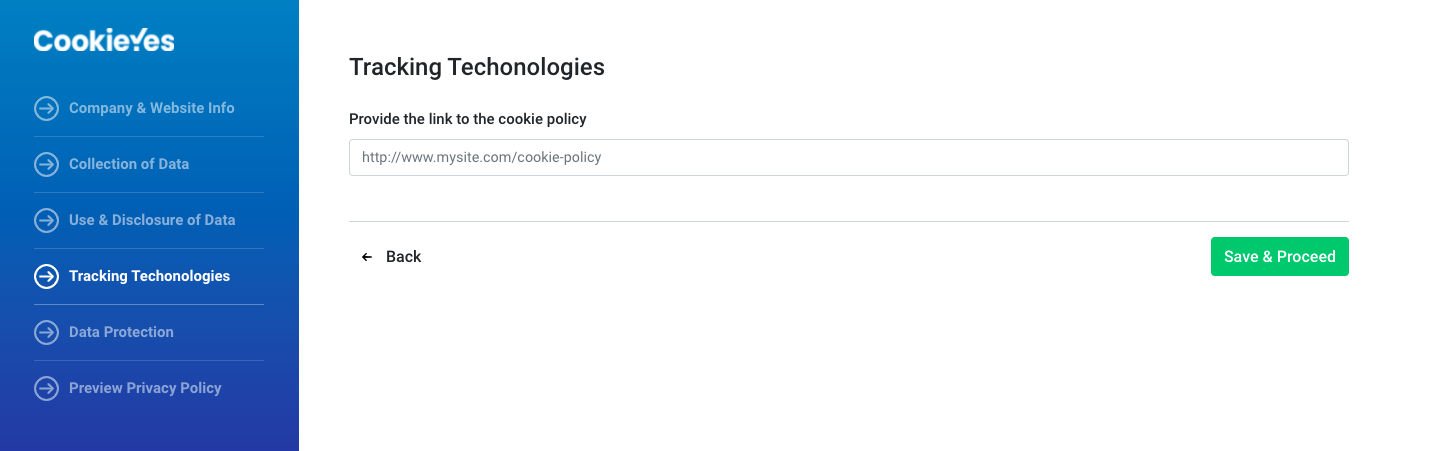
Step 5. Under ‘Tracking Technologies’ add the link to your cookie policy. Then click Save & Proceed.

Note: You can add your custom cookie policy within your privacy policy page. Follow this guide to generate a cookie policy for your website.
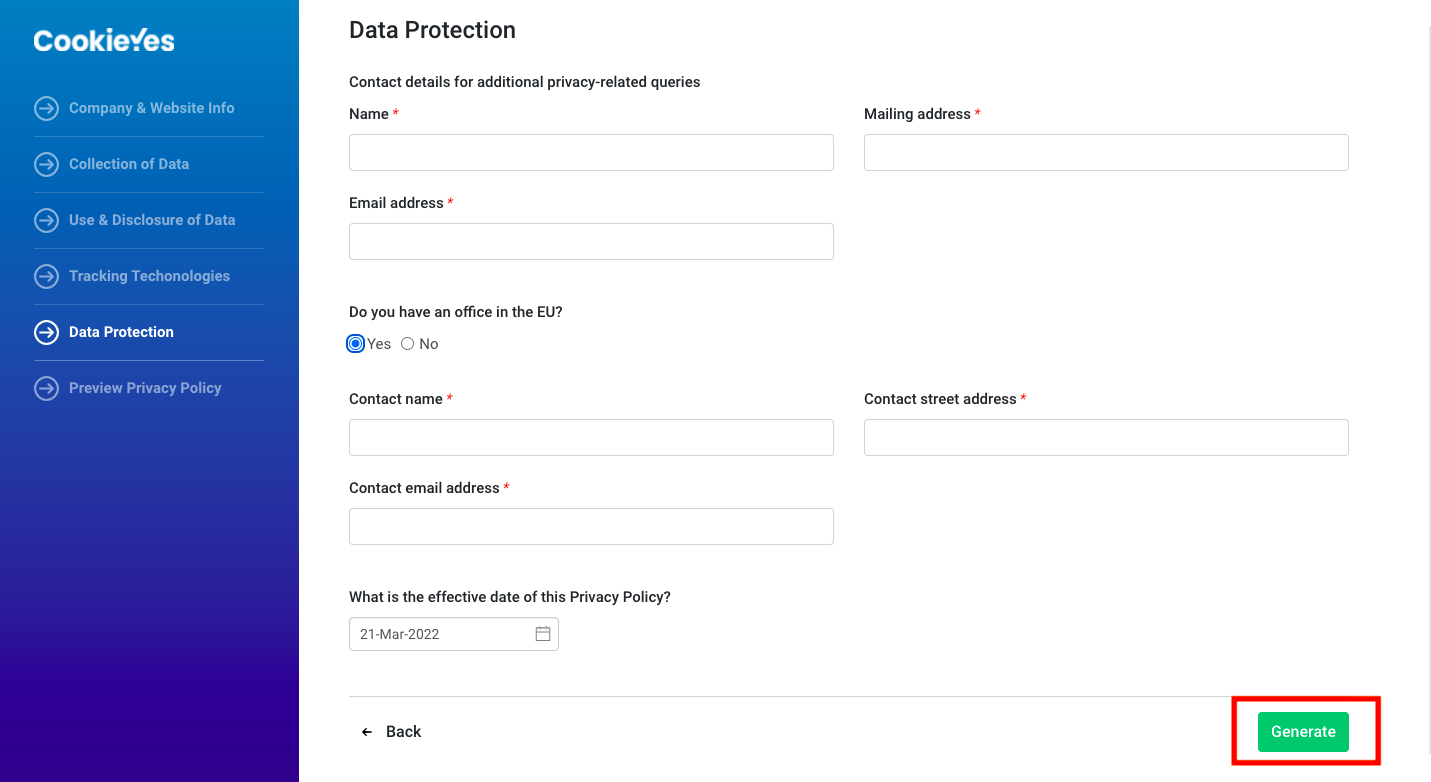
Step 6. Under ‘Data Protection’ add the details of your Data Protection Officer (DPO) or the designated authority for privacy-related concerns.
Step 7. Hit Generate to create your custom privacy policy.

