How to install the cookie banner on the Next.js 12 and 11 versions?
Last updated on March 16, 2023
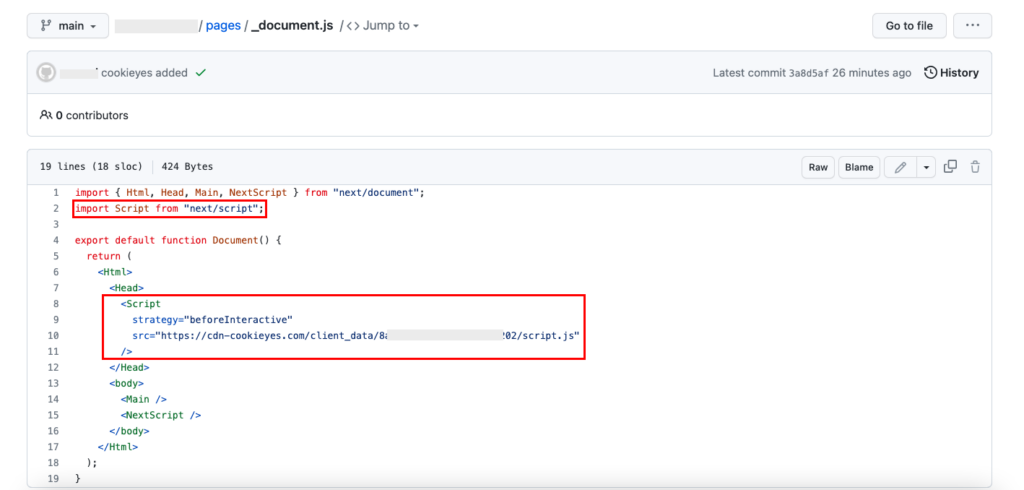
To install the cookie banner, navigate to the pages>_document.js and add the following steps:
Step 1: Import the next/script component.
To load CookieYes in your Next.js application, add the following import statement:
import Script from 'next/script';Step 2: Add CookieYes Installation code.
To enable CookieYes on your website, add the CookieYes Installation code:
<Script src={`https://cdn-cookieyes.com/client_data/XXXXXXXX/script.js`}>
</Script>You need to replace ‘XXXXXXXX’ with your CookieYes website key.
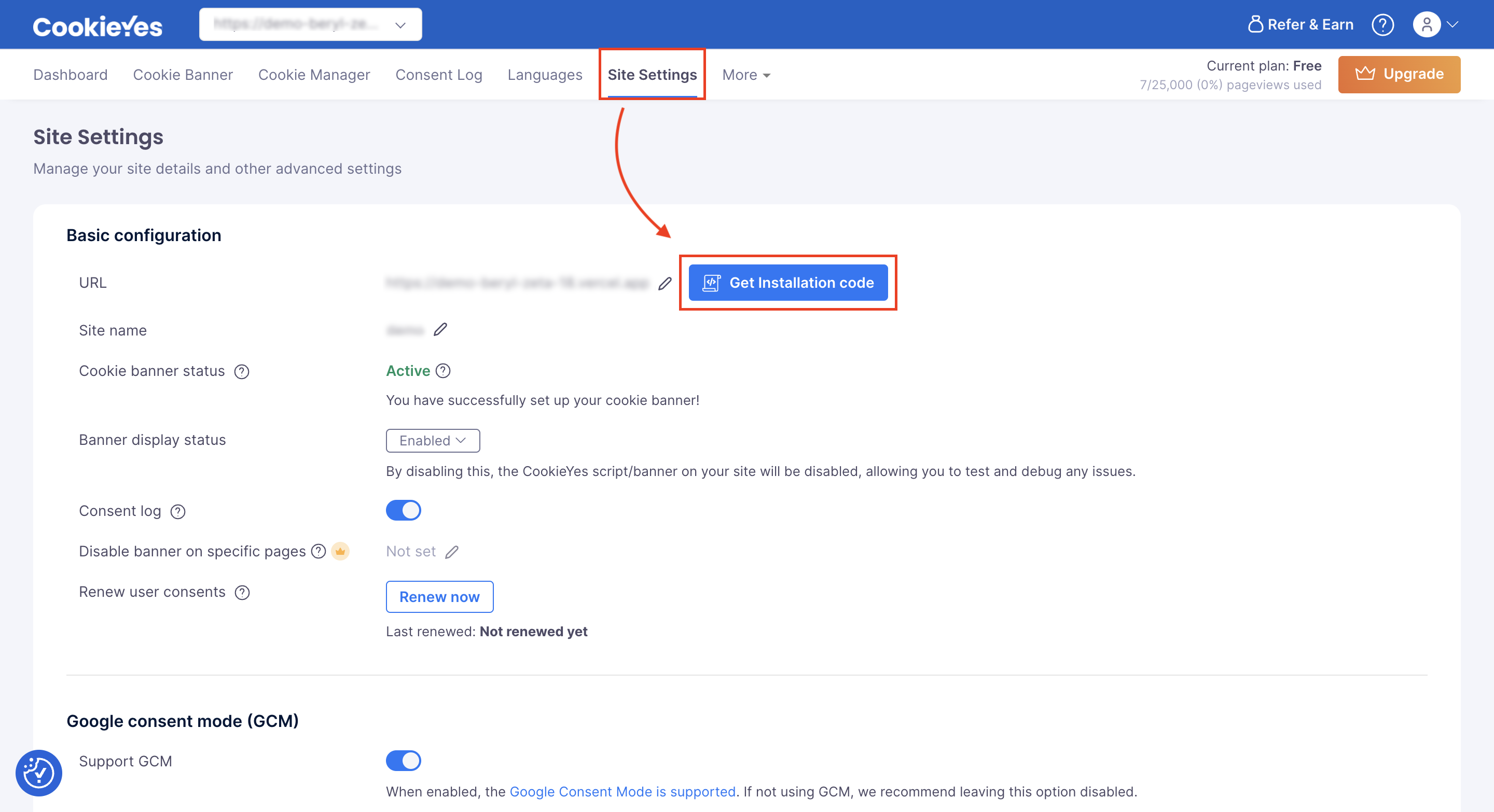
You can copy your installation code from Site Settings from the top navigation panel of your CookieYes dashboard.

Step 3: Add the strategy property beforeInteractive.
To ensure the script loads and executes without delaying the rendering of the page, add the following strategy below the CookieYes script code.
strategy="beforeInteractive"After completing the above steps, the ‘_document.js’ should be like this: