Customization
How to Add Custom CSS to Your Cookie Consent Banner
In addition to the standard customization features provided by CookieYes, it also enables you to add further customization to your cookie consent banner with its custom CSS feature.
Our setup guide will help you throughout the process of setting up a cookie consent banner for your website.
Adding custom CSS
By adding custom CSS in CookieYes, you could transform the default appearance and behavior of your website’s cookie consent banner. This will make your cookie banner match the overall outlook of your website.
Here’s how to add custom CSS in CookieYes:
Step 1: Sign in to your CookieYes account; or sign up here.
Step 2: Go to Cookie Banner in the left panel.
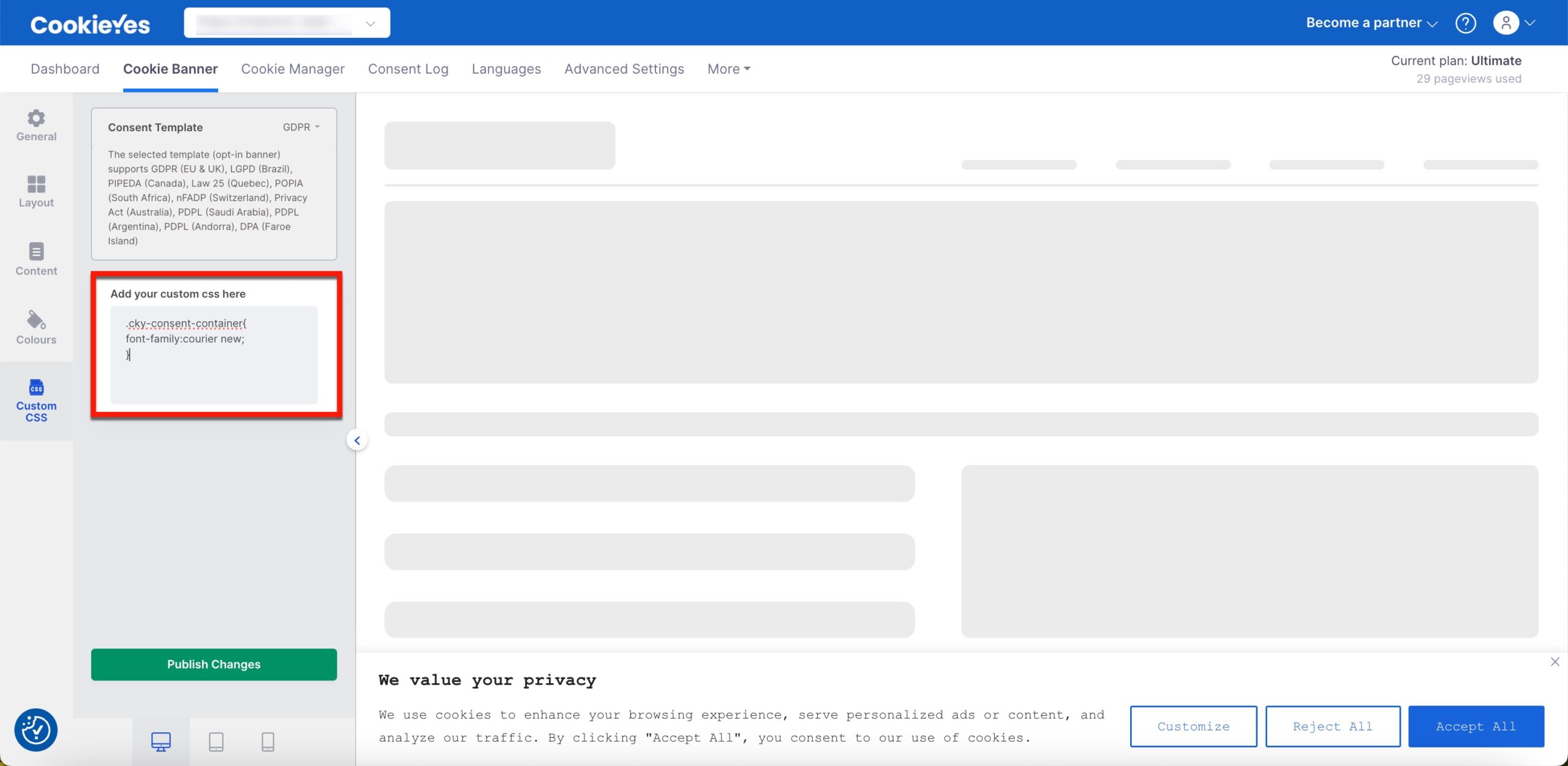
Step 3: Click Custom CSS to expand.
Step 4: Enter the custom CSS inside the code box as shown below > Click Publish Changes to save your settings.

To view the customized consent banner on your website, make sure you’ve copied the CookieYes script and pasted it between the <head> and </head> tags of your website’s source code — check out the setup guide for detailed help.
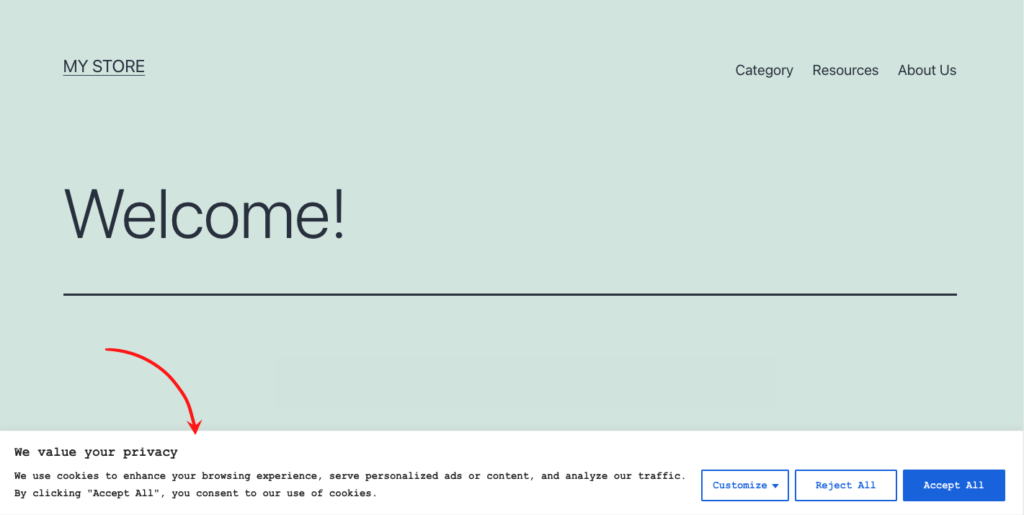
Now, reload your website to see the changes you have made.


of the banner content using custom CSS
If you have any doubts or queries regarding CookieYes, feel free to contact support.