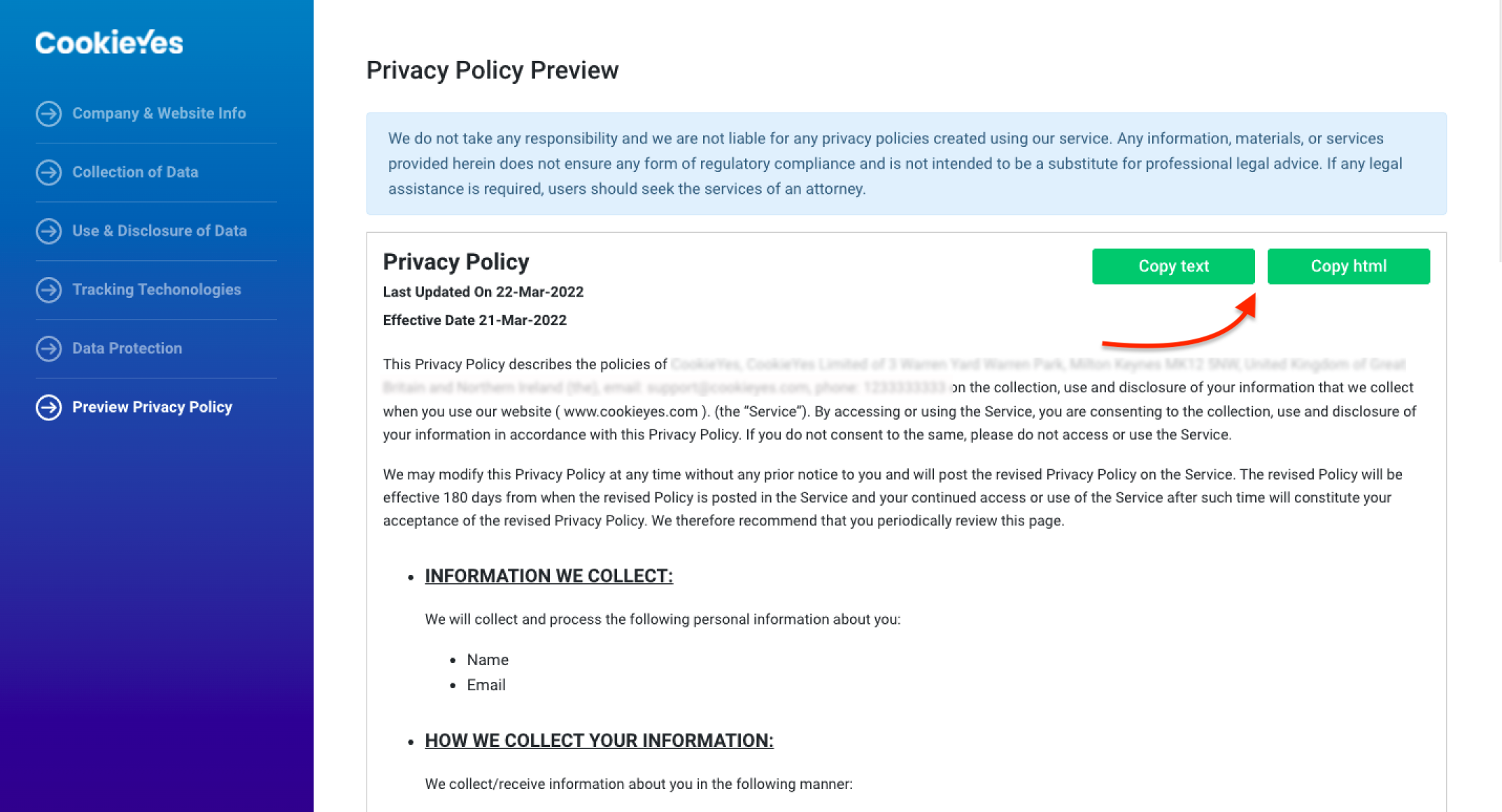
Step 8. You can see the Privacy Policy Preview and select Copy text or Copy html to copy the privacy policy.

