Getting Started
Chapter 2:
How to Add Cookie Banner on Weebly Website
Welcome to CookieYes! This guide will walk you through how you can install a cookie banner on your Weebly website. A cookie banner will help your website stay compliant with privacy laws like the GDPR and ePrivacy Directive.
- To begin with, Sign up on CookieYes for free
- Then, complete the steps in How to create a cookie banner
In case you have already signed up on CookieYes, without taking any action on the initial setup screens, head to the CookieYes Dashboard.
- To customize the cookie banner, select the Cookie Banner from the top navigation panel.
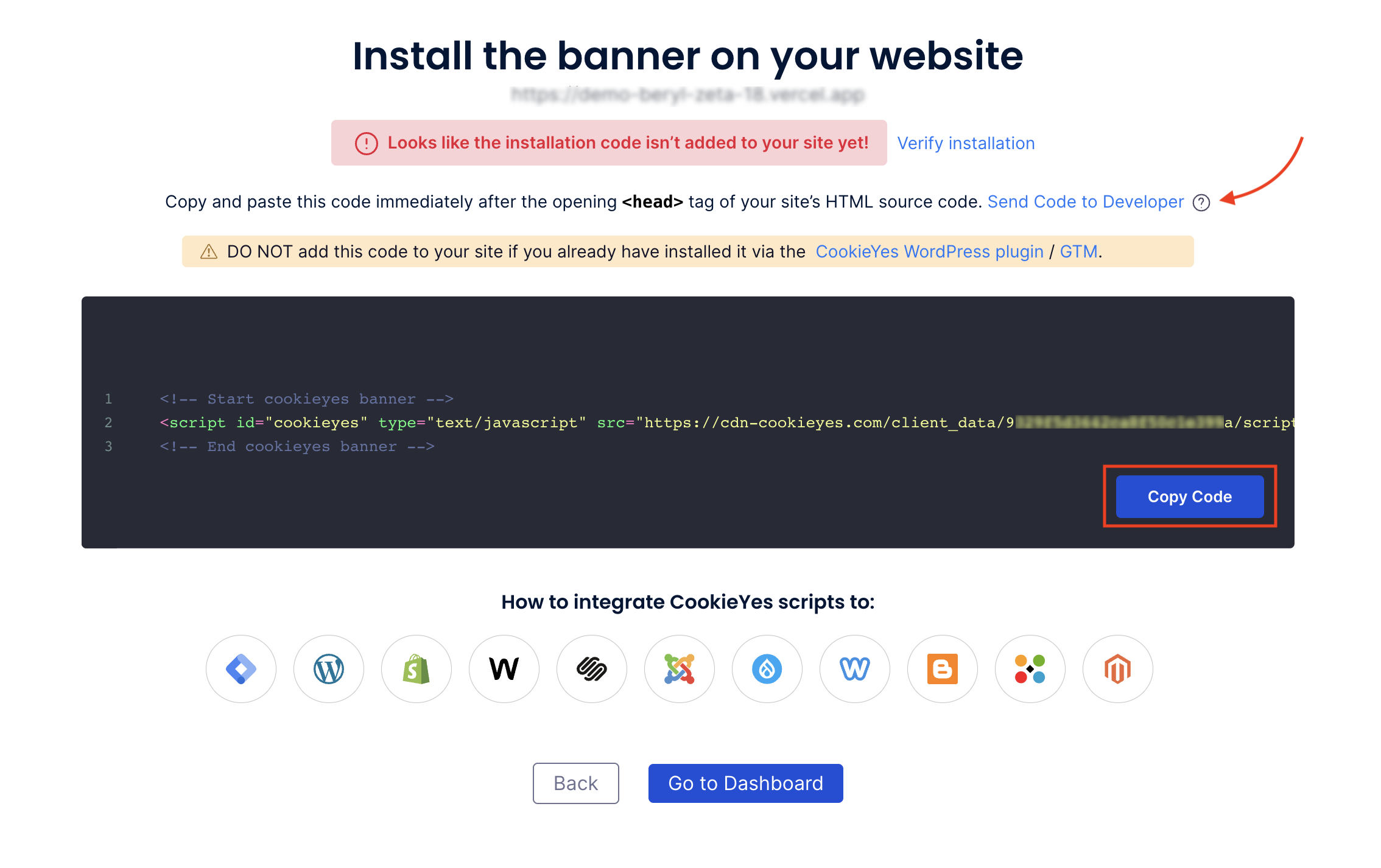
- To get the banner installation code, head to Advanced Settings and click on the Get Installation Code button on the right side of the URL.
