Getting Started
Chapter 2:
How to Add Cookie Banner on Squarespace Website
Welcome to CookieYes! This guide will walk you through how you can install a cookie banner on your Squarespace website. A cookie banner will help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
- To begin with, Sign up on CookieYes for free
- Then, complete the steps in How to create a cookie banner
In case you have already signed up on CookieYes, without taking any action on the initial setup screens, head to the CookieYes Dashboard.
- To customize the cookie banner, select the Cookie Banner from the top navigation panel.
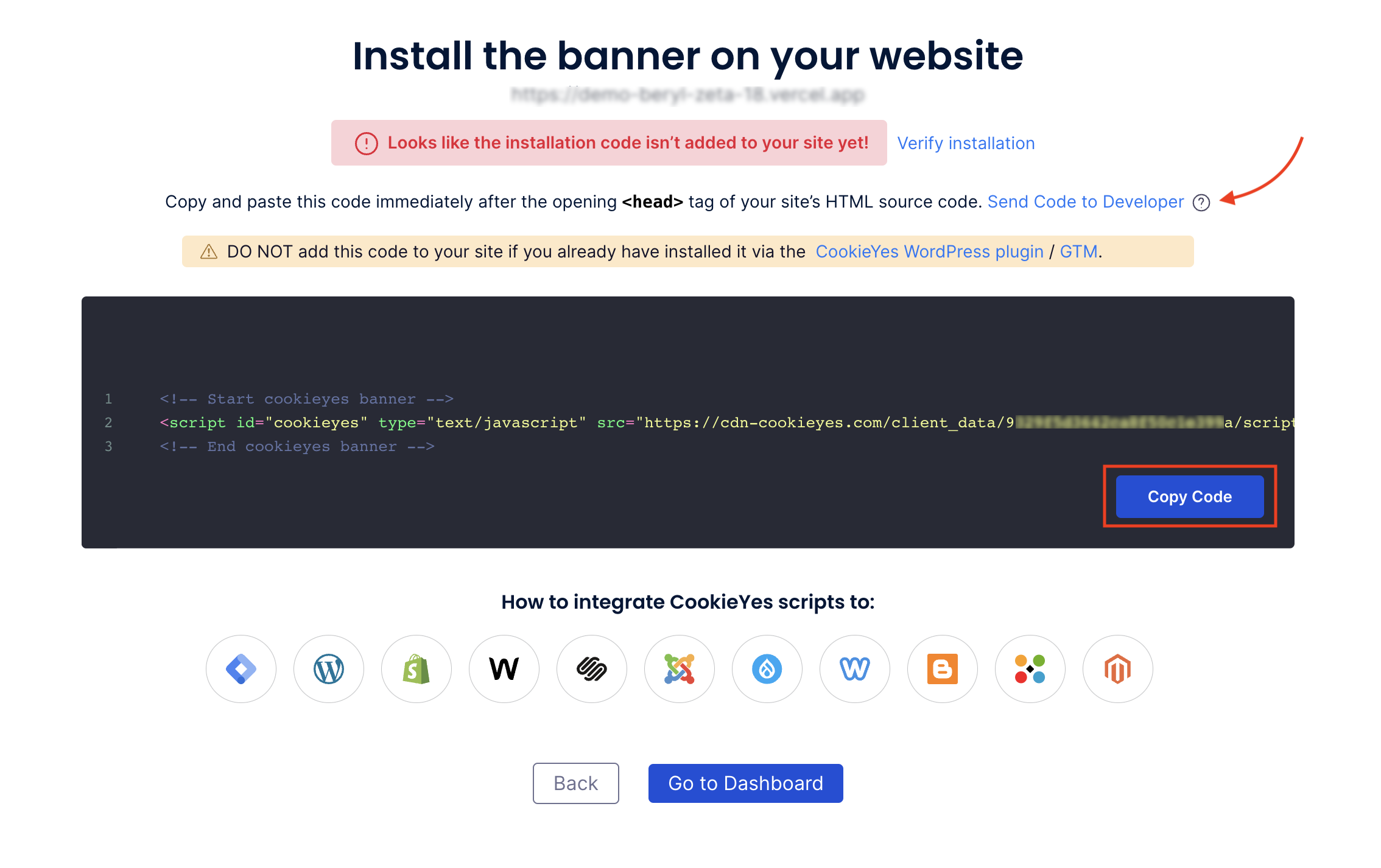
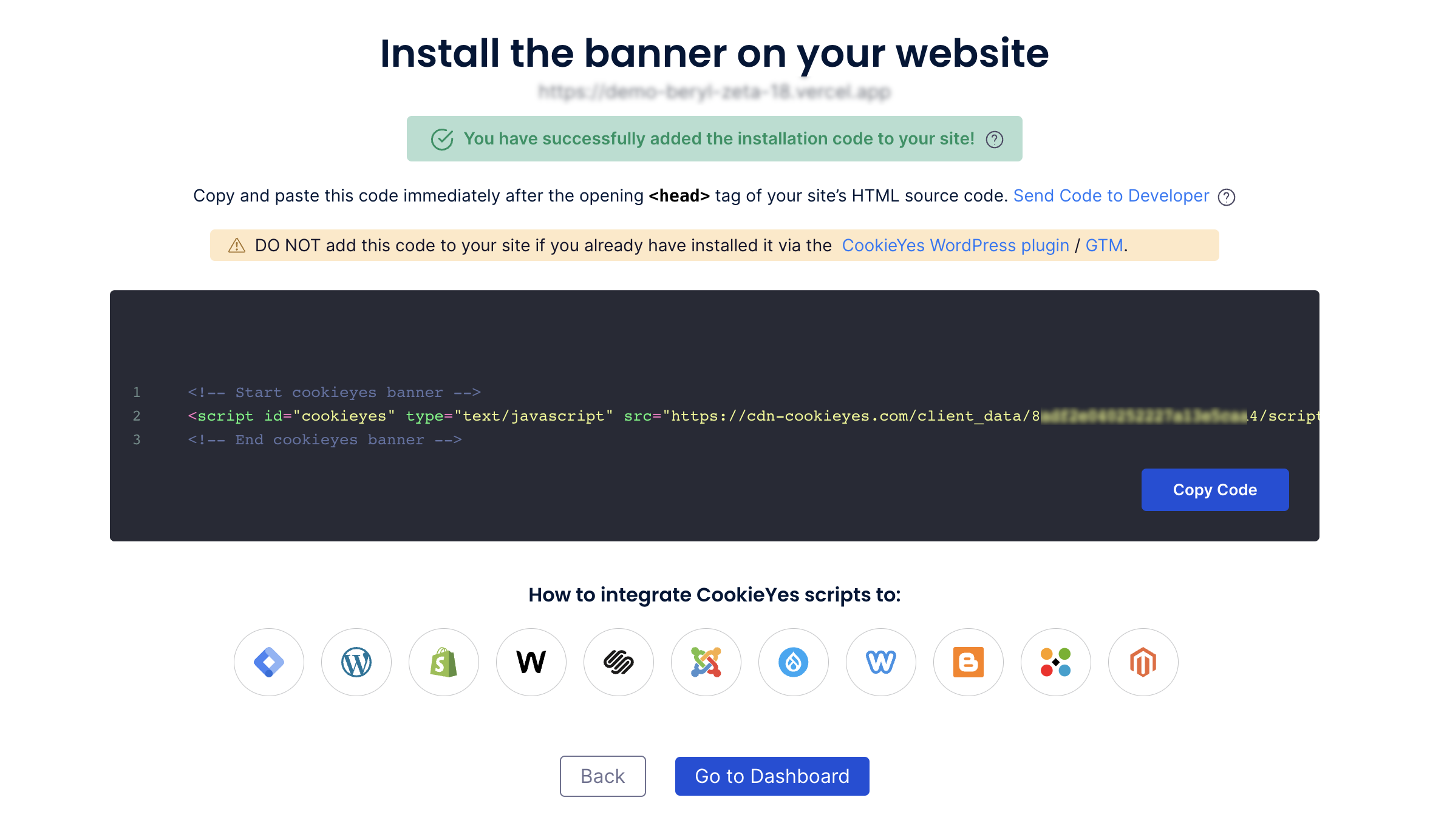
- To get the banner installation code, head to Site Settings and click on the Get Installation Code button on the right side of the URL.
- Now click on Copy code button to get the CookieYes installation code.

Note: You can share the code with a developer or your team by clicking on Send code to Developer link. Enter the email address and then click on Send Instructions. The recipient will get the code and instructions via email.
Video tutorial: Implement cookie consent on Squarespace
You can also follow the step-by-step instructions given below to easily implement a cookie banner on your Squarespace website.
Steps to add cookie consent banner on Squarespace
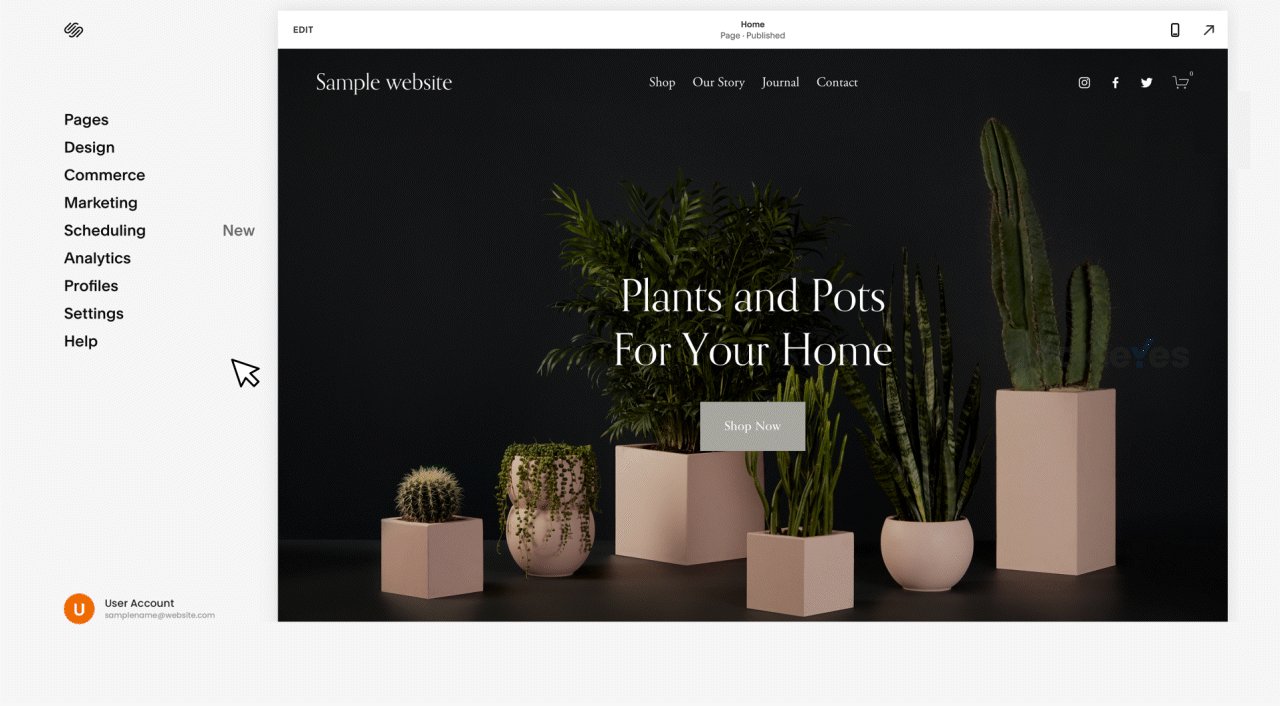
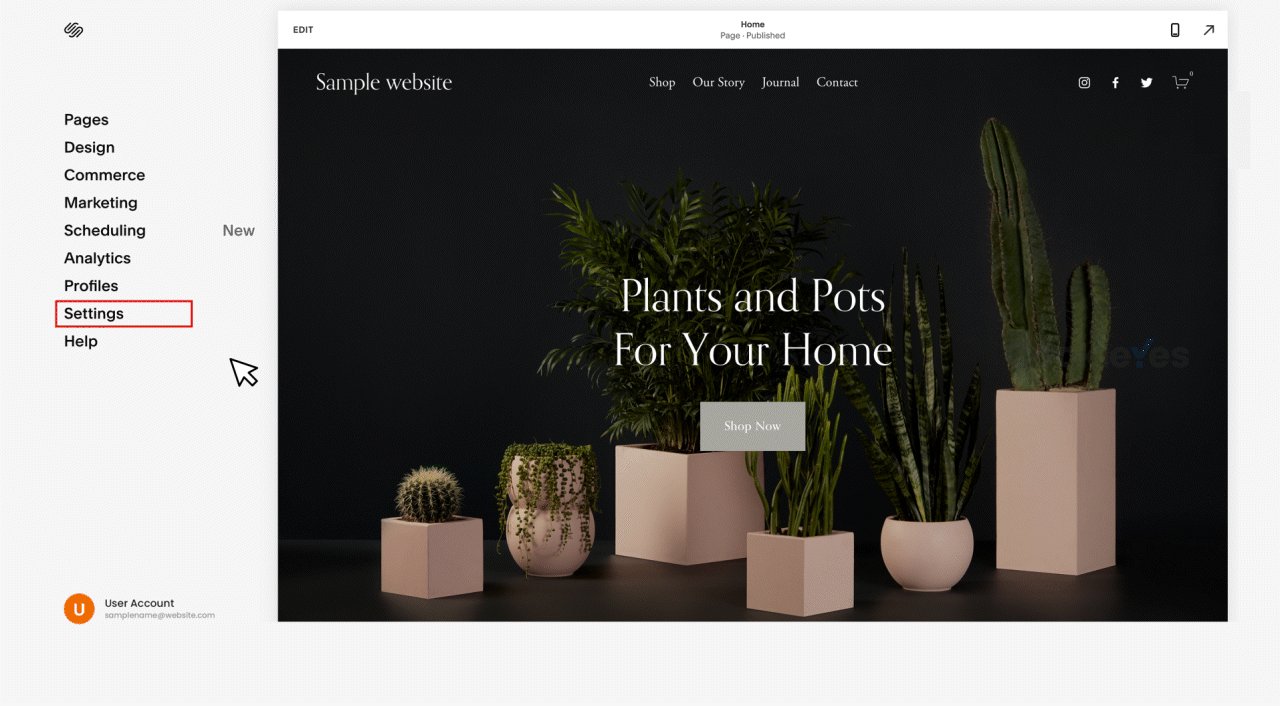
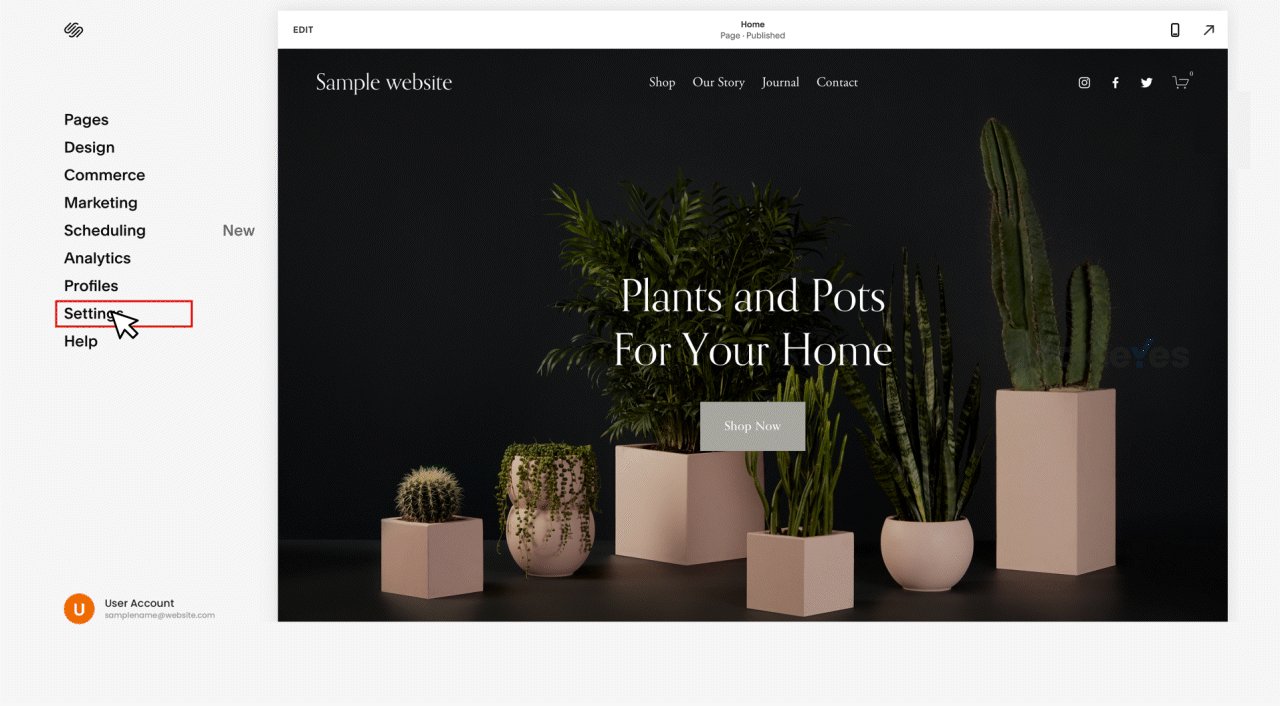
Step 1. Head to your Squarespace website’s dashboard and click on Settings from left sidebar.

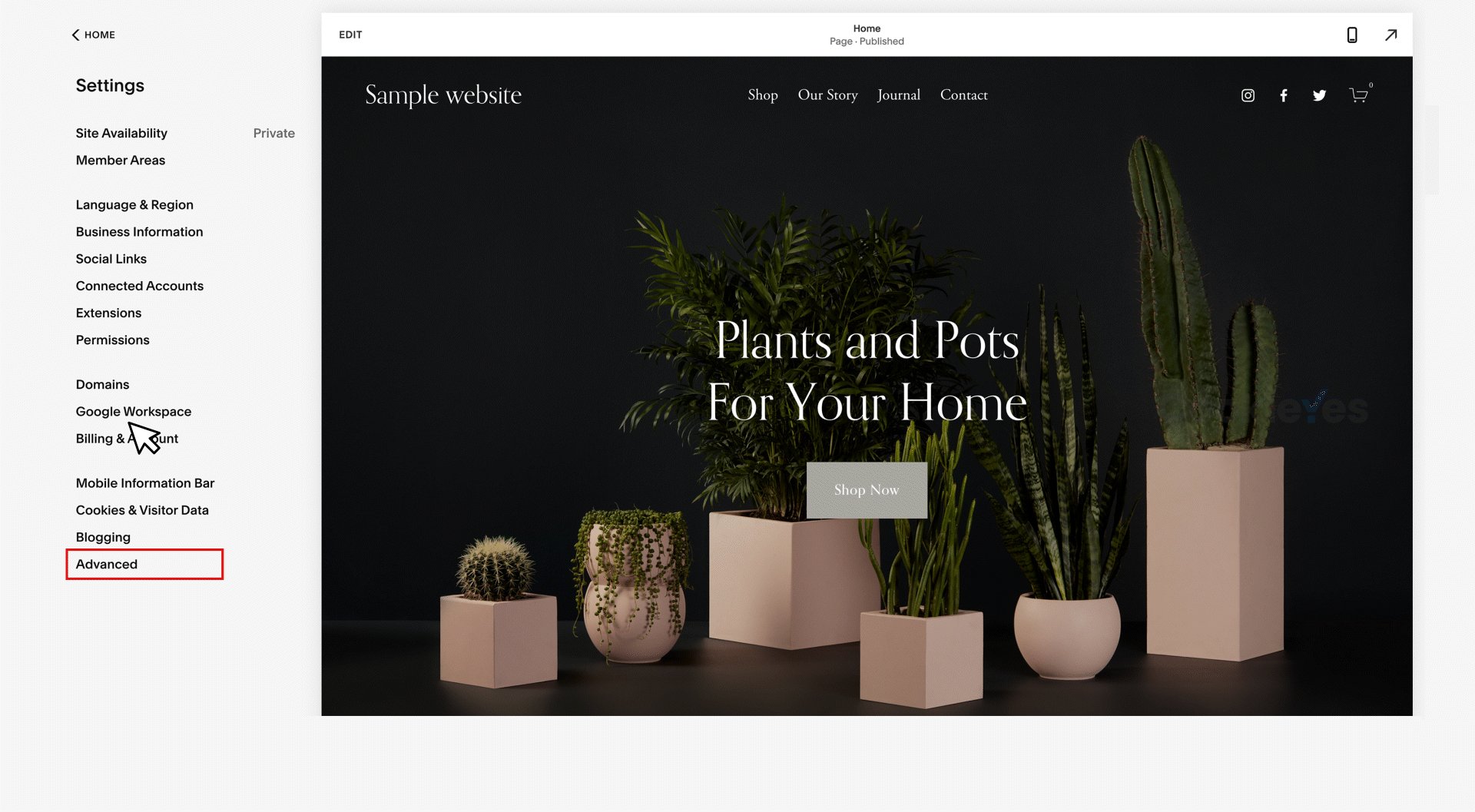
Step 2. Under ‘Settings’, select Advanced.

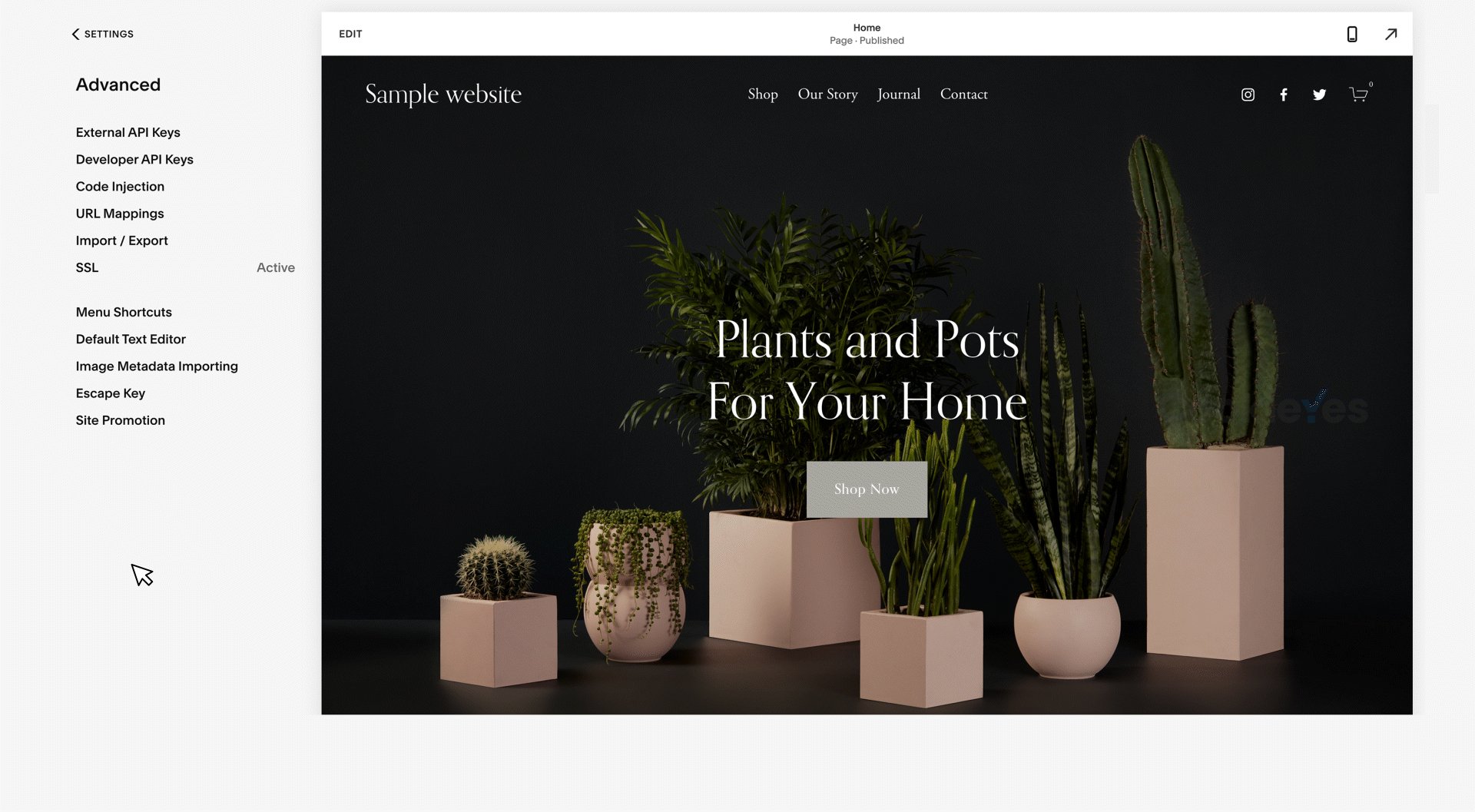
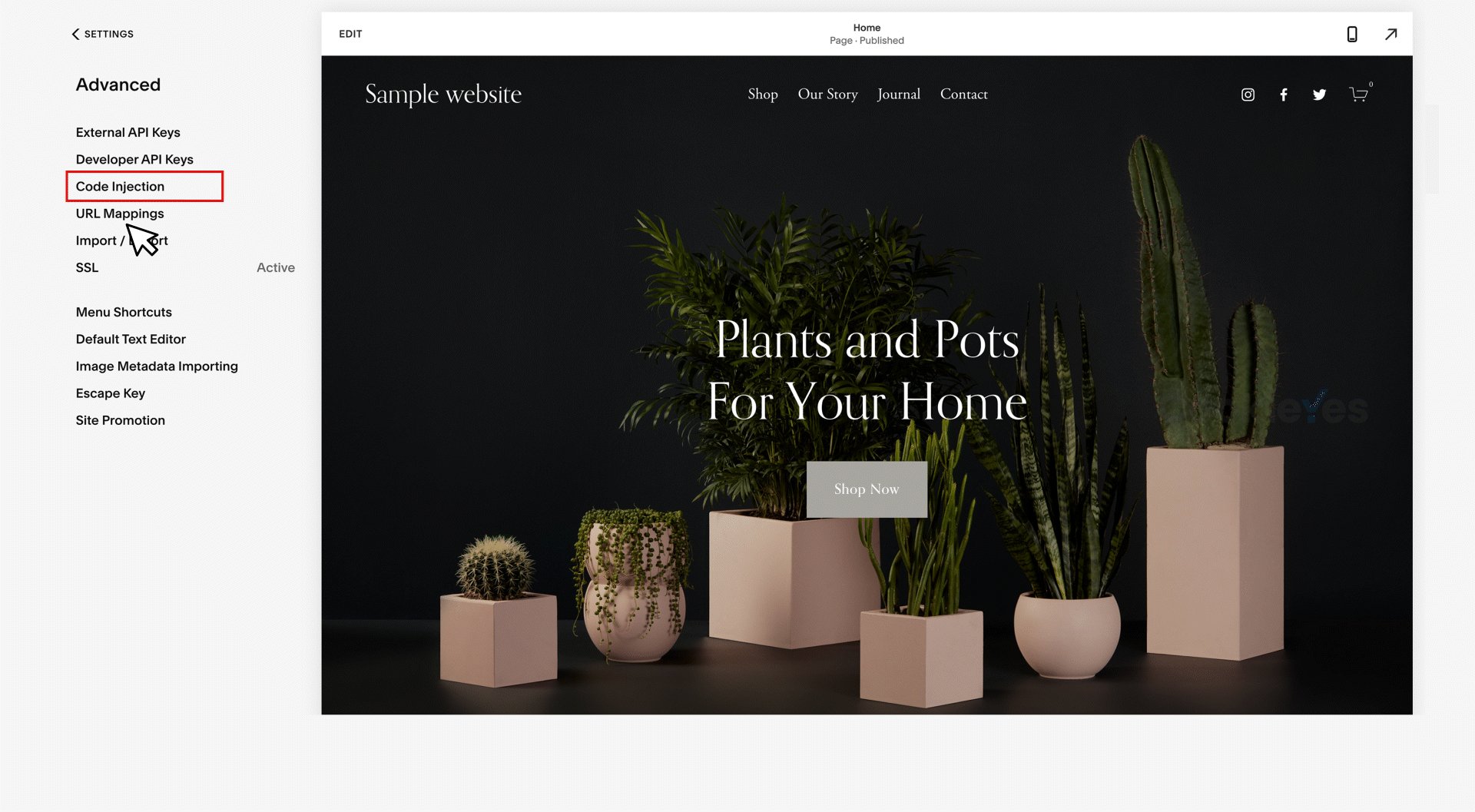
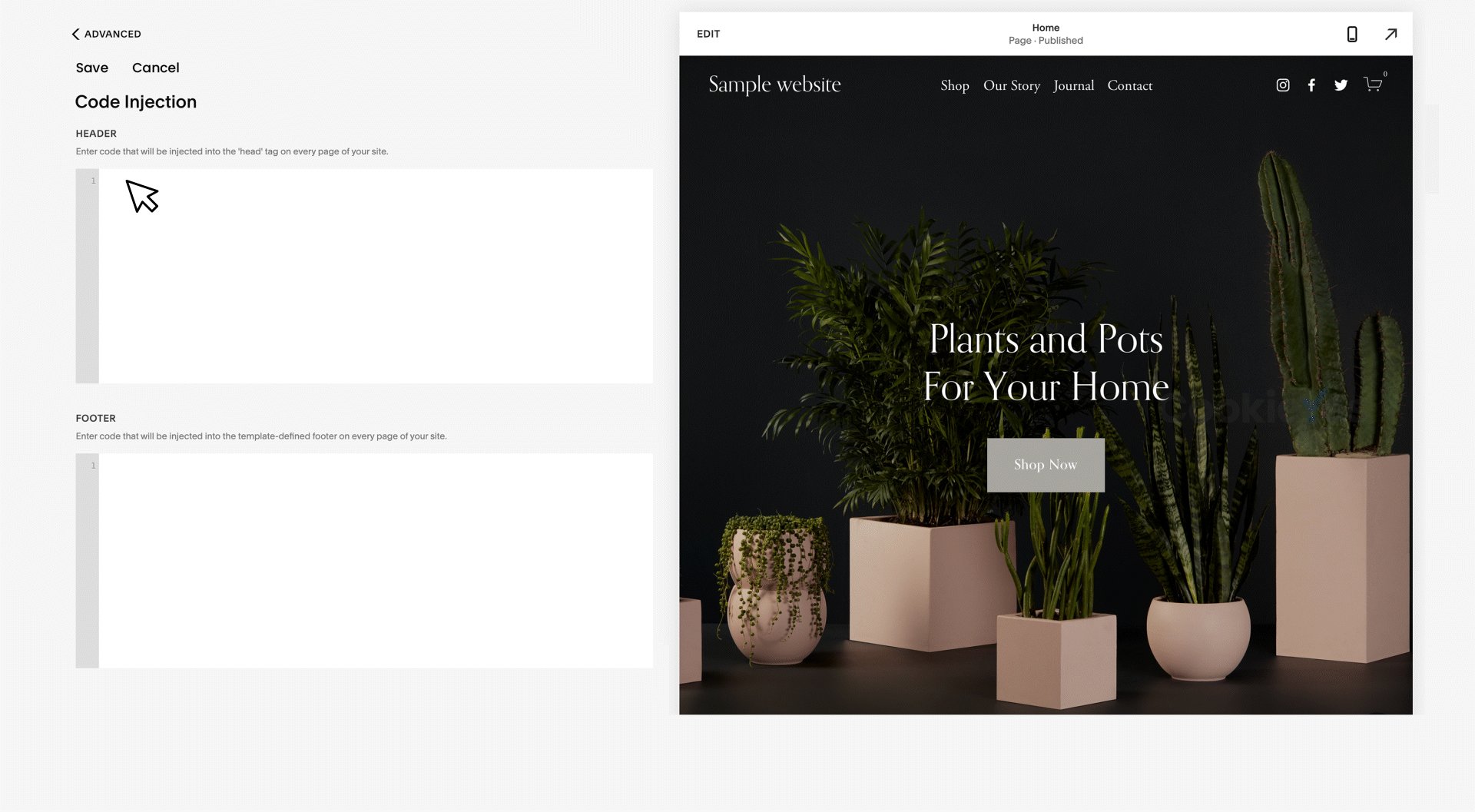
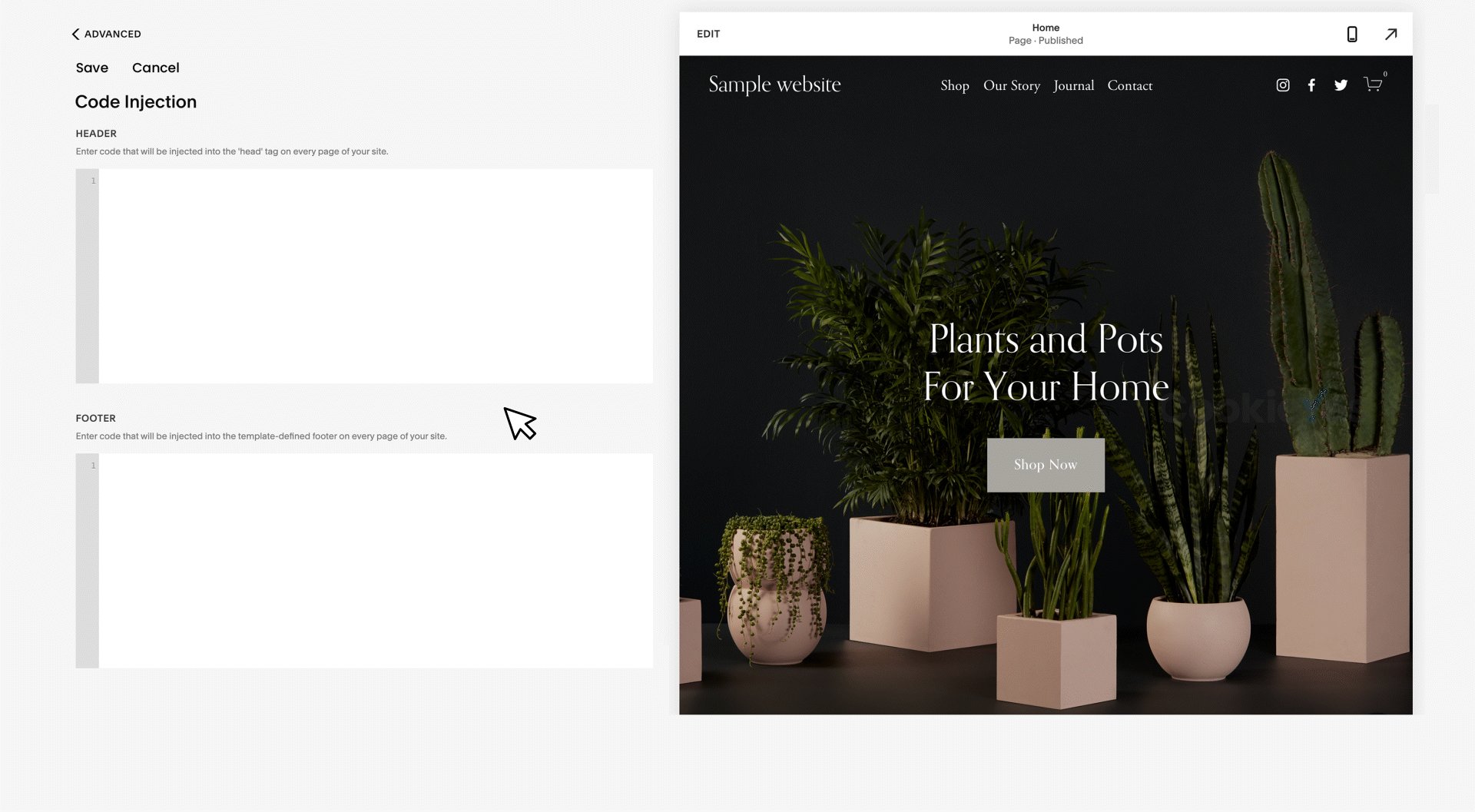
Step 3. Under ‘Advanced’ select Code Injection.