Add a privacy policy page on WordPress website
Step 1. Head to your WordPress account and open your site’s Dashboard.
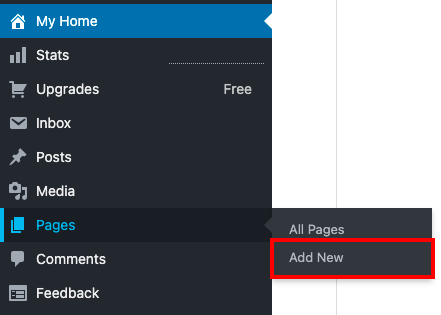
Step 2. Select Pages from the side panel and click Add New.

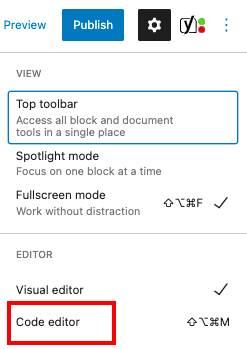
Step 3. On the new page, head to the Options menu on the right-hand side of the screen and click Code editor.

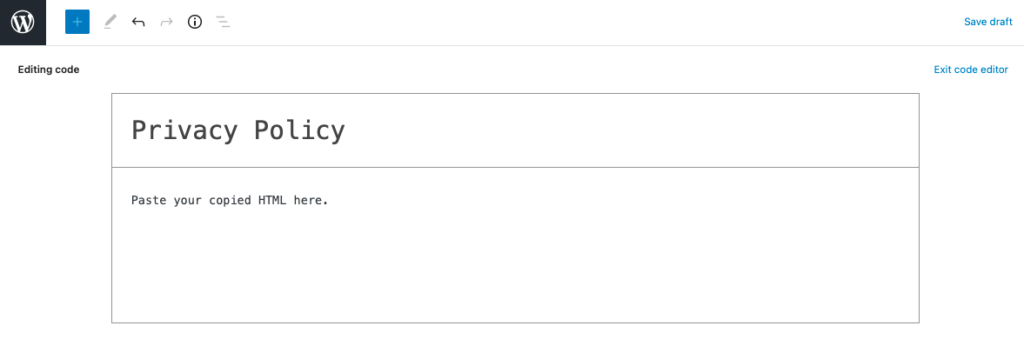
Step 4. Next, paste in the HTML you copied, then click Exit code editor.

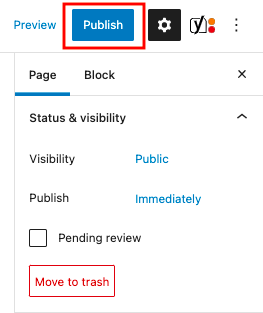
Step 5. Check Preview to see the page and then click on Publish.

Your privacy policy page will be live on your WordPress website. You can then link your privacy policy to your website footer.
- If you are facing issues with the Privacy Policy Generator, then contact technical support
- To foolproof your legal compliance, you can also add a free cookie banner on your website and obtain cookie consent for deploying cookies on your website visitor’s devices.
Frequently asked questions
Do I need to add a privacy policy to my WordPress website?
Yes. You need a detailed privacy policy on your website to comply with regulations and be legally compliant. Several privacy regulations across countries require websites to have a comprehensive privacy policy, including the GDPR in the EU & UK, CCPA in the US, PIPEDA in Canada, LGPD in Brazil and so on. Not only is a privacy policy a legal requirement, but it is also a best practice to build transparency and confidence in your site.
Where should a privacy policy go on a website?
Privacy policies are usually linked on a website’s footer and is accessible from every page of the website. You should also link your privacy policy on important touchpoints where you collect personal information such as – sign up pages, checkout pages, forms etc.