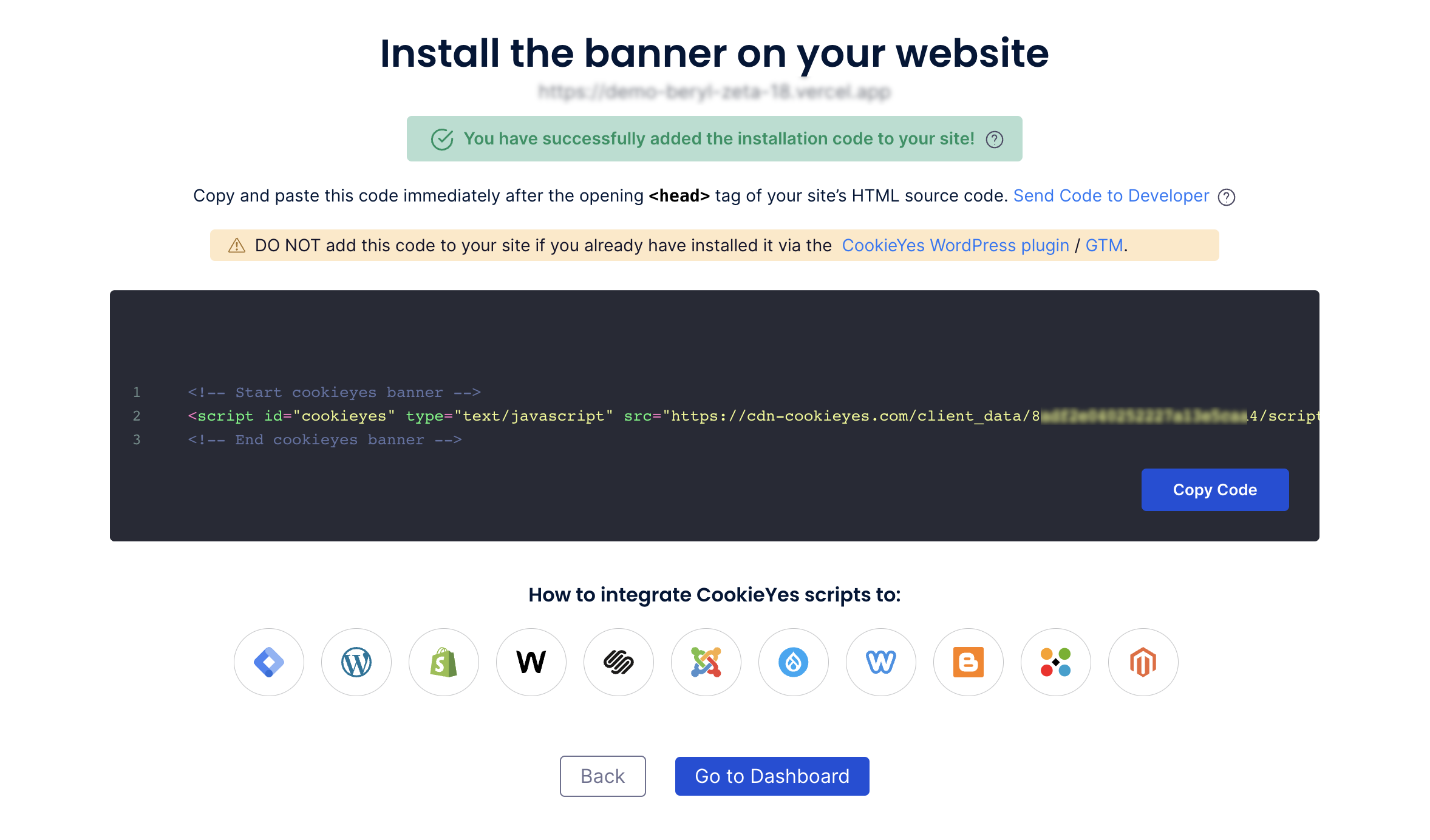
- Now click on Copy code button to get the CookieYes installation code.

Note: You can share the code with a developer or your team by clicking on Send code to Developer link. Enter the email address and then click on Send Instructions. The recipient will get the code and instructions via email.
Steps to add a cookie consent banner on Weebly
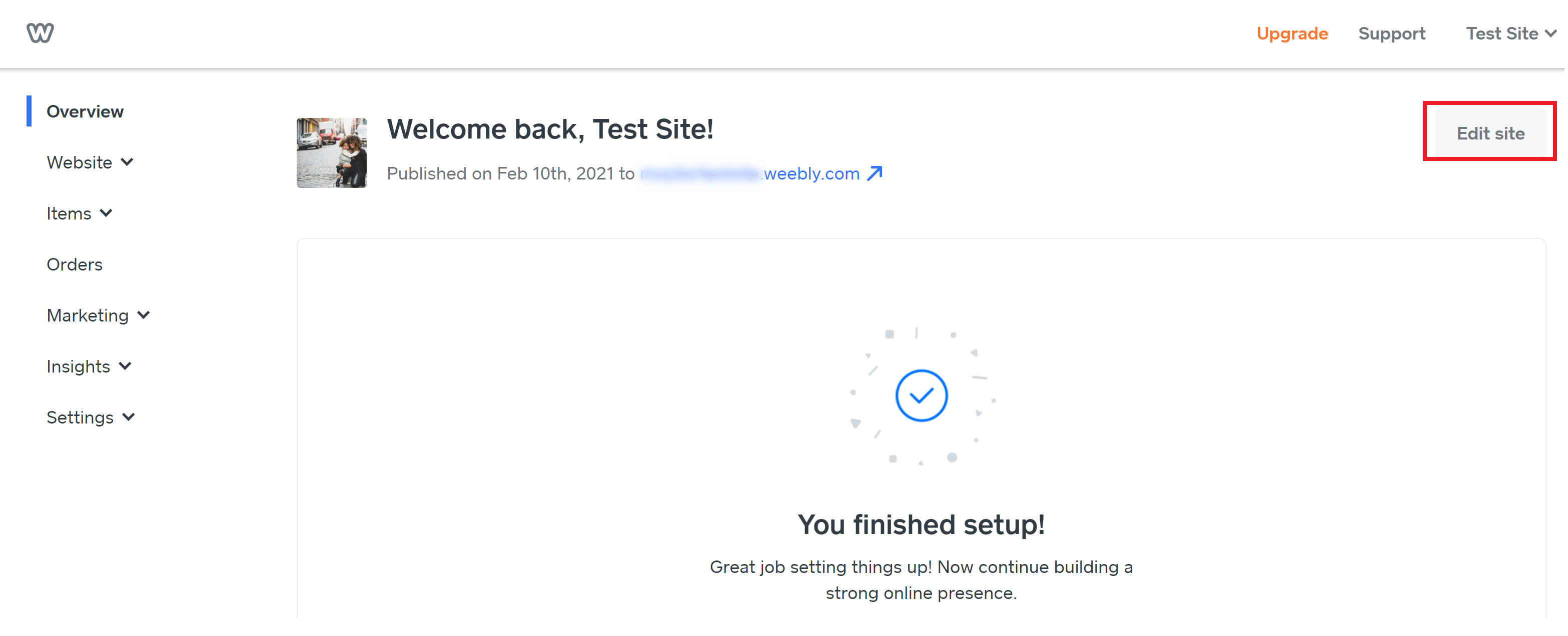
Step 1. Head to your Weebly Dashboard and click on Edit Site on the top right corner.

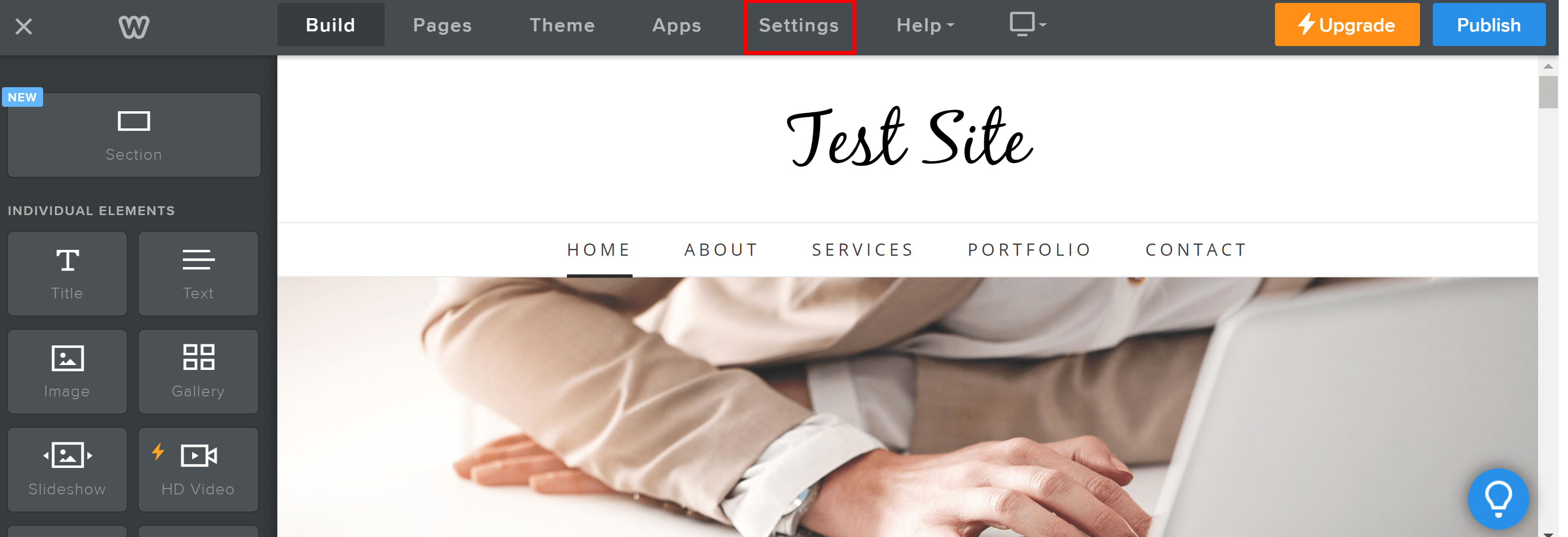
Step 2. From the Edit Site page, go to Settings.

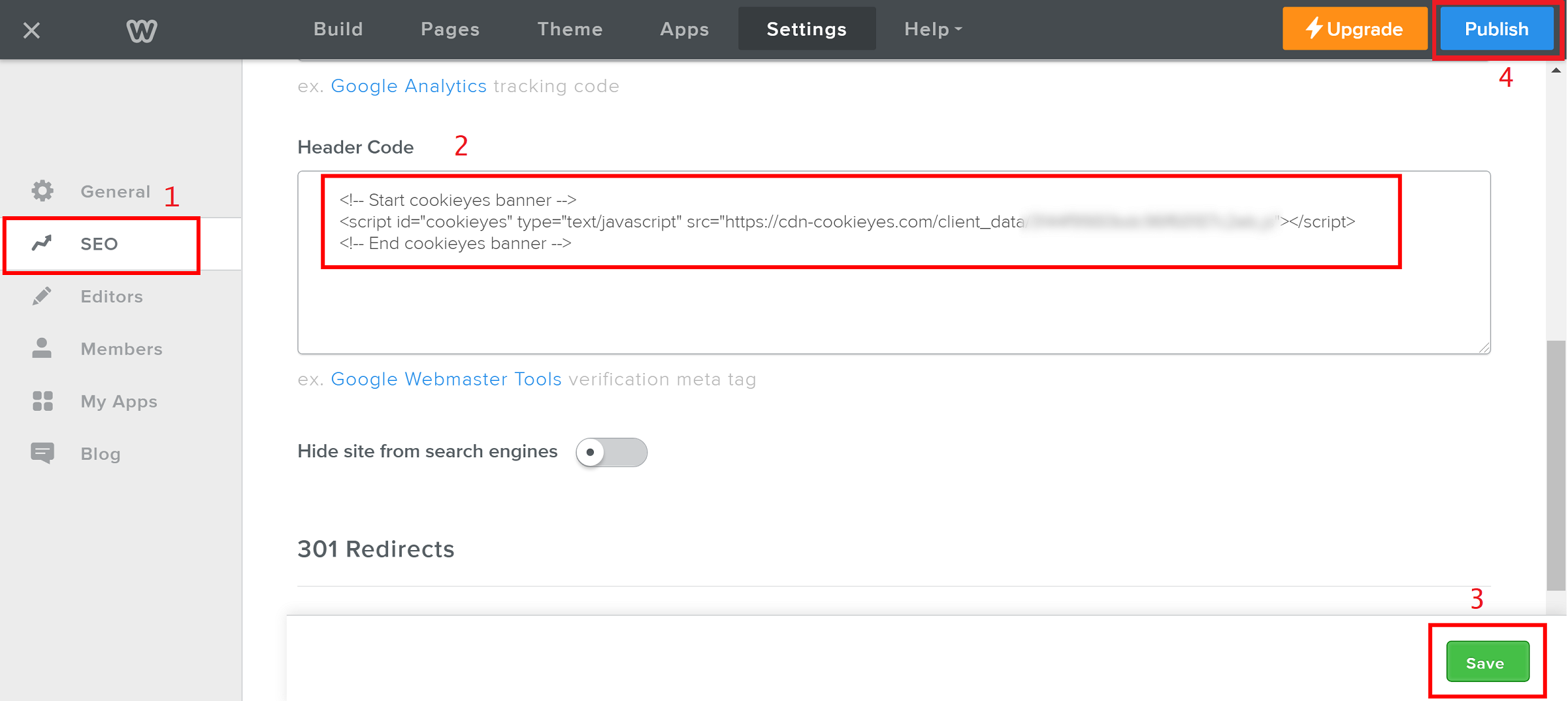
Step 3. From the Settings page, click SEO in the left sidebar. This will open a page where you can add site descriptions, keywords, and codes in the header and footer of the website.
Step 4. Add the installation code either in the Footer Code field or in the Header Code field.

Step 5. After adding the code, click Save and Publish.
Step 6. Head back to the setup screen and click on the Verify button. You will see a success message that your banner is active.

The cookie consent banner will be live on your Weebly website! Now, you can complete your website scanning from the CookieYes Dashboard and explore further customizations and features.
Still have questions or facing issues? Contact technical support
Next chapter:
Complete website scanning