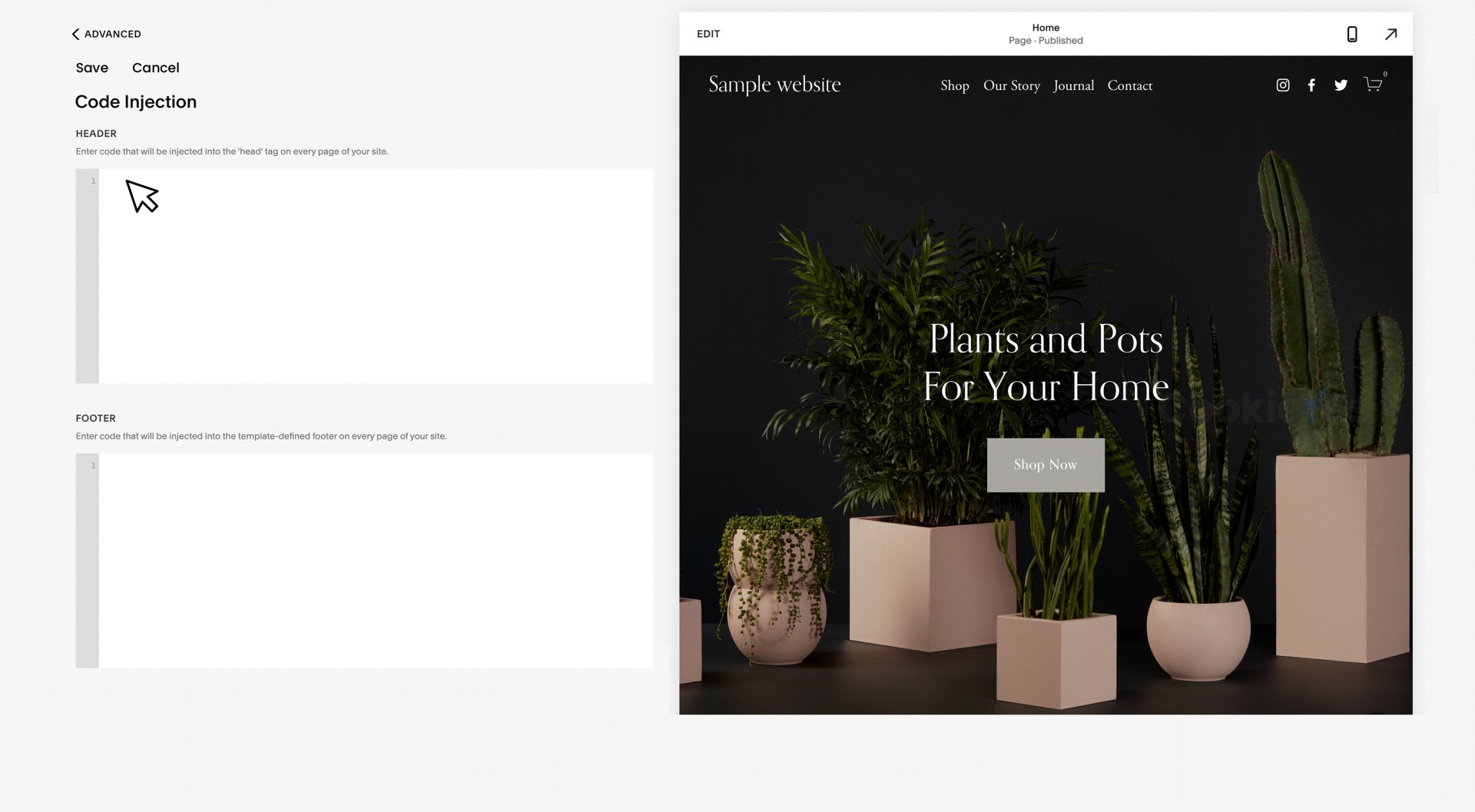
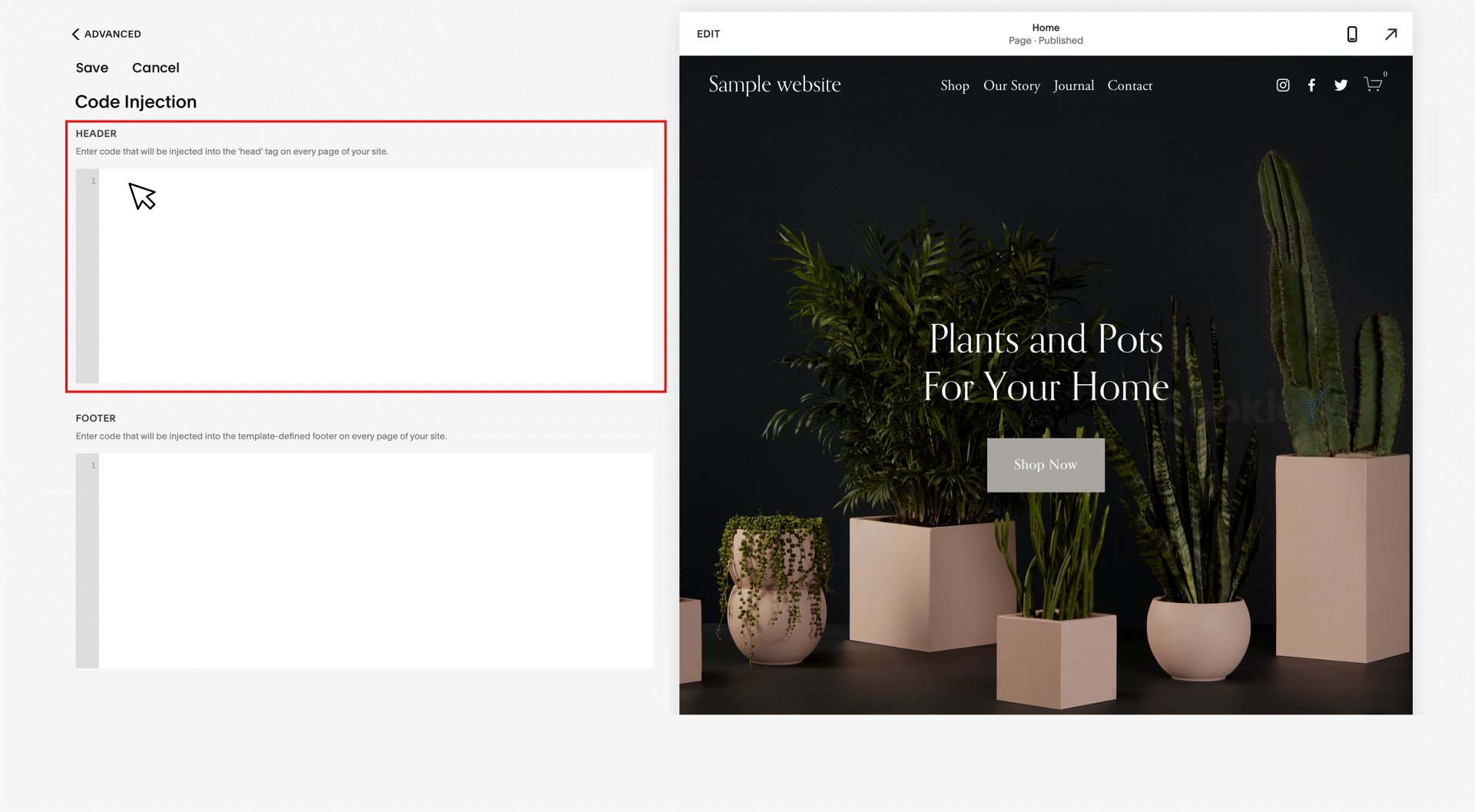
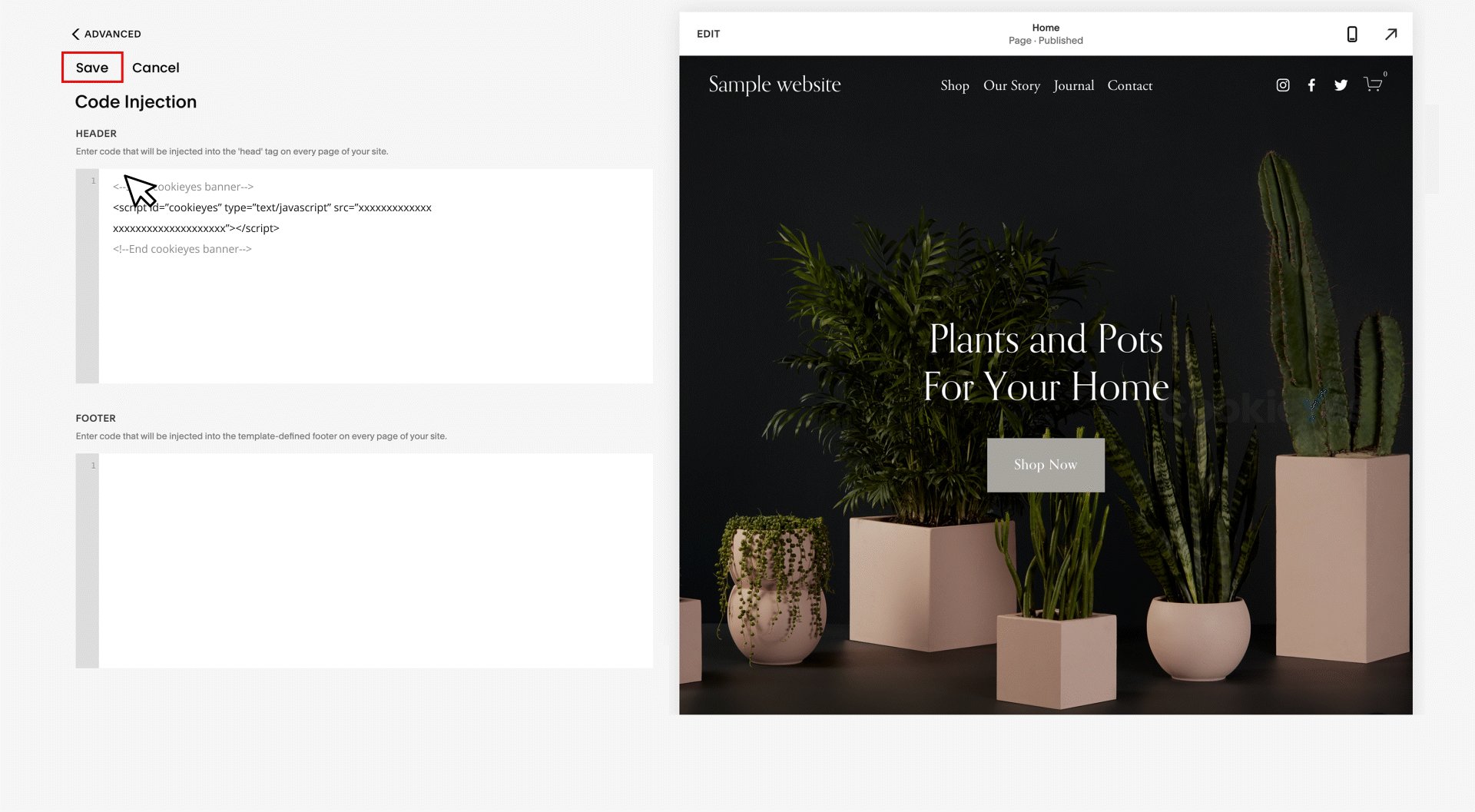
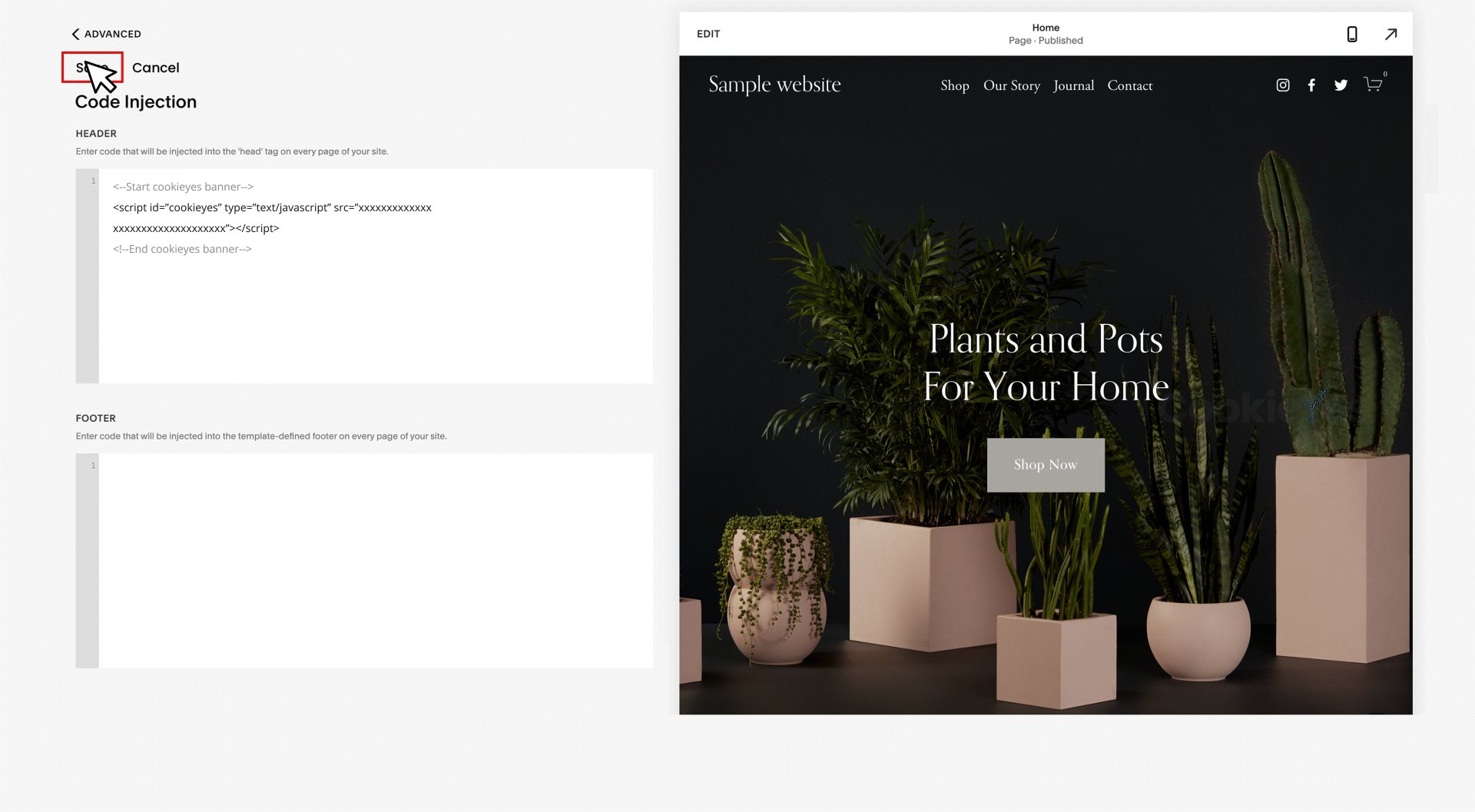
Step 4. Paste the installation code in the Header field and Save the settings.

Step 5. Head back to the setup screen and click on the Verify button. You will see a success message that your banner is active.

The cookie consent banner will be live on your Squarespace website! Now, you can complete your website scanning from the CookieYes Dashboard and explore further customizations and features.
- Features and integrations
- How to customize your cookie banner
- Ultimate guide to GDPR cookie consent
- Frequently asked questions
Still have questions or facing issues? Contact technical support
Next chapter:
Complete website scanning